Custom Query
Results (901 - 1000 of 2591)
| Ticket | Summary | Status | Owner | Type | Priority | Milestone |
|---|---|---|---|---|---|---|
| #8944 | If a previously set value of a textfield is changed to blank, it stays visible in the editor. | confirmed | Bug | Normal | ||
| Description |
Steps to recreate:
|
|||||
| #8956 | Link href not displayed on edit link screen | confirmed | Bug | Normal | ||
| Description |
OS: Windows 7 Professional SP1 Browser: IE Version: 9 Scenario:
<form action="/formHandler" class="hp-smartInsertForm" method="post"> <fieldset> <p> Here you need to add link <a href="http://www.google.com?v=1" target="_self">http://www.google.com</a></p> </fieldset> </form>
Defect: Link editing dialog shown, but field for href is blank |
|||||
| #8957 | Copy-paste of table rows does not work correctly | confirmed | Bug | Normal | ||
| Description |
Scenario 1 -
Actual Result: Row 4 & 5, will get merged as single row and Row 1 & 2 will be get pasted in a single row Expected Result: The text in row 1 & 2 should be get copied to row 4 & 5 similar to what we see in ms-word Scenario 2 -
Actual Result: Row 1 & 2 will be get copied in row 4 column 1. Expected Result: The text in row 1 & 2 should be get copied to row 4 & 5 similar to what we see in ms-word Scenario 3 -
Actual Result: The text in the selected column will be get pasted in row 4 column 1 along with column border. Expected result: Only the text in a column should be pasted and not the column border |
|||||
| #8958 | can not escape style for a whole line in firefox | confirmed | Bug | Normal | ||
| Description |
Steps:
Expected result: "ab" is not bold. Actual result: "ab" is bold. Possible cause: when style in firefox, br is included in "strong" tag as pic4 and when unstyle br is not removed with "strong" tag as pic5. |
|||||
| #8960 | IE6-8: editor scrolls up when right clicking on image wrapped in element with styles. | confirmed | Bug | Normal | ||
| Description |
Reproducible in IE6-8 from CKEditor 3.2.1 <p style="width: 200px"> <img src="http://dev.fckeditor.net/chrome/site/logos.gif" /></p> <p> <span style="display: inline-block"><img alt="Buy - Global Express" src="http://dev.fckeditor.net/chrome/site/logos.gif" style="width: 100px; height: 75px" /></span></p> To reproduce:
Result:Editor will scroll up and you can't display Image properties dialog. Please note that clicking on the image and pressing Image toolbar button will also not work. The only way to get to Image properties is to double-click on the image. |
|||||
| #8977 | CKEditor locks the browser (javascript loop) with certain contents | confirmed | Bug | Normal | ||
| Description |
When CK is instantiated with some kind of contents there is some kind of loop (I think it's on the parser) that locks the browser. Tested with chrome and FF. I attach a simple html with a test case that shows the behavior |
|||||
| #8980 | IE: Backspace used to delete list item splits list in two | confirmed | Bug | Normal | ||
| Description |
Reproducible in all versions of IE from CKEditor 3.0. To Reproduce:
Result: When you remove the item list will be split on two. NOTES: |
|||||
| #8982 | Anchor options in Link dialog uses only references to 'a' elements | confirmed | New Feature | Normal | ||
| Description |
Reported here: http://cksource.com/forums/viewtopic.php?f=6&t=25473 The link dialog provides an option to link by Id, but it provides only the option to link to anchor elements, not other elements with an id attribute although those links will work in any browser. The proposed patch provides a simple solution for modern browsers that support querySelectorAll. If someone is willing, it shouldn't be hard to write an "else" code path that does the scanning for the older browsers. |
|||||
| #8989 | IE placeholder plugin - you can't insert one place holder after another | confirmed | Bug | Normal | ||
| Description |
To reproduce:
Result: New placeholder replaces the old one.
