Custom Query
Results (1201 - 1300 of 2591)
| Ticket | Summary | Status | Owner | Type | Priority | Milestone |
|---|---|---|---|---|---|---|
| #9178 | Setting the selected option in Selection Field doesn't work properly. | confirmed | Bug | Normal | ||
| Description |
To reproduce
<p> <select><option selected="selected" value="">aaa</option><option selected="selected" value="">bbb</option></select></p> I would expect that setting the "bbb" field would remove the selected="selected" tag on the "aaa" entry and place it on the "bbb" entry since the "Allow Multiple Selections" check box has not been checked. |
|||||
| #9182 | Indent does not recognize correct margin when expressed other than px | confirmed | Bug | Normal | ||
| Description |
When I have a paragraph with margin-left:3in (for example) and click on increase indent button, ckeditor change margin-left to 43px. Indent plugin get only the integer part ignoring unit. To correct I've changed _source\plugins\indent\plugin.js adding CKEDITOR.tools.convertToPx to getStyle calls inside parseInt. |
|||||
| #9189 | Changing Table Headers from both to First Column not working | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect:
Expected Result: All the cells in First Column remain as headers and all the cells ( except cell in first column) in first row are changed back to normal. Actual Result: All the cells in First Column remain as headers and all the cells including cell in first column in the first row are changed back to normal.
Expected Result: Table Headers should be shown as First Column Actual Result: Table Headers is shown as none. |
|||||
| #9193 | dont use "-moz-border-radius" use "border-radius" or also use border-radius | confirmed | Bug | Normal | ||
| Description |
Firefox 13 and newer no longer understand -moz-border-radius. The standard border-radius CSS property must be used instead, which is supported since Firefox 4 https://bugzilla.mozilla.org/show_bug.cgi?id=781059 There are some places in the ckeditor css code where you use -moz-border-radius without also using the border-radius |
|||||
| #9197 | IE: Selecting, applying styles or merging empty table cells in IE seems to be impossible | confirmed | New Feature | Normal | ||
| Description |
It is not possible to select empty table cells in IE. This is the source of merging problem. When trying to merge empty table cells in IE the context-menu "Merge Cells" option remains disabled. Steps to reproduce:
Reproducible in all versions of IE from CKEditor 3.0. |
|||||
| #9199 | filebrowser throws element is undefined because fails to correctly check what attachFileBrowser is looking at | confirmed | Bug | Normal | ||
| Description |
in http://dev.ckeditor.com/browser/CKEditor/trunk/_source/plugins/filebrowser/plugin.js#L249 this if ( element.type == 'hbox' || element.type == 'vbox' || element.type == 'fieldset' ) should be something like if ( element == undefined ) continue; if ( element.type == 'hbox' || element.type == 'vbox' || element.type == 'fieldset' ) otherwise random apparently unrelated things like the link create/edit dialogue cause a RTE. Often happens when CKEditor is used as a component in some other visual framework i.e. Ember |
|||||
| #9203 | <br> inside <body> tag crashes CKEditor | confirmed | Bug | Normal | ||
| Description |
Result: CKEditor crashes in Chrome, IE, FF and Opera. All browsers except Opera need to be restarted to unfreeze. Any variation of BR causes the crash (<br>, </br>, <br/>). |
|||||
| #9211 | Editor content replaced with a link's destination page when the editor is in readonly mode | confirmed | Bug | Normal | ||
| Description |
Steps: Make it so you have an image with a link in the editor. Something like this: <a href="http://www.google.com"><img alt="smiley" height="20" src="http://nightly-v4.ckeditor.com/3419/plugins/smiley/images/regular_smile.gif" title="smiley" width="20" /></a> -Make the editor read-only -Click on the image Result: The link's url is followed and the ckeditor's content area is replaced with the destination page. This brakes the ckeditor's functionalities even if the buttons are still visible. If the link has only text, the link is not followed and no problem arise. Reproducible on every browser at http://ckeditor.com/demo with CKEDITOR.instances.editor1.setReadOnly( true )
Or, since there is a button to make read-only, even more easily at: http://nightly-v4.ckeditor.com/3419/samples/readonly.html |
|||||
| #9227 | OnTextChanged event required for CKEditor ASP.NET control doesn't fire | confirmed | Bug | Normal | ||
| Description |
The event is fired in OnPreRender(). This is not the proper place to fire this event. It should be fired in IPostBackDataHandler.RaisePostDataChangedEvent(). In attachment you can find a pach |
|||||
| #9237 | [Webkits] [CKE 3.x 4.x] Incorrect handling of ctrl+a in specific cases | confirmed | Bug | Normal | ||
| Description |
9 .In v3 result is different - nothing is selected. |
|||||
| #9254 | [Webkits] Checkbox is rendered on the right of cursor | confirmed | Bug | Normal | ||
| Description |
Actual: it is not possible. Logically caret is on the right of checkbox (you can type there), but it's shown on the left. |
|||||
| #9259 | [IE] Click on disabled menu item | confirmed | Bug | Normal | ||
| Description |
Affected v3. |
|||||
| #9266 | [IE9, Inline] Toolbar is lost when clicking fast after a dialog is closed. | confirmed | Bug | Normal | ||
| Description |
|
|||||
| #9272 | Enter key does not work in textareas anymore | confirmed | Bug | Normal | ||
| Description |
-> The dialog is closed.
|
|||||
| #9280 | Provide a plugin that will replace code entered in source with fake image in wysiwyg | confirmed | New Feature | Normal | ||
| Description |
Based on #7822. This is very similar to proctectedSource.
