Opened 11 years ago
Closed 11 years ago
#13470 closed Bug (invalid)
Firefox scrolls to top with body height 100%
| Reported by: | David | Owned by: | |
|---|---|---|---|
| Priority: | Normal | Milestone: | |
| Component: | General | Version: | |
| Keywords: | Cc: |
Description
In Firefox, there are scrolling issues if the body of the CKE iFrame is styled with "Height: 100%". With that style in place, applying a block style to the middle or later portion of the content area will cause the editor to scroll the content area to the top. Very frustrating when you're styling a large block of content.
Steps to reproduce
- Open standard CKE Demo (http://ckeditor.com/demo)
- Using the inspector tool, style the content area's body with "Height: 100%"
- Apply a block style to the last paragraph
Browser & OS
Firefox 38 on Windows 7 Does not happen in Chrome 43 on Windows 7
Sample data
An alternative set of content is as simple as paragraphs of placeholder text.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis nulla risus, id fermentum quam blandit sed. Duis varius sodales purus quis vulputate. Mauris eu elit dapibus, commodo felis vitae, hendrerit eros. Nulla nunc arcu, tempus vitae ante in, vulputate porta dui. Proin mattis metus non ligula venenatis, ut cursus est imperdiet. Quisque tristique placerat malesuada. Proin venenatis leo id mi sodales congue. In sagittis accumsan nisl, ac auctor erat dapibus sed. Fusce nec molestie ipsum. Nullam tincidunt est quis metus faucibus porttitor. Morbi at magna sapien. Maecenas nisl felis, malesuada dignissim tempus sed, lacinia ut arcu. Ut blandit eros velit, id rutrum velit venenatis id.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis nulla risus, id fermentum quam blandit sed. Duis varius sodales purus quis vulputate. Mauris eu elit dapibus, commodo felis vitae, hendrerit eros. Nulla nunc arcu, tempus vitae ante in, vulputate porta dui. Proin mattis metus non ligula venenatis, ut cursus est imperdiet. Quisque tristique placerat malesuada. Proin venenatis leo id mi sodales congue. In sagittis accumsan nisl, ac auctor erat dapibus sed. Fusce nec molestie ipsum. Nullam tincidunt est quis metus faucibus porttitor. Morbi at magna sapien. Maecenas nisl felis, malesuada dignissim tempus sed, lacinia ut arcu. Ut blandit eros velit, id rutrum velit venenatis id.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis nulla risus, id fermentum quam blandit sed. Duis varius sodales purus quis vulputate. Mauris eu elit dapibus, commodo felis vitae, hendrerit eros. Nulla nunc arcu, tempus vitae ante in, vulputate porta dui. Proin mattis metus non ligula venenatis, ut cursus est imperdiet. Quisque tristique placerat malesuada. Proin venenatis leo id mi sodales congue. In sagittis accumsan nisl, ac auctor erat dapibus sed. Fusce nec molestie ipsum. Nullam tincidunt est quis metus faucibus porttitor. Morbi at magna sapien. Maecenas nisl felis, malesuada dignissim tempus sed, lacinia ut arcu. Ut blandit eros velit, id rutrum velit venenatis id.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis nulla risus, id fermentum quam blandit sed. Duis varius sodales purus quis vulputate. Mauris eu elit dapibus, commodo felis vitae, hendrerit eros. Nulla nunc arcu, tempus vitae ante in, vulputate porta dui. Proin mattis metus non ligula venenatis, ut cursus est imperdiet. Quisque tristique placerat malesuada. Proin venenatis leo id mi sodales congue. In sagittis accumsan nisl, ac auctor erat dapibus sed. Fusce nec molestie ipsum. Nullam tincidunt est quis metus faucibus porttitor. Morbi at magna sapien. Maecenas nisl felis, malesuada dignissim tempus sed, lacinia ut arcu. Ut blandit eros velit, id rutrum velit venenatis id.