Opened 13 years ago
Closed 13 years ago
#9769 closed Bug (fixed)
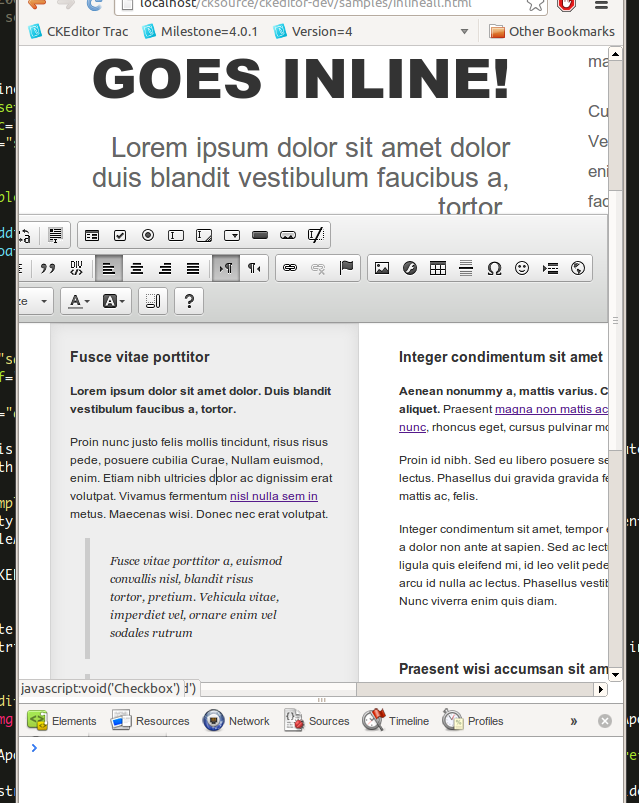
Horizontal scroll on Webkits when floating toolbar doesn't fit in viewport
| Reported by: | Piotrek Koszuliński | Owned by: | Olek Nowodziński |
|---|---|---|---|
| Priority: | Normal | Milestone: | CKEditor 4.0.1 |
| Component: | UI : Toolbar | Version: | 4.0 |
| Keywords: | Webkit | Cc: |
Description (last modified by )
On FF toolbar is resized to fit. In fact this isn't perfect solution too, because toolbar layout is changed (and therefore is different than for editor in left/right column), what may be confusing for users and doesn't look very well. I think that it should be aligned to right/left side of the viewport.
Attachments (3)
Change History (14)
Changed 13 years ago by
| Attachment: | chrome_scroll.png added |
|---|
comment:1 Changed 13 years ago by
| Description: | modified (diff) |
|---|
comment:2 Changed 13 years ago by
| Status: | new → confirmed |
|---|
comment:3 Changed 13 years ago by
| Owner: | set to Olek Nowodziński |
|---|---|
| Status: | confirmed → assigned |
comment:4 Changed 13 years ago by
| Status: | assigned → review |
|---|
Proposed the t/9769 fix for all browsers that keeps the floating space visible for as long as possible when scaling-down the window by attaching it to the opposite side of the viewport.
I also revisited and commented existing code since tapeworms like this:
var newLeft = alignSide == 'left' ? ( editorRect.left > 0 ? editorRect.left : 0 ) : ( editorRect.right < viewRect.width ? viewRect.width - editorRect.right : 0 );
are nothing like a extendable and understandable code.
comment:5 follow-up: 6 Changed 13 years ago by
| Status: | review → review_failed |
|---|
Toolbar opens outside the left border of the viewport. See screenshot.
Second issue - there's a difference between Chrome and FF (and probably other browsers). When viewport.width < toolbar.width on FF toolbar is resized, but on Chrome toolbar stays wide and is displayed outside right border (but it's reachable). We have to make a decision how that should work. Both options have pros and cons...
Changed 13 years ago by
| Attachment: | chrome_toolbar.png added |
|---|
comment:6 Changed 13 years ago by
Replying to Reinmar:
Toolbar opens outside the left border of the viewport.
I agree... it should not cross the left boundary.
Second issue - there's a difference between Chrome and FF (and probably other browsers). When viewport.width < toolbar.width on FF toolbar is resized, but on Chrome toolbar stays wide and is displayed outside right border (but it's reachable). We have to make a decision how that should work. Both options have pros and cons...
That's another issue which should not block this ticket. For now, KISS and let's get focused on the position.
Changed 13 years ago by
| Attachment: | floatingspacePinModeXpos.ogv added |
|---|
comment:7 Changed 13 years ago by
| Status: | review_failed → review |
|---|
- Pushed a commit that makes sure that the floating space never crosses the left edge of the viewport.
- Pushed another commit that forces panel positioning since it's really buggy while scrolling the entire webpage (see video attachment:floatingspacePinModeXpos.ogv on master).
comment:9 Changed 13 years ago by
| Status: | review → review_passed |
|---|
comment:11 Changed 13 years ago by
| Resolution: | → fixed |
|---|---|
| Status: | review_passed → closed |
Fixed with git:120ff5e4002b9b



Correct. It should touch the right side of the viewport, but not cross it.