Pasting pure text in Chrome causes weird results
- Open a sample with ACF disabled (e.g. the magicline sample).
- Paste the following in source mode:
<table border="0" cellpadding="0" cellspacing="0" style="width:100%">
<tbody>
<tr>
<td style="color: #5f2351; font-size: 18pt;">
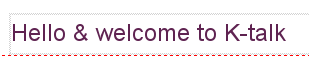
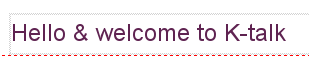
Hello & welcome to K-talk
</td>
</tr>
</tbody>
</table>

- Switch to WYSIWYG mode.
- Copy "Test paste" string from some plain text editor (e.g. Notepad on Windows)
- Place the cursor at the end of the text and press the keyboard shortcut to paste (
CTRL + V).
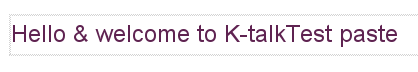
- The result is (wrong):
<table border="0" cellpadding="0" cellspacing="0" style="width:100%">
<tbody>
<tr>
<td style="color: #5f2351; font-size: 18pt;">
<font color="#666666">
<span style="font-size:10px">
Hello & welcome to K-talk
</span>
</font>
Test paste
</td>
</tr>
</tbody>
</table>

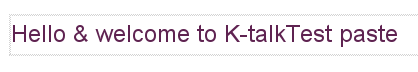
- However, if you paste the same content using the "Paste" button in CKEditor, the result is different (correct!):
<table border="0" cellpadding="0" cellspacing="0" style="width:100%">
<tbody>
<tr>
<td style="color: #5f2351; font-size: 18pt;">
Hello & welcome to K-talkTest paste
</td>
</tr>
</tbody>
</table>

Confirmed on Google Chrome (Win, Linux, Mac), happens in CKEditor 4.0 - 4.4.6. Works fine on CKEditor 3.6.6.2 and on plain contenteditable.
I couldn't find any other markup different than tables that would cause similar issues.




This is an absurd... Those inline elements are created by Chrome and I lack imagination to understand why. They are created when the selection isn't even in the table, because for the process of pasting we move the selection to the pastebin which is outside of the table. But even if we accept that on CTRL+V the selection is in that table... this is still ridiculous - what those elements are meant to do?
This issue will be fixed in 4.5 when we stop letting Chrome do anything by intercepting the paste event.