#14861 closed Bug (invalid)
In Chrome HTML comments are copied in protected form
| Reported by: | Eugene | Owned by: | |
|---|---|---|---|
| Priority: | Normal | Milestone: | |
| Component: | General | Version: | |
| Keywords: | Cc: |
Description
Steps to reproduce:
- Open HTML source
- Enter
a<!--comment-->b - Return to WYSIWYG mode
- Select the entire contents of CKEDITOR (
ab) - In any way, inspect clipboard contents
Expected result: a<!--comment-->b
Actual result: a<!--{cke_protected}{C}%3C!%2D%2Dcomment%2D%2D%3E-->b
OS: Windows 7 Professional
Browser: Google Chrome 52.0.2743.116 m
CKEditor version: http://ckeditor.com/demo (4.5.11 (Standard))
Attachments (1)
Change History (9)
comment:1 Changed 9 years ago by
| Resolution: | → invalid |
|---|---|
| Status: | new → closed |
comment:2 Changed 9 years ago by
Sorry, I missed one step indeed. After selecting contents at step 4, copy it, e.g. with Ctrl-C.
The problem is that the copied HTML contains protected HTML comments. A user does not necessarily paste this HTML into a CKEDITOR, so the protected HTML comments might end up somewhere where ordinary HTML comments are expected.
comment:3 follow-up: 4 Changed 9 years ago by
I don't quite get this last comment.
When you copy in wysiwyg mode you just get ab and when you switch to source mode you get <p>a<!--comment-->b</p>.
How were you able to copy HTML with protected comments? If you were copying from dev-tools then this is invalid. You need to switch to source mode and copy HTML from there.
comment:4 Changed 9 years ago by
Replying to j.swiderski:
When you copy in wysiwyg mode you just get
ab
This isn't completely true. The clipboard indeed contains ab in its text channel, so if you paste into a usual text field, or Microsoft Word, or virtually any piece of software that accepts primarily text, everything is fine - ab gets inserted.
But in HTML channel clipboard actually contains a<!--{cke_protected}{C}%3C!%2D%2Dcomment%2D%2D%3E-->b. You can see that, for example, using this software: http://www.freeclipboardviewer.com/ (not an ad). If you paste it somewhere, where HTML is expected, this HTML with protected comments will be inserted. I am going to attach some screenshots to clarify that.
Changed 9 years ago by
| Attachment: | ckeditor 14861.png added |
|---|
comment:5 Changed 9 years ago by
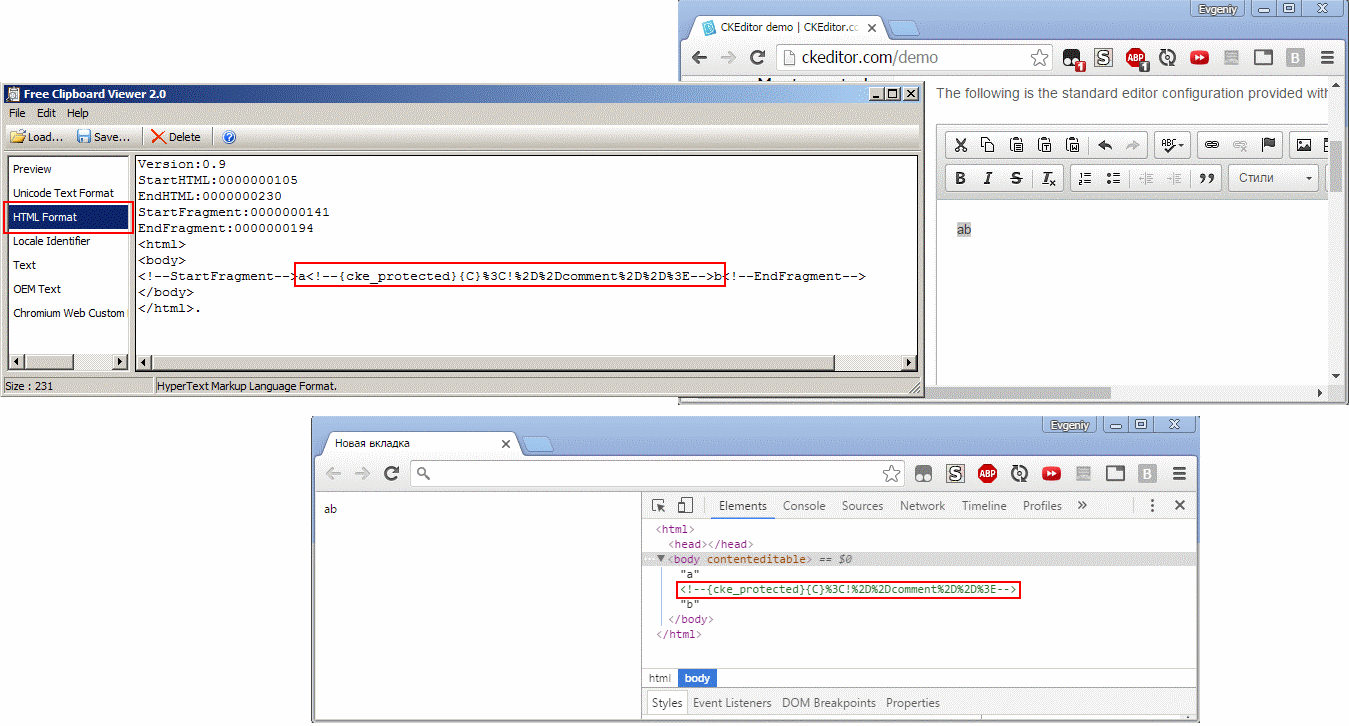
Here are
- CKEDITOR demo page
- clipboard viewer showing copied protected HTML comment
about:blankpage opened in Chrome, where I then opened DevTools and addedcontenteditableattribute tobody, closed DevTools, performed paste and opened DevTools again to illustrate what is inserted
I understand that pasting into a contenteditable element which is not a CKEDITOR is probably an uncommon scenarion. It is just a case when clipboard's HTML content is given priority over text content, and it illustrates that clipboard's HTML content is incorrect.
Update: fixed typos
comment:6 Changed 9 years ago by
In Firefox on the other way, you will not see any comments.
I'm sorry but such case is not supported. If you need HTML, please switch to source mode and get it from there. If you need text, please copy from wysiwyg. You can't copy HTML from wysiwyg because this is a working HTML version where there are many extra attributes, protected comments, garbage tags etc.
You could execute editor.getData() when you copy from editor but this will give you text HTML (the same as switching to source mode).
comment:7 Changed 9 years ago by
Thank you for the comment! I thought that maybe CKEDITOR could run the same processing as it does when getData() is called, so that the copied HTML does not have those extra attributes you mentioned. I'm not sure though if CKEDITOR always (in all browsers) has access to clipboard to put preprocessed HTML to it, but I believe it does in some cases?
comment:8 Changed 9 years ago by
It doesn't but perhaps you could. I haven't tried it but you could listen to key event, get data there and try to change HTML:
editor.on( 'key', function( evt ) {
var keyCode = evt.data.keyCode;
if ( keyCode == CKEDITOR.CTRL + 67 ) {// Ctrl+C
//Change HTMl here...
}
} /*, null, null, 10*/ ); // perhaps some priority adjustents to value below 10 will be needed
@e.arshinov I think I will discuss it with the team to get all point of views. In general text content is needed in 90% of cases. Users sometimes also paste data form and into editor and in such data should not be cleaned.


You TC is missing step 6 which is: I get data from editor with the help of getData method (which is the only walid way to extrac clean HTML from the editor) and everything is working fine.