Opened 16 years ago
Last modified 9 years ago
#5503 confirmed Bug
Font-size overlaps background-color
| Reported by: | Garry Yao | Owned by: | |
|---|---|---|---|
| Priority: | Normal | Milestone: | |
| Component: | Core : Styles | Version: | |
| Keywords: | IBM | Cc: | satya_minnekanti@… |
Description (last modified by )
Reproducing Procedures
- Open any of the sample page, load the document with the following content and selection;
<p> [some sample] text </p>
- Apply the 'Background-color' style with 'red' value.
- Make the following selection based on the result document.
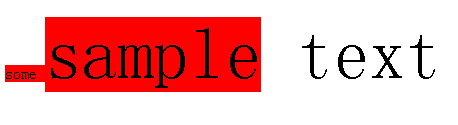
<p><span style="background-color: rgb(255, 0, 0);">some [sample</span> text]</p>
- Apply the 'Font-size' style with value '72pt';
Attachments (3)
Change History (19)
Changed 16 years ago by
| Attachment: | firefox_ie8_safari.png added |
|---|
Changed 16 years ago by
| Attachment: | ie6_ie7.png added |
|---|
Changed 16 years ago by
| Attachment: | expected.png added |
|---|
comment:1 Changed 16 years ago by
| Description: | modified (diff) |
|---|
comment:2 Changed 16 years ago by
comment:3 Changed 16 years ago by
| Milestone: | CKEditor 3.3 → CKEditor 3.x |
|---|
comment:5 Changed 15 years ago by
| Cc: | satya_minnekanti@… added |
|---|---|
| Keywords: | IBM added |
comment:7 Changed 14 years ago by
From the ticket #8437 you can see that same thing can be reproduced when pasting from Word.
There are couple of solution here:
- Since this is correct HTML and it does what it is told, we can tell users to use HTML in such order to get what they want. Not very user friendly
- CKEditor could wisely switch spans from
<span style="background:lime;"> <span style="color:white;"> <span style="font-size:36.0pt;">WORD</span> </span> </span>
to (size around background color)
<span style="font-size:36.0pt;">
<span style="background:teal;">
<span style="color:white;">ABC</span>
</span>
But what if someone actually wanted something like that- not a good idea.
- Perhaps best solution would me merging span tags into one. When one wants to add style new rule would have to be added to span and when one wants to remove certain style, only this style would have to be removed and not whole span.
There is still problem with bold/underline/italics. By default these are represented by strong/em/u. We can't expect editor to merge put these inside span. Either users should know what to use first and what second (can be described in docs) or devs creating apps with CKEditor should set these styles to use spans instead of default tags so as to get merging effect.
This isn't easy issue and there are many cases to be considered. Some of them have been described: #8045, #7498, #8686.
comment:12 Changed 10 years ago by
| Summary: | Font-size overlap Background-color → Font-size overlap background-color |
|---|
comment:13 Changed 10 years ago by
| Summary: | Font-size overlap background-color → Font-size overlaps background-color |
|---|
comment:14 Changed 10 years ago by
Similar issue for PFW has been fixed in branch t/9991 and will be introduced with milestone 4.6.




This's a continuation of bug #3599.