This particular TC has been reproducible in IE6, IE7 and IE9 browsers from CKEditor 3.5.2 rev. [6434] Before revision [6434] in IE6, IE7 and IE9 it was possible to insert two placeholders in a row only if you haven’t clicked inside editing area after inserting first placeholder (click toolbar button, insert placeholder, click toolbar button again and insert another placeholder). If you have clicked inside editing area after inserting the first placeholder, the second place holder was not inserted and it was destroying the first one (removing [). Ironically this TC has been reproducible in IE8 Quirks from CKE 3.5.3 rev. [6459] and has been described in #9138 In IE8 next place holder is always inserted at the beginning. It is not possible to move cursor behind placeholder - #8990. |
|||||
| #8994 | Firefox, Webkit and Opera - Can't exit link at the end of document in bbcode | confirmed | Bug | Normal | ||
| Description |
To reproduce:
Result: You can't exit link when it is the last element in the document. Issue reproducible in Webkit and Opera from CKEditor 3.6 rev [6904] Note: In Firefox you can exit link only if you press End key. Perhaps it has something to do with leaving element boundaries - #8195 |
|||||
| #8999 | Cannot edit label elements | confirmed | Bug | Normal | ||
| Description |
When I click on a "label" element the field that the label is defined for ("for" attribute) get focused so I cannot modify the label. Affected : Firefox 12.0 on Linux, Chromium 18 on Linux, Safari 5.1.7 on Windows Works on : Internet Explorer 9 on Windows, Opera 11.62 on Windows. |
|||||
| #9000 | [IE] incorrect enter key behavior into pre block | confirmed | Bug | Normal | ||
| Description |
<p> 123456</p> <pre> 123456 123456 </pre> <p> 123456</p> Switch to WYSIWYG mode and move cursor after the "2" char in the first line of the pre block. Hit Shift+Enter. The new line will appear after the "5" char.
<pre> 123456 123456 123456 123456</pre> <p> 123456</p> Switch to WYSIWYG mode and put cursor to the end of the second line of the pre block. Hit Shift+Enter. Cursor will appear at the start of the 4th line instead of the 3rd line. Toggle to source mode: note that line break disappeared. |
|||||
| #9001 | Format cannot be applied if first line of selection is already in target format | confirmed | Bug | Normal | ||
| Description |
-> nothing changes Expected: Heading format is changed to "normal" If the first line is a heading the format can be changed. |
|||||
| #9002 | Tabelle cell lost after style has been applied | confirmed | Bug | Normal | ||
| Description |
foo|bar|test foo|bar|<LEAVE THIS CELL EMPTY> foo|bar|test
--> The Empty cell is removed (TD is lost). It's now impossible to enter some text in this cell. |
|||||
| #9003 | IE9 shift+enter causes cursor to jump | confirmed | Bug | Normal | ||
| Description |
Happens in IE9. Repro:
Result: A -1 23 B C Expected Result: A - 123 B C |
|||||
| #9013 | Formatting IE9 selected text fails | confirmed | Bug | Normal | ||
| Description |
Only when applying the formatting for the second time it does work. The same occurs with Underline and Italic formatting. When doing this on a specifiek word in the line the problem does not occur. The problem might have something to do with this issue: https://dev.ckeditor.com/ticket/6706 |
|||||
| #9017 | FF, Opera - Page down gets stuck | confirmed | Bug | Normal | ||
| Description |
In FF, go to CKEditor demo. Go to Source view. Ctrl-a, then paste the attached html into Source View. Go to non-source view. Press page down key. Keep pressing. About two-thirds of the way down, page down will get stuck. |
|||||
| #9020 | "vertical split a cell" works error when the row contains "colpan>1" cells | confirmed | Bug | Normal | ||
| Description |
Follow this simple steps:
The table structure becomes messy after the third step.