Please note that it is impossible to edit such code but it is still possible to remove it by removing the image. |
|||||
| #9290 | Loading CKEditor in readOnly mode breaks the undo/redo toolbar buttons | confirmed | Bug | Normal | ||
| Description |
Loading a CKEditor instance with the config setting readOnly = true breaks the undo/redo user interface buttons. Ctrl-z and ctrl-y still work, but the undo and redo UI buttons never get activated, they remain grayed out. Steps to reproduce: Load CKE with readOnly = true, set readonly to false and type. See This JSfiddle for an example. In the example, wait for the editor to be set editable, write something and the undo button never gets enabled but ctrl-z works. The undo buttons flash enabled every time the editor is set to readOnly false, but after focusing on the editor input they get grayed. Tested in IE9 and Chrome13 on Win 7 64bit. |
|||||
| #9294 | IE: Inserting Cell Before or After not working if the table has only one cell | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect:
Expected Result: A new cell inserted before the current cell Actual Result: Nothing happens no new cell inserted Same issue happens with Insert Cell Aafter option Reproducible in in all IE Verions |
|||||
| #9295 | Font Size and Bold/Italic/Underline create multiple spans | confirmed | Bug | Normal | ||
| Description |
Using the following configuration: config.coreStyles_bold = { element: 'span', styles: { 'font-weight' : 'bold' } };
config.coreStyles_italic = { element: 'span', styles: { 'font-style' : 'italic' } };
config.coreStyles_underline = { element: 'span', styles: { 'text-decoration' : 'underline' } };
Start with this content: <p>Test Line</p> Highlight the text and mark it bold produces this expected content: <p><span style="font-weight:bold;">Test Line</span></p> Highlight the text and change the font size produces this unexpected content: <p><span style="font-size:48pt;"><span style="font-weight: bold;">Test Line</span></span></p> Expected content: <p><span style="font-size: 48pt; font-weight: bold;">Test Line</span></p> This is an issue for us because the resulting content from the editor is displayed in a page with the following css file: *
{
font-family: Arial, Helvetica, Verdana;
font-size:8pt;
}
This causes the inner bold span tag to always force the font size to 8pt. Leaving the config coreStyles set to the default also produces a similar issue because the bold span is simply replaced with a strong tag. <p><span style="font-size:48pt;"><strong>Test Line</strong></span></p> |
|||||
| #9306 | Reusable removeFormat command | confirmed | New Feature | Normal | ||
| Description |
Currently removeFormat command may be applied only to the selection inside the editor. Thus, it's useless elsewhere - e.g. on paste.
|
|||||
| #9308 | duplicate no-repeat value for background-repeat in Table dialog | confirmed | Bug | Normal | ||
| Description |
I found this ticket (http://dev.ckeditor.com/ticket/8451) in your database from 11 months ago and it's marked closed/invalid but the issue still seems to exist. Steps: -Create a table -Right-click on it, pick Table Properties -> advanced tab. -Enter: background-repeat:no-repeat; in the Style box, you get background-repeat:no-repeat no-repeat; That is invalid and shouldn't happen. This can be reproduced in your ckeditor.com/demo site as well as latest nightly build. What's interesting is that this doesn't happen when you create a new DIV, edit it and enter the same into style box there. This seems to happen on table properties only. |
|||||
| #9320 | Editor does not autogrow after entering content in Maximize mode | confirmed | Bug | Normal | ||
| Description |
Reproducible in IE, Webkit and Opera.
Expected result: The editor grows to fit its contents. Actual Result: The editor has a scroll bar and does not grow to fit its contents until you click into the editing area. |
|||||
| #9322 | CKEditor should recognize fields like checkboxes pasted from word. | confirmed | New Feature | Normal | ||
| Description |
Allow for adding checkboxes in word 2010 as described in http://www.word-2010.com/insert-a-check-box-in-microsoft-word-2010/ or use the attached docx file. Paste checkboxes into CKEditor and notice that no checkboxes appear. I think it would be nice if CKEditor would recognize at least some of elements presented in Legacy Forms menu (See picture). |
|||||
| #9329 | IE: Focus lost when editor's horizontal or vertical scroll bar is scrolled | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect:
Issue: In IE8 & IE9 Focus goes out of editor body where as in IE7 OR IE8/IE9 Compat view cursor jumps out of table. |
|||||
| #9336 | Automatically generated toolbar duplicates items that are included in a toolbar menu | confirmed | Bug | Normal | ||
| Description |
It is possible to define toolbar menus in CKEditor which can be used to combine a number of toolbar icons into one collection. If toolbar menus are defined, and no config.toolbar value is provided, the toolbar is automatically generated in v4. However any icon included in the toolbar menu is included in the toolbar twice: once in the menu, and once as an individual toolbar icon. To see an example of this, save the attached plugin and sample file into their respective directories and run in any browser. Notice how the toolbar contains a Paste Menu which combines all paste icons into one toolbar entry. However the individual Paste icons are also available on the toolbar. If a toolbar button is included in a toolbar menu, it should not also appear as an individual toolbar icon. Is there any way to prevent this from happening? Is it possible to exclude toolbar icons from the automatically generated toolbar if they are already part of a CKEDITOR.UI_MENUBUTTON? |
