#9947 closed Bug (fixed)
Editor Width Overflows in Webkit Browsers
| Reported by: | Edward A Savage Jr | Owned by: | Olek Nowodziński |
|---|---|---|---|
| Priority: | Normal | Milestone: | CKEditor 4.0.2 |
| Component: | General | Version: | 4.0 Beta |
| Keywords: | webkit chrome safari | Cc: |
Description
I have found the menus do not wrap properly on Webkit (confirmed in Chrome 23.0.1271.97 m and Safari 5.1.7) browsers when the editor is inside a fieldset element. This causes the editor to overflow parent containers.
Code that reproduces the bug:
<!DOCTYPE html>
<html>
<head>
<title>CKEditor</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
html {
background-color: lightgray;
}
#content {
margin: 0 auto;
border: 1px solid black;
padding: 10px;
width: 400px;
overflow: hidden;
background-color: white;
}
fieldset {
margin: 0;
border: 0 none;
padding: 0;
}
</style>
</head>
<body>
<div id="content">
<fieldset>
<textarea name="editor1" id="editor1"><p>Foo foo!</p></textarea>
</fieldset>
</div>
<script type="text/javascript" src="http://ckeditor.com/apps/ckeditor/4.0.1/ckeditor.js"></script>
<script>
CKEDITOR.replace('editor1');
</script>
</body>
</html>
I also created a post on Stack Overflow.
Attachments (7)
Change History (25)
Changed 13 years ago by
| Attachment: | firefox.png added |
|---|
comment:1 Changed 13 years ago by
| Milestone: | → CKEditor 4.0.2 |
|---|---|
| Status: | new → confirmed |
| Version: | 4.0.1 → 4.0 Beta |
Confirmed on Chrome and Safari from the really beginning of v4. This issue is not reproducible on 3.6.6.
comment:2 Changed 13 years ago by
NOTE:
When you add width:100%; to fieldset problem in Chrome disappears but is still present in Safari. This could be used as partial workaround.
comment:3 Changed 13 years ago by
Another test case was reported here: http://stackoverflow.com/questions/14732959/ckeditor-4-textarea-replace-toolbar-increase-the-textarea-width
comment:4 Changed 13 years ago by
Hi, I did not found this report and i open another ticket. I believe its the same bug: http://dev.ckeditor.com/ticket/10044
comment:6 Changed 13 years ago by
Just to inform that ticket #10044 explain the bug better then this ticket. The problem is not because of the fieldset it is because of the white-space:nowrap.
I fix it for now by removing the "white-space:nowrap;" definition on the class "*{}" in the file "/moono/editor.css".
Thanks!
comment:7 Changed 13 years ago by
I didn't mean to imply that the fieldset caused the issue, only that it triggered the issue. Apparently, wrapping the element in a table will also trigger the issue.
Changed 13 years ago by
Changed 13 years ago by
| Attachment: | 9947_narrow_ff_chrome.png added |
|---|
Changed 13 years ago by
| Attachment: | 9947_postfix_narrow_ie8.png added |
|---|
comment:8 follow-up: 12 Changed 13 years ago by
| Owner: | set to Olek Nowodziński |
|---|---|
| Status: | confirmed → review |
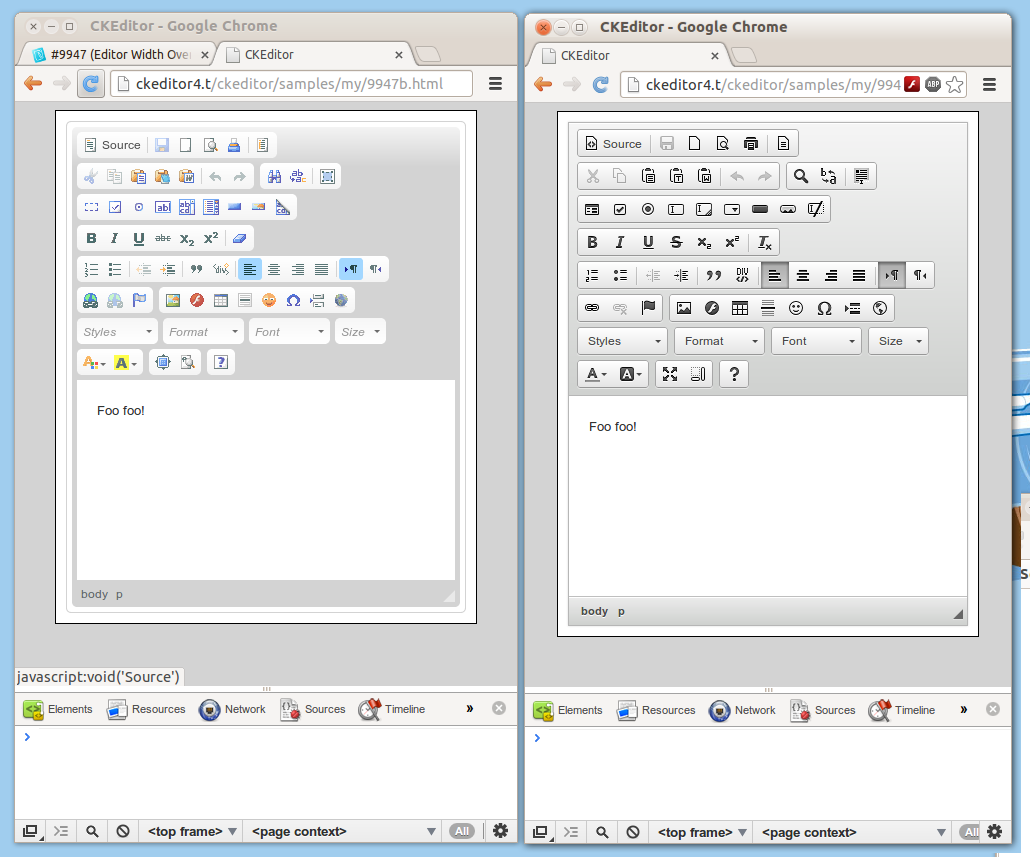
The problem isn't straightforward. From a certain point of view it isn't a problem at all.