|
|||||
| #9023 | Removing list formatting strips the id from the contents within the removed list | confirmed | Bug | Normal | ||
| Description |
Steps to Reproduce
Expected Result <p id="TEST" class="headerInfo">Text</p>
Actual Result <p class="headerInfo">Text</p> |
|||||
| #9024 | Text is not remembered after using browser back button and then forward button | confirmed | New Feature | Normal | ||
| Description |
When I write some text in the editor and click the back button in the browser, and then when I click the forward button - the text isn't in the editor. This is in all browsers. It is working in TinyMCE. I'm not sure if this is a Bug or a New Feature. |
|||||
| #9026 | Make CKEditor prevent caching images in browsers | confirmed | New Feature | Normal | ||
| Description |
To reproduce:
Problem: In CKFinder images are refreshed but in CKEditor old image is seen in preview and in CKEditor content area.
The second solution is where editor might come in. It would be nice if CKEditor was doing that in background without any user interaction – perhaps new configuration option could be used here. |
|||||
| #9030 | IE9: select text + open link dialog - link creation fails if text contains linebreak <br /> tag. | confirmed | Bug | Normal | ||
| Description |
In IE9, (in WYSIWYG mode) Inside a <p> tag:
now if i open the link dialog box and fill in an url and press OK, no link is created. Alternatively, if not the whole line is selected but only a word, then a link may get created but its text will be the same as the URL instead of the selected word. This bug is reproducible in the online demo at http://ckeditor.com/demo This bug seems to have come and gone a few times before: http://dev.ckeditor.com/ticket/8132 /Ola |
|||||
| #9038 | IE: error when selecting contents with SHIFT+Arrow | confirmed | Bug | Normal | ||
| Description |
To reproduce:
Result: JavaScript error is thrown. The error comes from the core\dom\node.js from the getPosition function where the this.$ is undefined. Seems that this object has nothing to do with the underlying DOM object.
NOTES:
From CKEditor 3.6.3 rev. [7415] the error has changed:
Message: 'compareDocumentPosition' is null or not an object |
|||||
| #9039 | On selecting multiple cell along with thead and applying any cell property other cell also get converted to thead. | confirmed | Bug | Normal | ||
| Description |
Create a table in ckeditor. Make first row as header. Now select multiple rows of a column along with thead. Apply any cell property, all the selected cells get converted to thead. |
|||||
| #9046 | IE9: linking a word doesn't work right when line ends with BR. | confirmed | Bug | Normal | ||
| Description |
Results:
Notice that instead of Reproducible only in IE9 from CKEditor 3.5.1 |
|||||
| #9048 | Code javascript in ckEditor | confirmed | Bug | Normal | ||
| Description |
When javascript code is inserted in source mode in the middle of html code and it has spaces in the closing script tag, rendering in display mode fails. i.e. <script>alert("hello world!");< / script> |
|||||
| #9053 | Pasting texts from Apple Mail into CKEditor using safari only paste the first paragraph | confirmed | Bug | Normal | ||
| Description |
To reproduce: 1) Using Apple Mail, copy a fragment of text with a couple of paragraphs of text 2) Paste it in coeditor (for example, in the demo: http://ckeditor.com/demo) Only the first paragraph is pasted. It doesn't happen in Chrome. |
|||||
| #9054 | Error when using with extjs on IE9 | confirmed | Bug | Normal | ||
| Description |
I am getting script errors 1003 and 5009 when building an application on IE 9. I am using ExtJS 4, Ext Direct and jQuery. The application work fine on Chrome and Firefox. The application works just fine when I remove the loading of CKEditor. The script errors appear to be in Ext |