|||||
| #9340 | Import of bulleted list from MS Word fails when the bullets are styled | confirmed | Bug | Normal | ||
| Description |
Copy/Pasting a bulleted list from Microsoft Word ends up in broken text. Pasting the bulleted list from the attached file doesn't work. I have a feeling that it is related to the encoding of the file, since I cannot reproduce it on a newly created file The real problem here is that if below two options are not set to false table gets broken which should not hapen: config.pasteFromWordRemoveFontStyles=false; config.pasteFromWordRemoveStyles=false; |
|||||
| #9349 | Custom style with anchor element fails | confirmed | Bug | Normal | ||
| Description |
The following anchor style is invisible on the list of available styles: CKEDITOR.stylesSet.add( 'default', [
{
name: 'Custom anchor',
element: 'a',
styles: {
'line-height': '18px',
color: 'red'
}
}
]);
The following code also fails: var range = CKEDITOR.instances.editor1.getSelection().getRanges()[ 0 ];
new CKEDITOR.style( { element: 'a', ... } ).applyToRange( range );
It is visible when accessing via CKEDITOR.instances.editor1.getStylesSet( function( stylesDefinitions ) {
console.log( stylesDefinitions );
});
>>> [ Object ]
This problem is only for |
|||||
| #9357 | Empty 'a href' confuses CKEditor | confirmed | Bug | Normal | ||
| Description |
If the HTML source includes this: <a href="">TEXT HERE</a> ...then CKeditor gets confused and won't show "Edit Link" when you right-click on "TEXT HERE". |
|||||
| #9374 | Opera: Editor displays off-screen in autogrow sample in maximize mode | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect:
Issue: Editor does not return to Maximize mode correctly at all. Editor displayed off-screen. This issues was mentioned in comment 2 on defect 9311 https://dev.ckeditor.com/ticket/9311#comment:2 which was closed as fixed. |
|||||
| #9391 | Inline editing: editor in iframe doesn't react on parent page scroll | confirmed | Bug | Normal | ||
| Description |
Result: Toolbar stays in viewport which is good.
Result: Toolbar doesn't stay in viewport. Probably editor doesn't listen to parent page events. |
|||||
| #9394 | IE9/IE10: [regression?] table cell selection lost when clicking outside the editor | confirmed | Bug | Normal | ||
| Description |
I have a custom link picking dialog. When we upgraded from 3.6.2 to 3.6.3 (or newer), problems arose with IE: in some cases the selection that was supposed to become a link was lost. I tried to create a minimal test case, see below. How to reproduce:
What I expected to happen: The selection is preserved. (Well. That is actually not the standard behavior with input controls, but seems to mostly happen with CKeditor, maybe due to it using an iframe?) What actually happened: The selection is lost and the cursor is moved to the beginning of the document. Other notes The problem is somehow linked to the table. The behavior seems to have changed between 3.6.2 and 3.6.3. Try here: http://venko.net/naapuri/tyo/ckeditor/3.6.2.html - this page doesn't have this problem. Other versions are available in http://venko.net/naapuri/tyo/ckeditor/.
I didn't try to find workarounds for this yet. Binding |
|||||
| #9395 | [magicline] line style differs from top to bottom | confirmed | Bug | Low | ||
| Description |
On triggerEditable, the bottom has an outlook of 1px dotted line while the top line doesn't have. This's a consistency issue. Please see commnet:3 for full explanation of the problem. |
|||||
| #9400 | Magicline out of the editable | confirmed | Task | Normal | ||
| Description |
Since magicline is injected into editable in brings a lot of problems, especially in old IEs:
The idea is to keep magicline outside of the editor in a top-level document, pretty much the same way like dialogs and panels. The problem might be the CSS interaction with existing styles, which needs to be considered. Related issues |
|||||
| #9403 | Popup plugin should return the handler | confirmed | Task | Normal | ||
| Description |
At the moment |
|||||
| #9405 | Object style from the styles combo not visible in the styles combo | confirmed | Bug | Normal | ||
| Description |
When an instance is loaded with a custom stylesSet that contains a table or image style and there already is a table or image with that style in the loaded content, the style is not displayed in the styles combo when the table or image has the caret/focus. Expected: the style would be visible in the combo. It works as expected with even triple nested unordered lists, but not tables or images (see example). Other elements not tested at this point, but basically all the styles combo possible elements (like div) might be good to be checked. Tested with CKEditor 3.6.2 Reproducable in IE9, Firefox 15.0.1 and Chrome 18. All running on Windows 7. |
|||||
| #9406 | Anchor dialog should be extended to allow entering/editing text | confirmed | New Feature | Normal | ||
| Description |
This issue is related to #3582 and #9330.