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis nulla risus, id fermentum quam blandit sed. Duis varius sodales purus quis vulputate. Mauris eu elit dapibus, commodo felis vitae, hendrerit eros. Nulla nunc arcu, tempus vitae ante in, vulputate porta dui. Proin mattis metus non ligula venenatis, ut cursus est imperdiet. Quisque tristique placerat malesuada. Proin venenatis leo id mi sodales congue. In sagittis accumsan nisl, ac auctor erat dapibus sed. Fusce nec molestie ipsum. Nullam tincidunt est quis metus faucibus porttitor. Morbi at magna sapien. Maecenas nisl felis, malesuada dignissim tempus sed, lacinia ut arcu. Ut blandit eros velit, id rutrum velit venenatis id.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis nulla risus, id fermentum quam blandit sed. Duis varius sodales purus quis vulputate. Mauris eu elit dapibus, commodo felis vitae, hendrerit eros. Nulla nunc arcu, tempus vitae ante in, vulputate porta dui. Proin mattis metus non ligula venenatis, ut cursus est imperdiet. Quisque tristique placerat malesuada. Proin venenatis leo id mi sodales congue. In sagittis accumsan nisl, ac auctor erat dapibus sed. Fusce nec molestie ipsum. Nullam tincidunt est quis metus faucibus porttitor. Morbi at magna sapien. Maecenas nisl felis, malesuada dignissim tempus sed, lacinia ut arcu. Ut blandit eros velit, id rutrum velit venenatis id.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis nulla risus, id fermentum quam blandit sed. Duis varius sodales purus quis vulputate. Mauris eu elit dapibus, commodo felis vitae, hendrerit eros. Nulla nunc arcu, tempus vitae ante in, vulputate porta dui. Proin mattis metus non ligula venenatis, ut cursus est imperdiet. Quisque tristique placerat malesuada. Proin venenatis leo id mi sodales congue. In sagittis accumsan nisl, ac auctor erat dapibus sed. Fusce nec molestie ipsum. Nullam tincidunt est quis metus faucibus porttitor. Morbi at magna sapien. Maecenas nisl felis, malesuada dignissim tempus sed, lacinia ut arcu. Ut blandit eros velit, id rutrum velit venenatis id.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis nulla risus, id fermentum quam blandit sed. Duis varius sodales purus quis vulputate. Mauris eu elit dapibus, commodo felis vitae, hendrerit eros. Nulla nunc arcu, tempus vitae ante in, vulputate porta dui. Proin mattis metus non ligula venenatis, ut cursus est imperdiet. Quisque tristique placerat malesuada. Proin venenatis leo id mi sodales congue. In sagittis accumsan nisl, ac auctor erat dapibus sed. Fusce nec molestie ipsum. Nullam tincidunt est quis metus faucibus porttitor. Morbi at magna sapien. Maecenas nisl felis, malesuada dignissim tempus sed, lacinia ut arcu. Ut blandit eros velit, id rutrum velit venenatis id.</p>
Attachments (1)
Change History (2)
Changed 11 years ago by
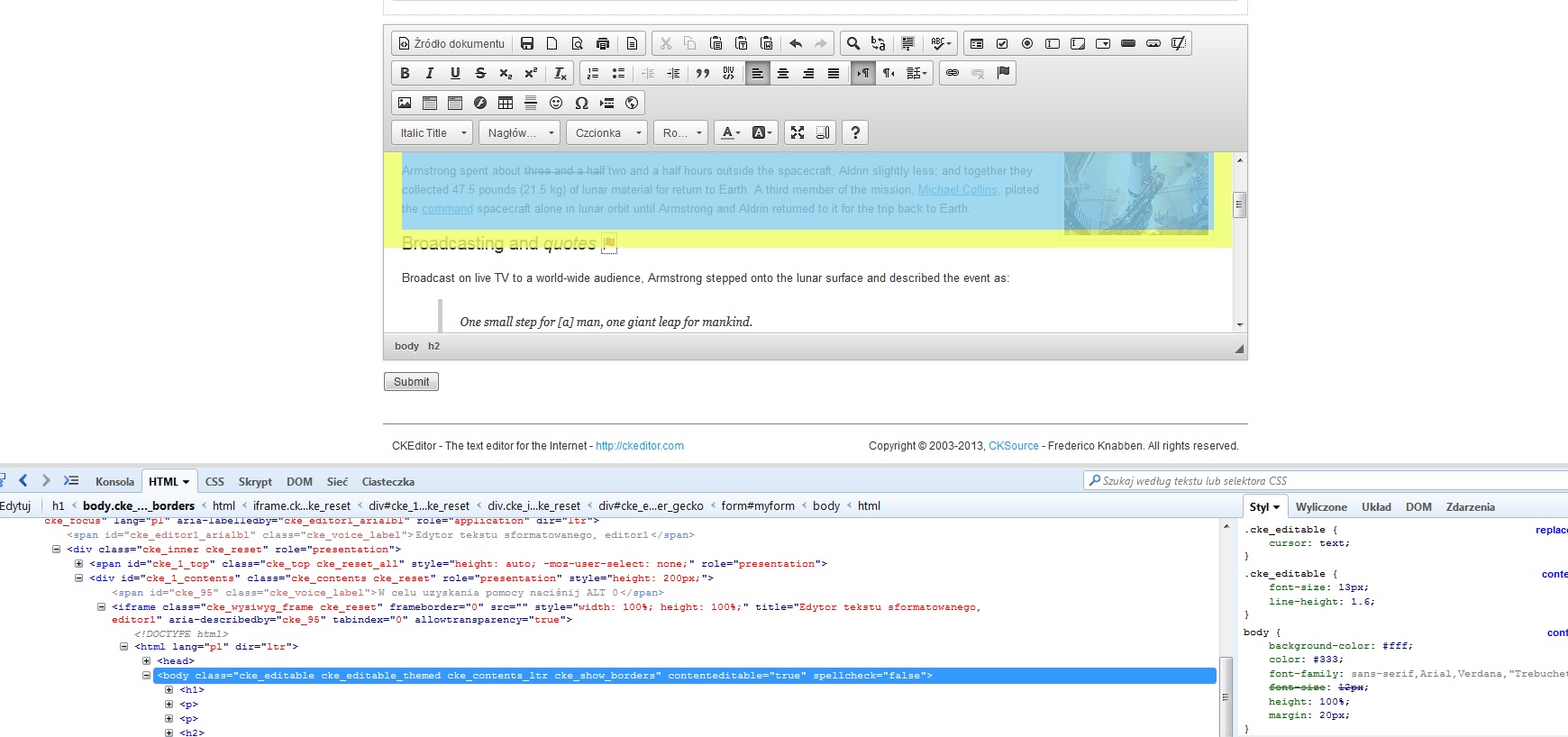
| Attachment: | FF_height_100.jpg added |
|---|
comment:1 Changed 11 years ago by
| Resolution: | → invalid |
|---|---|
| Status: | new → closed |
| Version: | 4.4.7 |

Yes, indeed the body scrolls to the top but please look where the body ends:
As you can see, it’s no wonder that CKEditor scrolls to the top read. where body actually is. IMHO the better approach would be using
min-heigt:200px;ormin-height:100%. It is supported by every browser. There are some issues with tables but for the body this should be just fine.I'm sorry but I can't confirm this ticket. IMHO editor works as expected with
height:100%.