Opened 10 years ago
Last modified 9 years ago
#11923 confirmed Bug
[Blink] Caret is rendered at wrong location when editable region ends with a non-editable region — at Version 6
| Reported by: | Nathan Frost | Owned by: | |
|---|---|---|---|
| Priority: | Normal | Milestone: | |
| Component: | UI : Widgets | Version: | 4.3 Beta |
| Keywords: | VendorFix Blink | Cc: | pieter.eggermont@… |
Description (last modified by )
Simplified TC:
- Open http://ckeditor.com/demo#widgets
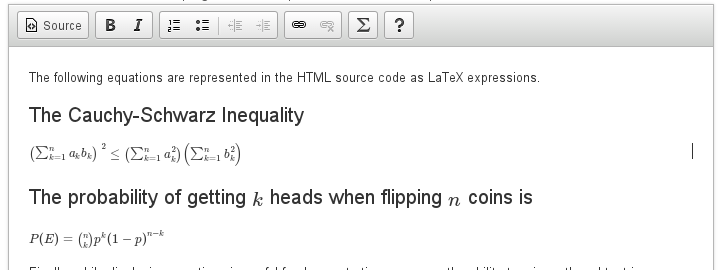
- Put the cursor in 3rd line, after the first mathematical formula (The Cauchy-Schwarz Inequality)
- The cursor is at the very end, it should be placed straight after the formula (a widget).
This happens because a non-editable element is at the end.
Original TC:
Configuration: Plugins: image2 enterMode: ENTER_P
Steps to Reproduce in Chrome Or Safari:
- Open up plugins/image2/dev/image2.html
- Select an image and remove caption alignment styles
- Make sure the image is the only item on the line
- Click to the right of the image
You will see the cursor appears on the right side of the screen, at the end of the P tag.
Expected Result: Cursor should be next to the image.
I reproduced this from the source code repository. I originally found it in my implementation. When I add images by upload, this does not occur. I have to save the document and then load it up again to reproduce it. This does not seem to be a problem while in BR mode but I haven't totally verified that.
Change History (7)
comment:1 Changed 10 years ago by
| Component: | General → UI : Widgets |
|---|---|
| Keywords: | VendorFix added; image2 cursor removed |
| Status: | new → confirmed |
| Version: | 4.3.3 → 4.3 Beta |
comment:2 Changed 10 years ago by
This issue is very similar to #9147 or #10449.
When you have text in editor and floated image or dir attribute used then whenever you click behind image (e.g image floated to the left, you click on its left side), you will get cursor blinking on opposite side.
<p dir="rtl"><img alt="Saturn V" src="assets/image1.jpg" width="200" /></p> <p><img alt="Saturn V" src="assets/image1.jpg" style="float:right" width="200" /></p>
This problem can be reproduced in Webkit and Blink browsers.
comment:4 Changed 10 years ago by
I pushed a prototype of a hack: branch:t/11923. Unfortunately it helps only in the simplest case - when a non-wrapped width is the last element in block. If that widget (e.g. placeholder) is wrapped with any inline element (e.g. it's bolded), then hack does not help because at least Chrome returns totally incorrect selection - it places it before that placeholder. It will be much harder to workaround this, because we would need to check positions of elements...
comment:5 Changed 10 years ago by
| Description: | modified (diff) |
|---|---|
| Keywords: | Blink added |
| Summary: | Chrome Safari: Image2 Cursor Misplaced After Image → [Blink] Caret is rendered at wrong location when editable region ends with a non-editable region |
Changed 10 years ago by
| Attachment: | chrome_cursor_position_after_widget.png added |
|---|
comment:6 Changed 10 years ago by
| Description: | modified (diff) |
|---|


Yes... It's a known Webkit/Blink issue. See:
We'll keep this ticket, but we can't do anything about it.