Since it is possible now (#3582 was fixed) to insert text for anchor in source mode it would be nice if such text could be also entered through anchor dialog. |
|||||
| #9410 | An issue applying rowspan for the last column of a table | confirmed | Bug | Normal | ||
| Description |
When rowspan is applied columnwise to the equal amount of rows, e.g. <table border="1" cellpadding="1" cellspacing="1" style="width: 500px;"> <tbody> <tr> <td colspan="1" rowspan="3"> </td> <td colspan="1" rowspan="3"> </td> <td> </td> </tr> ...rowspan'ing the last column the same way in WYSIWIG should most probably lead to replacing all previously made rowspans and colspans with simple <td></td>, but it doesn't. It leads to strange errors and weird table behaviour. |
|||||
| #9413 | Handle text pasted by drag&drop | confirmed | Bug | Normal | ||
| Description |
Unfortunately this method doesn't trigger paste events. |
|||||
| #9414 | Browser hangs and crashes when editing some valid HTML combination | confirmed | Bug | Normal | ||
| Description |
On the demo page, edit as "Source" and paste this: <br><ul><pre>TEST</pre></ul> This will crash the browser when trying to view or edit as html again. Tested in all browsers (Chrome, Firefox, Safari, IE 9). Seems to be some kind of infinite loop because browser starts using lots of cpu. |
|||||
| #9418 | Fake element must have at least two inside or it gets removed. | confirmed | Bug | Normal | ||
| Description |
To reproduce:
Result: Div will be removed. This is only happening when there is nothing in div or just one blank space or one or one and blank space. If there are E.g at least two or one letter then everything is working as expected: <div class="myfakedivsframe" > </div> |
|||||
| #9419 | Icons localization | confirmed | New Feature | Normal | ||
| Description |
There should be a way to localize the toolbar and context menu icons. For example, in German, the bold and italic buttons should be "P" and "K", instead of "B" and "I". The original request comes from our blog. |
|||||
| #9421 | The background of dialog tabs looks bad with dark UI color | confirmed | Bug | Normal | ||
| Description |
|
|||||
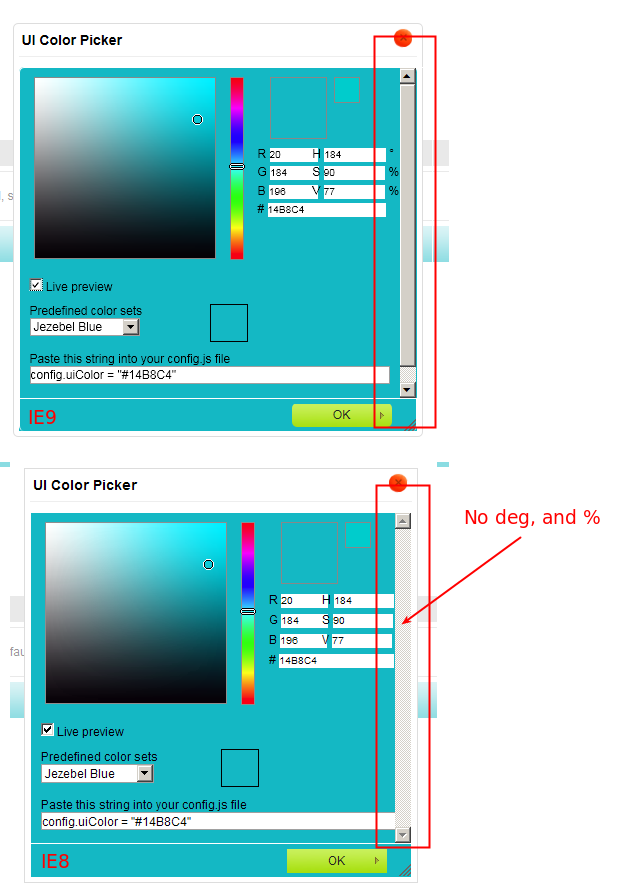
| #9425 | [IE] Unnecessary vertical scrollbar in UI Color dialog | confirmed | Bug | Normal | ||
| Description |
|
|||||
| #9429 | [FF] Enter pressed in ENTER_BR mode disables copy/cut/paste buttons | confirmed | Bug | Normal | ||
| Description |
Quote from http://cksource.com/forums/viewtopic.php?f=11&t=27337:
This issue is reproducible in 3.6.4 (I haven't checked older releases) and 4.0 Github master. |
|||||
| #9433 | [FF] "Browse Server" popup appears behind browser window | confirmed | Bug | Normal | ||
| Description |
In Firefox 15.0.1, the image "Browse server" popup appears behind the main browser window. When you remove the popup and try again the popup appears in front, as it should. |
|||||
| #9437 | Button for commenting/uncommenting part of source | confirmed | New Feature | Normal | ||
| Description |
Just a suggestion for future: consider adding a button active only in source mode, that comments/uncomments previously selected part of code. Would be useful for testing and debugging purposes, especially related with using of JavaScript and CSS Styling. |
|||||
| #9438 | [IE]: Formatting Normal (Div) removes empty table cells. | confirmed | Bug | Normal | ||
| Description |
To reproduce:
Result: In all versions of IE from CKEditor 3.0, empty column will be removed. |
|||||
| #9457 | HTML5 support on parser | confirmed | Bug | Normal | ||
| Description |
Now editor is using a static, html5 alike DTD for the basic level of support. The nature of html5 is DTD-less and conformance checks are based on content model that are relevant to the element context, but currently the parser is NOT handling the following cases:
|
|||||
| #9458 | Inline editing does not render iframes | confirmed | New Feature | Normal | ||
| Description |
Prerequisites:
Steps to reproduce:
Result: You will see a placeholder image representing the area the Iframe will be occupying Expected result: You should see the actual iframe being rendered inline. I understand that for non-inline editing this functionality could make sense. However, with inline editing a user will never be able to see what the finished content will actually look like unless all editors are removed from the page. Example: In the case above, the user would never be able to see his embedded video unless he logs out and inline editors are not present. |
|||||
| #9471 | Config option for enter key not copying attributes and styles of original paragraph | confirmed | New Feature | Normal | ||
| Description |
Feature ticket based on: http://stackoverflow.com/questions/12914536/prevent-attributes-from-being-copied-when-entering-new-paragraph/12948962 In short: attributes and styles are copied on enter key. This should be configurable. |
|||||
| #9476 | CKEDITOR.dialog#disableButton not working | confirmed | Bug | Normal | ||
| Description |
It is still possible to click on a dialog button after having disabling it with the disableButton method in CKEDITOR.dialog (http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.dialog.html#disableButton). When "disableButton" is called, the property "disabled" is correctly set to true and a css class is added to the button. But if you click on the button, there's no check to see if it's disabled and the event is still fired. I think this could be fixed by modifying the code in _source/plugin/dialogui/plugin.js and adding a check for disabled before the onClick is applied. Like this : (line 949) onClick : function( dialog, func )
{
this.on( 'click', function()
{
if(!this._.disabled)
{
// Some browsers (Chrome, IE8, IE7 compat mode) don't move
// focus to clicked button. Force this.