Regardless of the solution, toolbars can still be broken when using a very narrow editor. I propose an experimental solution for the issue in t/9947a branch @cksource.
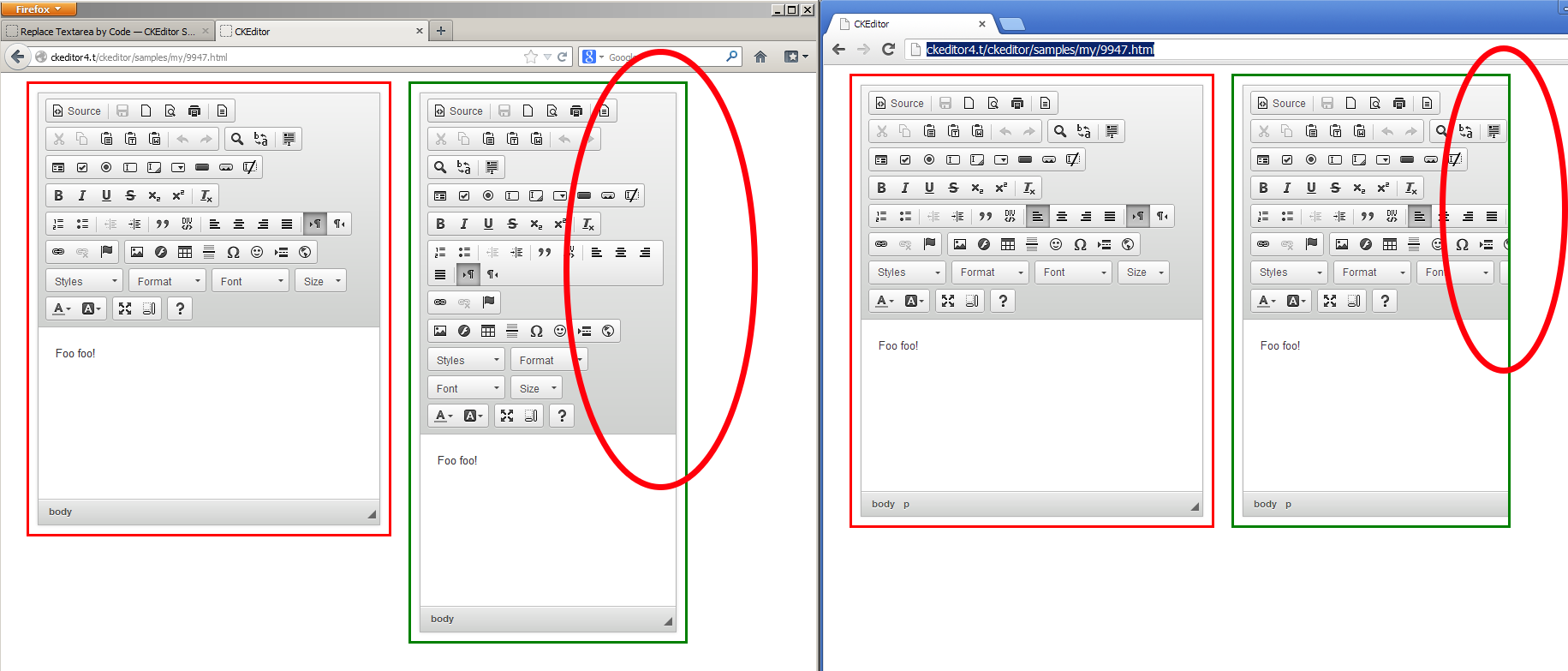
But…
There are still some cases that break toolbar behaviour in webkit-based browsers (a very narrow editor):
This can be fixed by adding white-space: normal to .cke_toolbar and .cke_toolgroup.