|||||
| #9066 | IE can´t remove line between tables | confirmed | Bug | Normal | ||
| Description |
Insert a table in the editor, insert another table after an empty line: table
table It is not possible to remove the line between the two tables. |
|||||
| #9070 | Right klick destroys the list format | confirmed | Bug | Normal | ||
| Description |
--> the text appears one line below and if you delete the text (backspace) the "1." one line above will be deleted |
|||||
| #9073 | ImageUpload callback can not be called cross-domain. | confirmed | Bug | Normal | ||
| Description |
When using filebrowserImageUploadUrl, CKEditor creates an iframe and loads the given filebrowserImageUploadUrl as the source for the iframe. It is my understanding that the HTML loaded in the iFrame is then supposed to execute a Javascript looking like this: window.parent.CKEDITOR.tools.callFunction(CKEditorFuncNum, uploadedImageUrl, sucessMessage); The problem is that when filebrowserImageUploadUrl is not on the same domain as the originalPage, browsers absolutely refuse the javascript to access window.parent.CKEDITOR, and the callback is never called back. If I analyzed the problem correclty, this could probably be made to work by creating a <script> tag instead of an <iframe>, in which case there is no cross-domain problem. |
|||||
| #9078 | Keyboard shortcut for º (degree symbol) is not working on Mac | confirmed | Bug | Normal | ||
| Description |
On Mac OS X the keyboard shortcut of alt + 0 (zero) is used to enter º (degree symbol). In CKEditor this keyboard shortcut does not work. Instead a window with accessibility instructions pops up. This behavior is very confusing for the user as it does not happen when any other text field is selected. Proposed changes: Use another keyboard shortcut for this window on Mac OS X that does not interfere with any system functionality. |
|||||
| #9090 | IE: Editing link changes link text | confirmed | Bug | Normal | ||
| Description |
Using IE 8 (other versions untested) go to http://ckeditor.com/demo or use the Nightly build. Switch to source mode and paste this: <p> - Fútbol 7 y fútbol 11: <a href="http://www.futnavarra.es/secciones/competicion/grupos.asp?temporada=2011-12&juego=1&sexo=1" target="_blank">www.futnavarra.es</a></p> Now switch to design. Edit the link (double click, contextual menu, click and use the toolbar button, whatever...) When the dialog opens just click OK. The text changes from just the domain to the whole URL. Firefox works fine. |
|||||
| #9093 | Enter command is broken (different behavior between browsers) | confirmed | Bug | Normal | ||
| Description |
TC1
Expected: when EOL visually not selected (visual EOL selection is possible only on Webkits) enter command should remove content of selected paragraph (leaving the tag) and then create new one below.
Expected content: Actual: Ok on Firefox, ok on IE, Visually broken on Chrome and Opera. They remove content of paragraph and create new one but this new paragraph is not visible (See image). Only after you switch to source and back second paragraph is visually added. TC2Steps as in TC1. but select with EOL preceding second paragraph.
Expected: EOL is selected, so delete it with the content (move caret to
Expected content: Actual: Visually it works in all browsers but if you switch to source and back you will see that new extra paragraph is added. All browsers delete contents of existing paragraph and add new one (Can be checked with E.g. Firebug) but it is only visible when switching to source and back. TC3 (Webkit only)Steps as in TC1. but select with EOL succeeding second paragraph.