this.getElement().focus();
func.apply( this, arguments );
}
});
}
By the way, the css class (cke_disabled) added to the button when it's disabled does nothing and the button doesn't look disabled. |
|||||
| #9489 | [Inline] UI Color styles are leaking between instances | confirmed | Bug | Normal | ||
| Description |
|
|||||
| #9498 | [Release] textfield-rtl icon is missing in release version | confirmed | Bug | Normal | ||
| Description |
We cannot assume that if plugin doesn't provide RTL version of an icon it doesn't exist at all. It depends on the style of skin - imagine all icons dropping a shadow - then in RTL version all would have to have its RTL version. |
|||||
| #9501 | Find selection throws error on cut in IE6-8 | confirmed | Bug | Normal | ||
| Description |
Steps To Reproduce:
Looks like it's some issue with getting nodeValue (for nodeValue.length) within the GetRanges function of the selection plugin. // Start the measuring until distance overflows, meanwhile count the text nodes.
var i = siblings.length;
while ( distance > 0 && i > 0 )
{
sibling = siblings[ --i ];
if ( sibling.nodeType == CKEDITOR.NODE_TEXT )
{
container = sibling;
distance -= sibling.nodeValue.length; <----- this line throws the error
}
}
Same error occurs if you do a find a replace for foo then close the dialog and click cut. |
|||||
| #9513 | IE10: some cursor problems while working with tables. | confirmed | Bug | Normal | ||
| Description |
Open replacebycode sample, clear editor contents with New Page button and insert table
1
2
3
Result should be seen in cells 3.1 and 3.2. Please see "lateType.swf" |
|||||
| #9519 | Unable to exit from pre block in some cases | confirmed | Bug | Normal | ||
| Description |
Outcome: We are still into pre block and you have to press enter one more time to get out of it. The problem is that enterkey plugin appends bogus br element which is converted to the invisible line break. |
|||||
| #9520 | Shorter way for node's type check | confirmed | Bug | Normal | ||
| Description |
The current way is long and isn't minifiable at all: node.type == CKEDITOR.NODE_TEXT || node.type == CKEDITOR.NODE_ELEMENT We may introduce shorter version. E.g. method 'is' may be added to node: node.is( '#doc' ); // or node.is( [ '#text', '#element' ] ); Tokens have to be prepended with hash, because we already have is method to check element name. Also, it was used to duck typing, what would has to be fixed.
This solution's flaw is that additional check has to be done when method is called on element. Thus, we may think of other method's name specialized in type checking. E.g. node#node ( |
|||||
| #9545 | [IE7] Black page mask flicks when opening dialog | confirmed | Bug | Normal | ||
| Description |
|
|||||
| #9550 | Format selector/dropdown is too small when using norwegian language | confirmed | Bug | Normal | ||
| Description |
Description: When using CkEditor with norwegian language, the dropdown/selector displaying the different format options (heading 1, heading 2 etc) hides the last character in "Overskrift 1". Browser: Firefox 16.0.2 Actual result: A part of the last character in "Overskrift 1" is hidden. Expected result: Show the entire text. See the attached screenshot from ckeditor.com/demo/ Bug is reproducable in version 3.6.2 and the version current at ckeditor.com/demo/. |
|||||
| #9558 | Allow Additional Line Break In Source View | confirmed | New Feature | Normal | ||
| Description |
I'm a big fan of clean and easily readable source code. I think it would be great to add an additional parameter to CKEditor SetRules() function just below 'breakAfterClose' named additionalBreakAfterClose which would add a 2nd line break after the closing tag. As a result, the SetRules function could allow for an additional line break after certain tags. I believe this could allow users to make their code easier for human eyes to read. Current Method: <div>I'm a happy div</div> <div>I'm another happy</div> Proposed Method with 'additionalBreakAfterClose': <div>I'm a happy div</div> <div>I'm a very happy div now</div> |
|||||
| #9560 | CKE 3.x and 4.x - Undefined table width gets reset to default | confirmed | Bug | Normal | ||
| Description |
This is the continuation of #9478. To reproduce:
Result: Default table width 500px is present in width field and once you click OK table gets default width. You have to use below code to see the bug CKEDITOR.on( 'dialogDefinition', function( ev )
{
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
// Set default table width during creation.
