Opened 13 years ago
Last modified 13 years ago
#9421 confirmed Bug
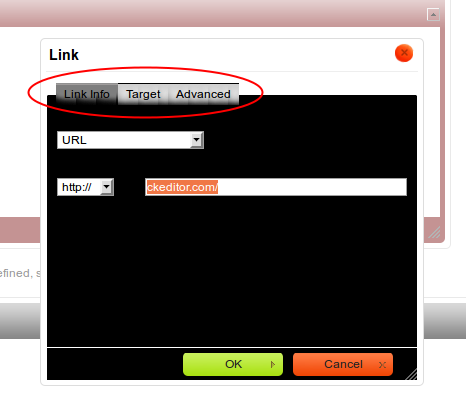
The background of dialog tabs looks bad with dark UI color
| Reported by: | Olek Nowodziński | Owned by: | |
|---|---|---|---|
| Priority: | Normal | Milestone: | |
| Component: | UI : Dialogs | Version: | 3.0 |
| Keywords: | Cc: |
Attachments (3)
Change History (4)
Changed 13 years ago by
| Attachment: | uicolorTabsPoorBg.png added |
|---|
Changed 13 years ago by
| Attachment: | background.png added |
|---|
comment:1 Changed 13 years ago by
| Status: | new → confirmed |
|---|---|
| Version: | 3.6.5 → 3.0 |
Changed 13 years ago by
| Attachment: | background2.png added |
|---|


This can be reproduced by changing background-color of tab in E.g. Firebug (Please see background.png).
CSS class for this element is
.cke_skin_kama a.cke_dialog_tab, .cke_skin_kama a.cke_dialog_tab:link, .cke_skin_kama a.cke_dialog_tab:active, .cke_skin_kama a.cke_dialog_tab:hover, .cke_skin_kama a.cke_dialog_tab:visitedProblem is wtih 2 icons in stripe (0px, 1279px and 0px 1324px) responsible for tabs. They have different opacity/alpha filter on left and right side. Because of this you can see exactly when one icon ends and next one starts.