Expected: EOL is selected, so delete it with the content (move caret to
Expected content: Actual: Visually it works in all browsers but if you switch to source and back you will see that new extra paragraph is added. All browsers delete contents of existing paragraph and add new one (Can be checked with E.g. Firebug) but it is only visible when switching to source and back. TC4I've got the following results when running these TCs (The same as for manual tests): 'test Enter key for paragraphs 1' : function()
{
var bot = this.editorBot;
bot.setHtmlWithSelection( '<p>bam</p><p>[foo]</p><p>bar</p>' );
bot.execCommand( 'enter' );
assert.areSame( '<p>bam</p><p> </p><p> </p><p>bar</p>', bot.getData( false, true ) );
},
'test Enter key for paragraphs 2a' : function()
{
var bot = this.editorBot;
bot.setHtmlWithSelection( '<p>bam</p>[<p dir="rtl">foo</p>]<p dir="rtl" id="target">bar</p>' );
bot.execCommand( 'enter' );
assert.areSame( '<p>bam</p><p dir="rtl"> </p><p dir="rtl"> </p><p dir="rtl" id="target">bar</p>', bot.getData( false, true ) );
},
'test Enter key for paragraphs 2b' : function()
{
var bot = this.editorBot;
bot.setHtmlWithSelection( '[<p dir="rtl">foo</p>]<p dir="rtl" id="target">bar</p>' );
bot.execCommand( 'enter' );
assert.areSame( '<p dir="rtl"> </p><p dir="rtl"> </p><p dir="rtl" id="target">bar</p>', bot.getData( false, true ) );
}
|
|||||
| #9095 | SCAYT adds bad characters | confirmed | Bug | Normal | ||
| Description |
This was reproduced on CKEditor's demo. Reproducing the problem Enable SCAYT Type "This is my text." Select the final word and give it a style (ie: bold) Place cursor at the end of the paragraph using keyboard or mouse. Press enter to create a new paragraph. Type "This is my text." (NOTE: text will be bold as expected). Repeat step 5 & 6. Note that the word "This" will be underlined with a red squiggle. Control case Make sure SCAYT is not enabled Type "This is my text." Select the final word and give it a style (ie: bold) Place cursor at the end of the paragraph using keyboard or mouse. Press enter to create a new paragraph. Type "This is my text." (NOTE: text will be bold as expected). Repeat step 5 & 6. Enable SCAYT Note that the word "This" will NOT be underlined with a red squiggle. |
|||||
| #9098 | FF: Can't apply styles after removing line | confirmed | Bug | Normal | ||
| Description |
To reproduce:
Result: Cursor will go up a little bit and style/button won't get applied/activated. Reproducible in Firefox from CKEditor 3.5.3 |
|||||
| #9104 | IE Compat view: Cursor missing when we apply Right alignment with out focus in editor body | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect:
Expected Result: Right Alignment applied & cursor shown on the right hand side of editor body. Actual Result: Cursor goes missing & it appears only when user starts typing the text. This is happening from revision [7421] |
|||||
| #9106 | FF, WinXP, JAWS: Can't use arrows in Smiley or Special Chars Dialogs when opened for second time | confirmed | Bug | Normal | ||
| Description |
To reproduce (don't use mouse):
Result: JAWS reads Cancel button and you can't navigate with arrows. This issue has been reproducible only in Firefox from CKE 3.5 - when navigation with arrows while JAWS is enabled was introduced (It didn’t work before). |
|||||
| #9108 | Paragraph inserted after block containers should be controlled by CKEditor | confirmed | New Feature | Normal | ||
| Description |
Currently it is possible to escape from table or div container using arrows. New element which is in accordance with enterMode is created (perhaps the technique I have in mind can be used for lists and blockquotes). The problem is that such new line, even if not created on purpose, stays when form is submitted. At present we advise user to filter their data when submitting but IMO this is not very friendly approach.
I think that CKEditor should control when this element should be submitted and when not. CKEditor should create this new escape element with attribute E.g. The behaviour would be as follows:
|
|||||
| #9111 | Anchor displayed as inline-block in IE | confirmed | Bug | Normal | ||
| Description |
When using a template that renders an anchor in display: inline-block, it's impossible to edit the content of this anchor. The problem occurs in IE8/9, not Firefox of Chrome. The Source is : <p><a class="file file_doc" href="#">Document PowerPoint</a></p> The CSS is : .editor .file {
} .editor a.file_ppt {
} |
|||||
| #9123 | outdent RLT list item with subsequent LTR item | confirmed | Bug | Normal | ||
| Description |
|
|||||
| #9124 | Insert pagebreak in list item | confirmed | Bug | Normal | ||
| Description |
|
|||||
| #9125 | IE8 Quirks - find and replace dialog | confirmed | Bug | Normal | ||
| Description |
Fieldset for Find and Replace options overlaps dialog footer. |
|||||
| #9126 | IE8 Quirks - iframe elements goes beyond dialog | confirmed | Bug | Normal | ||
| Description |
On IE8 in Quirks mode iframe definition elements goes beyond the dialog. This is happening depending on language. If labels or select lists are wider then they do not fall within the dialog. Reproducible at least from 3.6 |
|||||
| #9130 | Selection is wrong when using collapsed styles | confirmed | Bug | Normal | ||
| Description |
Tested on Chrome and Safari, didn't check the others.