if(dialogName == 'table')
{
var infoTab = dialogDefinition.getContents( 'info' );
txtWidth = infoTab.get( 'txtWidth' );
txtWidth['default'] = '100%';
}
if ( dialogName == 'tableProperties' )
{
var infoTab = dialogDefinition.getContents( 'info' );
var tab = dialogDefinition.getContents( 'advanced' );
tab.remove ('advLangDir');
tab.remove ('advStyles');
tab.remove ('advCSSClasses');
}
});
window.x = CKEDITOR.editor.replace('editor1', {
removePlugins : 'button,div,filebrowser,flash,format,forms,horizontalrule,indent,justify,liststyle,pagebreak,showborders,stylescombo,templates',
toolbar :
[
['Source', 'Table']
],
});
With this code bug can be reproduced in v4 but also in v3 from CKE 3.6.1 rev. [6979] |
|||||
| #9565 | in IE, incorrect enter key behavior with block element in a list item | confirmed | Bug | Normal | ||
| Description |
steps for recreation:
(you already have a weird gap between lines 2 and 3)
-> you got <ol> <li> <h1>as</h1> </li> <li>sdf <h1>sdf</h1> </li> <li> <h1>df</h1> </li> </ol> there is some text that is inside the li but outside the h1. (i saw a similar ticket but for ck3 #4927) |
|||||
| #9579 | [Opera] Extra BR added when load a single HR | confirmed | Bug | Normal | ||
| Description |
|
|||||
| #9590 | Optimize the browser specific css | confirmed | New Feature | Normal | ||
| Description |
Currently there are some browser-specific css files in the skins, but those files are generated only by adding the overrides to adjust the behavior. A further step would be to clean up them from properties aimed at the other browsers. Simple example: moonoo\editor_ie8.css includes this: -moz-box-shadow:0 0 3px rgba(0,0,0,.15); -webkit-box-shadow:0 0 3px rgba(0,0,0,.15); box-shadow:0 0 3px rgba(0,0,0,.15) But it's clear that for IE the moz or webkit properties are garbage and IE8 doesn't recognize box-shadow so all of that can be removed. similar things happens with the rest of browser specific properties, anything -moz or -webkit is dead code in the IE files, and some advanced css properties can also be removed from the ie7 and ie8 versions. And having such IE specific files, all the -ms or filter:progid can be removed from the generic editor.css file. This is something that has to be done automatically: get the input css file and remove from it a list of rules before trying to compress it. Benefits: Smaller footprint (faster download) and faster parser time during runtime each time the browser has to parse the css file as it has less things to care about. (As well as avoid poluting the error console and people reporting those harmless warnings as errors in the editor itself.) |
|||||
| #9591 | Smiley dialog - is the dark background for smileys really needed? | confirmed | Bug | Normal | ||
| Description |
Maybe it could be improved a bit? Current design: Less distracting background: |
|||||
| #9595 | Builder must define CKEDITOR.lang.languages | confirmed | Bug | Normal | ||
| Description |
Considering that it is possible to have the languages configured during the build process, the builder should defined CKEDITOR.lang.languages, which is now hardcoded inside lang.js. |
|||||
| #9607 | Resizer cursor shape not adapted to config.resize_dir | confirmed | Bug | Normal | ||
| Description |
The cursor shape on themed ui resizer doesn't reflects the configuration value of resize_dir. |
|||||
| #9611 | Tab key based navigation is broken inside specialchar dialog | confirmed | Bug | Normal | ||
| Description |
It can be reproduced on v3 and v4. |
|||||
| #9612 | Moving the text cursor inside form elements causes js-error and breaks source-mode | confirmed | Bug | Normal | ||
| Description |
Moving the text cursor inside a submit, textarea or such by using the arrow keys causes an error shown in Firebug: "Error: Permission denied to access property 'nodeType'" in ckeditor.js on line 13. This will also result in the Source-button not working so that you cannot enter the source-mode. The button will work again after moving the cursor out of that place. Here's a sample source code with which you can easily reproduce the bug by moving the cursor with your arrow keys. Also tested this on the nightly build. <h1>Form</h1><p><input id="upload" name="upload" type="file" /><br /><input id="submitForm" name="submitForm" type="submit" value="Submit" /></p>" I am using Win7 Pro and Firefox 16.0.2 |
|||||
| #9625 | Way to mark selection when focus is moved outside editable | confirmed | New Feature | Normal | ||
| Description |
In inline mode, where dialogs/context menus etc. are displayed in the same frame in which editable and on IEs always (even in framed editor), selection is visually lost when focus is moved out of editable. This may be confusing for users as they may think that their selection was really lost e.g. when trying to apply link to some text. |
|||||
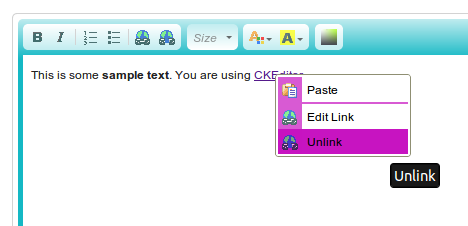
| #9627 | [Webkit] Clipboard toolbar accessible in read-only mode | confirmed | Bug | Low | ||
| Description |
Watch the screencast.