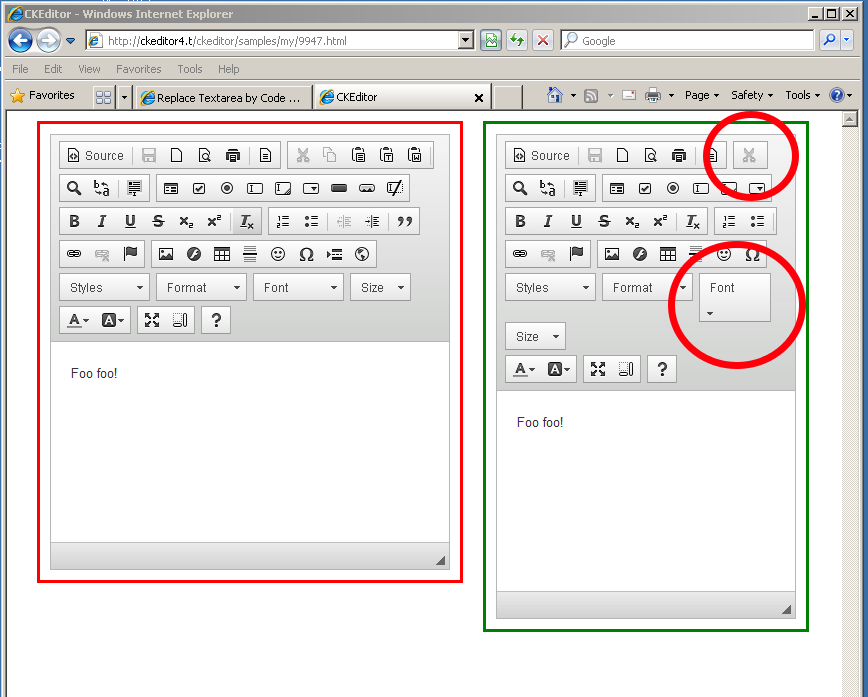
But such fix breaks toolbars in old IEs (7,8):
So, for old IEs the possibilities are as follows:
- Use
white-space: normalfor.cke_toolbarand.cke_toolgroupand destroy toolbar. - Don't do anything and let toolbars overflow the editor.
Both are bad.
Moreover, t/9947a may affect toolbars of inline instances, which, at the moment, are still inconsistent among different browsers: FF breaks lines when scaling viewport down but Chrome doesn't. We don't know which behaviour is correct.
In my opinion there's no need to extend t/9947a with additional changes since it may lead into serious troubles. It can be accepted once we make sure it doesn't break inline editing UX as well.
In fact, considering the complexity of the issue, the safest solution is to use a fixed fieldset width like fieldset { width: 400px; } and mark this ticket as invalid, which I'm a big supporter of.
comment:9 follow-up: 11 Changed 13 years ago by
Is there a way to view the diff for that branch? I'd like to know what was changed.
comment:10 Changed 13 years ago by
The problem that I show in ticket #10044 its a bug and as i believe its not belong to this issue.
I fix it for now by removing the "white-space:nowrap;" definition on the class "*{}" in the file "/moono/editor.css".
After the fix the toolbar is not overflow in all the browsers. please check again the #10044 ticket and open it as a bug if it really is.
comment:11 Changed 13 years ago by
Replying to sonnysavage:
Is there a way to view the diff for that branch? I'd like to know what was changed.
comment:12 follow-up: 13 Changed 13 years ago by
Replying to a.nowodzinski:
I use your fix and its not working for me, you can see it on the CSS area in this project http://jsfiddle.net/royshoa/9c2Xp/12/ using chrome browser.
comment:13 follow-up: 14 Changed 13 years ago by
Replying to royshoa:
Replying to a.nowodzinski:
I use your fix and its not working for me, you can see it on the CSS area in this project http://jsfiddle.net/royshoa/9c2Xp/12/ using chrome browser.
comment:14 Changed 13 years ago by
Replying to a.nowodzinski:
Replying to royshoa:
Replying to a.nowodzinski:
I use your fix and its not working for me, you can see it on the CSS area in this project http://jsfiddle.net/royshoa/9c2Xp/12/ using chrome browser.
I know this but in my case i can not use the "table-layout: fixed;" on the table, in fact, i can not use any CSS changes on the table that wrap the editor (it is website CMS). The older CKEditor versions was not having this issue and I hope that it will fix also in the new versions.
Changed 13 years ago by
comment:15 Changed 13 years ago by
I updated t/9947a branch with fix for Kama. Editor works just fine with sonnysavage's sample (just like v3).
In my option t/9947a solves the problem. It's also more specific (.cke_top) than the solution from comment:10 (modifying CSS reset code), which may affect other parts of UI.
The only thing affected by t/9947a is the inline editor's toolbar, which now collapses as the viewport is narrow in Webkit.
comment:16 Changed 13 years ago by
| Status: | review → review_passed |
|---|
comment:17 Changed 13 years ago by
| Resolution: | → fixed |
|---|---|
| Status: | review_passed → closed |
Issue fixed in git:556cb20f852a5.
comment:18 Changed 11 years ago by
Logged a new bug related to this issue. The problem is still experienced if you have two editors within the same fieldset element.






Firefox Screen Shot