Opened 12 years ago
Closed 12 years ago
#11379 closed Bug (fixed)
Default line-height should be unitless
| Reported by: | Piotrek Koszuliński | Owned by: | Piotrek Koszuliński |
|---|---|---|---|
| Priority: | Normal | Milestone: | CKEditor 4.3.2 |
| Component: | General | Version: | |
| Keywords: | Cc: |
Description (last modified by )
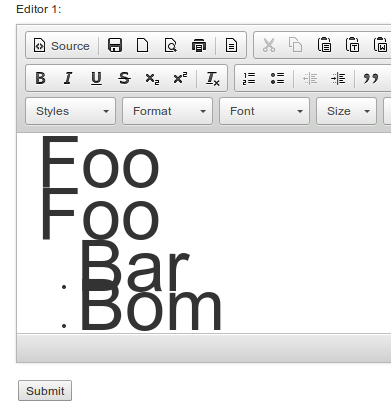
Currently it's set to 1.6em. It causes that text overlaps in following content:
<p><span style="font-size:72px">Foo</span></p> <p><span style="font-size:72px">Foo</span></p> <ul> <li><span style="font-size:72px">Bar</span></li> <li><span style="font-size:72px">Bom</span></li> </ul>
Fixes
Attachments (3)
Change History (9)
Changed 12 years ago by
| Attachment: | Selection_156.png added |
|---|
comment:1 Changed 12 years ago by
| Description: | modified (diff) |
|---|
comment:2 Changed 12 years ago by
| Description: | modified (diff) |
|---|
Changed 12 years ago by
| Attachment: | Selection_157.png added |
|---|
Changed 12 years ago by
| Attachment: | Selection_158.png added |
|---|
comment:3 Changed 12 years ago by
| Milestone: | → CKEditor 4.3.2 |
|---|---|
| Owner: | set to Piotrek Koszuliński |
| Status: | new → review |
| Summary: | Default line-height should be proportional → Default line-height should be unitless |
comment:4 Changed 12 years ago by
| Description: | modified (diff) |
|---|
comment:5 Changed 12 years ago by
| Status: | review → review_passed |
|---|
The change looks good to me. Any imperfections in styling will be revealed while testing anyway.
comment:6 Changed 12 years ago by
| Resolution: | → fixed |
|---|---|
| Status: | review_passed → closed |
Fixed on master with git:878898d.


Pushed t/11379 with a solution.
No more text overlapping:
And the same behaviour as previous settings:
Read more here: https://developer.mozilla.org/en-US/docs/Web/CSS/line-height#Prefer_unitless_numbers_for_line-height_values