|
|||||
| #9632 | IE7-8 cut command doesn't work as expected in v4 | confirmed | Bug | Normal | ||
| Description |
To reproduce in IE7 or IE8:
Of course if you select some text and press cut icon it will work as expected. |
|||||
| #9637 | Scripts can be executed from ckeditor using preview plugin | confirmed | Bug | Normal | ||
| Description |
Copy pasting a HTML snippet from a browser window containing scripts opens channel for the execution of the script from ckeditor using the preview plugin. Replication steps:
This posses a security threat as it opens a channel for executing malicious script can be executed from ckeditor. Writing a server code to filter the scripts will not help as it might corrupt the data. Another problem is that server code will trigger only when data is posted but in this case scripts can be executed using preview pluign even before posting data. |
|||||
| #9643 | Focus style for dialog buttons (cancel,ok) is too heavy | confirmed | Bug | Normal | ||
| Description |
This 2px dark grey border isn't a problem when user intentionally focus button (by tabbing). But it's confusing in dialogs like "about", because "cancel" is focused by default. It looks strange there. I think that 1px width border is better, because it's more natural in this skin. What's more - I like that blue color for focus in e.g. smileys - it shows that something is active/focus, not just hovered. In my opinion it's a good help distinguishing user between these states. So maybe buttons may have the same border on focus/active. It's like a template:
Check the original issue #9641 for screenshots. |
|||||
| #9644 | Alternative source viewer in sample pages | confirmed | New Feature | Normal | ||
| Description |
We relies on the sourcearea plugin for checking editor output on sample pages, while it's not working for the following scenarios:
A alternative view source feature is required on sample pages. |
|||||
| #9650 | "Browse server" button is not aligned to the URL field | confirmed | Bug | Normal | ||
| Description |
Found in the Image dialog: |
|||||
| #9660 | Support for Windows 8 Apps | confirmed | New Feature | Normal | ||
| Description |
CKEditor 4 must be compatible to be used inside Windows 8 Apps. R&D is required on this to understand the current status and provide the necessary remedies for possible issues, as well as developer tools. |
|||||
| #9667 | Redesign TAB Key-Based Navigation sample | confirmed | Task | Normal | ||
| Description |
ProblemWhen hitting TAB, focus goes somewhere below the lower edge of the viewport (e.g. the very last editor), which might be confusing. Sample doesn't correctly express the idea of the feature. http://ckeditor4.t/ckeditor/samples/tabindex.html Proposed ideaOrganize editors with reduced toolbars in 2x2 grid, so moving focus between all of them with TAB is clear and visible: +--------+--------+ | | | | e1 | e2 | | | | +--------+--------+ | | | | e3 | e4 | | | | +--------+--------+ |
|||||
| #9668 | Many problems with Document Properties Plugin and setting doctype | confirmed | Bug | Normal | ||
| Description |
To reproduce:
Results:
These may be browser issues but
Problem can be reproduced in both CKEditor 3.x and 4.x from CKEditor 3.6. |
|||||
| #9671 | UI Color plugin works very slowly in Firefox - It can freeze the browser. | confirmed | Bug | Normal | ||
| Description |
To reproduce:
Results:
Please note that problem can be reproduced from CKEditor 3.0.2 but in CKE 4.x the performance is much worse than in CKE 3.x |
|||||
| #9674 | Unify alerts/warnings/infos in samples | confirmed | Task | Normal | ||
| Description |
Orange flash has already been designed for outputforflash sample. |
|||||
| #9676 | [Safari6] Button groups' borders are broken | confirmed | Bug | Low | ||
| Description | ||||||
| #9677 | [FF3.x] Autogrow fails in case of continuous massive content creation | confirmed | Bug | Low | ||
| Description |
|
|||||
| #9678 | [FF3.x] Tabindex requires double TAB key press to highlight an editor | confirmed | Bug | Low | ||
| Description |
|
|||||
| #9679 | Deleting extra space below table and "unlisting" causes JS error | confirmed | Bug | Normal | ||
| Description |
Reproducible from CKEditor 3.6.4 rev. [7538]. Can also be reproduced in CKEditor 4.x.
Result: table and taxt that previously belonged to last list item disappears and JS error pops out: |
|||||
| #9680 | The "Maximize" feature should not be a toolbar button | confirmed | New Feature | Normal | ||
| Description |
We all got used to have the "Maximize" button in the top-right corner (at least Windows users) in each used application. That's a pretty cool thing to have certain basic features working in the same way everywhere. Unfortunately, uhe Maximize button in CKEditor is currently located somehow in the middle of the toolbar, which makes it hard for the user to use it and to quickly understand that such feature is in fact available. It would be nice to not have it available as a button, but instead make it a part of the toolbar, e.g. just like the collapser in V3. |
|||||
| #9681 | Tabletools plugin needs refactorization | confirmed | Bug | Normal | ||
| Description |
It requires table,dialog,contextmenu and is required by tableresize. On the other hand tableresize doesn't require dialog and contextmenu. |
|||||
| #9682 | CKE 4.x - JS errors thrown when inserting div container. | confirmed | Bug | Normal | ||
| Description |
Bug can be reproduced in all browsers.
Result:
Result: |
|||||
| #9687 | [Safari] Open font-name combo in <pre> crashes browser | confirmed | Bug | Low | ||
| Description |
Reproduced with Safari6 on Mac. |
|||||
| #9703 | Simplify plugin dialog open with language entries | confirmed | Bug | Normal | ||
| Description |
It's now over-killed to open dialog in plugin, which has language files defined, e.g. the a11yhelp plugin:
var langCode = editor.langCode;
langCode =
plugin.availableLangs[ langCode ] ? langCode :
plugin.availableLangs[ langCode.replace( /-.*/, '' ) ] ? langCode.replace( /-.*/, '' ) :
'en';
CKEDITOR.scriptLoader.load( CKEDITOR.getUrl( plugin.path + 'dialogs/lang/' + langCode + '.js' ), function() {
editor.lang.a11yhelp = plugin.langEntries[ langCode ];
editor.openDialog( commandName );
});
It would be as easy as just adding the available language list to the plugin meta, the language file loading should be handled be the dialog plugin instead. |
|||||
| #9707 | Active editor changing in inline mode on RMB within different editables | confirmed | Bug | Normal | ||
| Description |
Steps to reproduce:
Expected result: Editor became active on column 1 Actual result: Editor became active on column 1 and immediately became active on column 3. |
|||||
| #9710 | IE7/8: In Kama skin toolbar buttons are not alpha blended properly and appear blurry until the mouse is hovered over | confirmed | Bug | Normal | ||
| Description |
description of problem can be found at: http://www.jacklmoore.com/notes/ie-transparency-problems can potentially be resolved be ensuring a background color is specified when doing the alpha blending. |
|||||
| #9719 | [IE10] Enterkey is not working | confirmed | Bug | Normal | ||
| Description |
#9535 ticket is for v4, this enter key bug also affects v3, even worse it breaks both enter and shift-enter. |
|||||
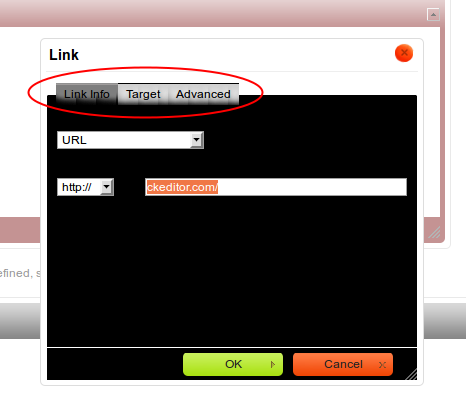
| #9728 | Tabs don't fit in "Hyperlink" dialog at its smallest possible size in Russian translation | confirmed | Bug | Normal | ||
| Description |
OS: Windows 7 Browser: Firefox 16.02 Screen resolution: 1920x1080 As can be seen from the screenshot provided, "Hyperlink" dialog appears to be a bit broken in its minimal possible size in Russian translation, since tab names are rather long and don't fully fit into the dialog. P.S. The version is actually 4.0 Final, but I can't find it in the drop-down list below. |
|||||
| #9729 | Merge internal plugins | confirmed | Task | Normal | ||
| Description |
There exists number of internal plugins that are originally planted in v3 for better isolation, but in fact they'd be merely used by their "parent". We shall consider merge those into their parents for the following benefits:
The following list to be considered: ( -> indicates merge direction):
|
|||||
| #9730 | API docs for built-in dialog.validate functions | confirmed | Bug | Normal | ||
| Description |
There's no doc string for CKEDITOR.dialog.validate and its methods. At the moment it's a ghost stuff. |
|||||
| #9735 | Hybrid menu button | confirmed | Bug | Normal | ||
| Description |
The feature concerns make the menu button hybrid, to behavior in the following ways:
With this basis we'll be able to group several toolbar buttons into one, good for:
|
|||||
| #9740 | IE: Unordered list inside font tag causes nested unordered lists | confirmed | Bug | Normal | ||
| Description |
When displaying HTML that contains a UL inside a FONT tag in Internet Explorer 9, the list items of the UL end up as nested ULs. Steps to reproduce: 1) Open IE9 2) Load CKEditor with the following HTML source code: <FONT face=arial>Text here <UL> <LI>Bullet point 1. <LI>Bullet point 2. <LI>Bullet point 3. <LI>Bullet point 4.</UL> <P><FONT color=#ff0000>More text here</FONT></P></FONT> 3) See that CKEditor breaks up the list items into separate, nested unordered lists, like so: <p><font face="arial">Text here </font></p> <ul> <li><font face="arial">Bullet point 1. </font> <ul> <li><font face="arial">Bullet point 2. </font> <ul> <li><font face="arial">Bullet point 3. </font> <ul> <li><font face="arial">Bullet point 4.</font></li> </ul> <font face="arial"> </font> <p><font face="arial"><font color="#ff0000">More text here</font></font></p> </li> </ul> </li> </ul> </li> </ul> I realize that block-level elements (such as UL) should not be placed inside inline elements (such as FONT), and that FONT tags should never be used (this HTML was generated by the end user, not me). However, CKEditor handles this HTML gracefully in Firefox and Chrome; it would be nice if it could do the same in IE. |
|||||
| #9743 | Table Properties For a Single Row Table not working properly | confirmed | Bug | Normal | ||
| Description |
|
|||||
| #9745 | IE9, IE10: Image overriding the link if you try to insert it inside a link. | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect
Issue: See that the image/smiley overriding the link. |
|||||
| #9750 | Mention about cksource/ckeditor-dev and naming convention in README on ckeditor/ckeditor-dev | confirmed | Bug | Normal | ||
| Description |
Now it's hard to find "how to contribute". I couldn't find this in docs and on ckeditor/ckeditor-dev, so in places where developers look for that. |
|||||