Selection jumps to to the beginning of text (Chrome) / first character (Safari). |
|||||
| #9139 | [IE8 Quirks] Find and Replace with selected text | confirmed | Bug | Normal | ||
| Description |
When some text is selected in WYSIWYG mode, clicking
The same happens in reverse direction: if first clicked button is Reproducible at least from 3.6.1 |
|||||
| #9143 | Cut/Copy buttons do not go enabled when selection is made under the contents | confirmed | Bug | Normal | ||
| Description |
Open a sample with its default contents. Click underneath the contents and drag the cursor for some distance, to make a selection at the text above. The cut and copy buttons do not go enabled. |
|||||
| #9146 | Webkit: Link selection is incosistent | confirmed | Bug | Normal | ||
| Description |
Confirmed on Safari and Chrome.
Note that the first character becomes a link. |
|||||
| #9153 | IE8 - crash when replace text with textfield, text area, and radio button. | confirmed | Bug | Normal | ||
| Description |
Against the nightly build, in IE8, browser crashes when you highlight on a text and replace it with a text field/textarea/radio button. Steps to reproduce: ->Type some text in ckeditor ->highlight the text ->Click on the text field/textarea/radio button plugin and click OK ->Browser crashes This error doesn't occur with checkboxes. Environment: XP/IE8, with or without compatibility view. |
|||||
| #9154 | cell properties are applied to all children | confirmed | Bug | Normal | ||
| Description |
When selecting a cell with the elementspath tool and then applying cell properties, if the selected cell contains a table, the cell properties are also applied to the cells of the child table. This is bad because it makes it impossible to apply some properties only to the cell I want. For example: I could have a cell with a red background ( the parent cell ) which would contain a table with cells of different backgrounds. If I want to change any property on the parent cell then all of the properties of this cell would be applied to all cells in the child table. I tested this with the latest version of ckeditor from the demo page. Out of curiosity I also tested other online editors ( xinha and tinymce ) and they don't behave like this ( please don't tell me to use those, I think ckeditor is the best :) ) |
|||||
| #9156 | Browser Difference: removing paragraph between two lists is inconsistent | confirmed | Bug | Normal | ||
| Description |
I'm not sure if this is a bug or just browser difference that can't be fixed.
To reproduce:
Results: Chrome doesn't handle bulleted lists paste from MS Word 2010 - #8734 |
|||||
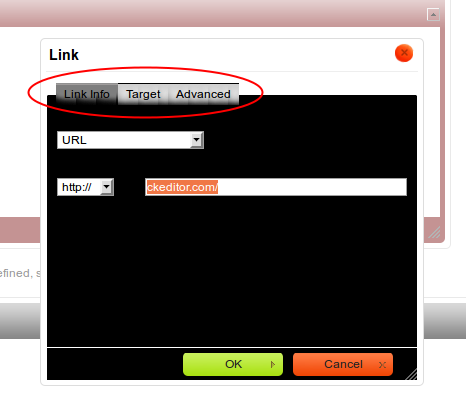
| #9157 | About dialog: no hover effect for the Cancel button. | confirmed | Bug | Normal | ||
| Description |
Unlike in other dialog windows (e.g Image or Link), the Cancel button is orange, not red. It has no hover effect as well. The Templates dialog, which is using a single Cancel button as well, works fine. |
|||||
| #9159 | pasting a table in IE8 and Chrome all cells inherits indent from a paragraph | confirmed | Bug | Normal | ||
| Description |
When I have a paragraph with text-indent and paste a table in IE8 or Chrome, the table inherits <p> properties to all cells, but when I change to source code and come back the table is fixed. When this occurs and I look into IE developer tools, the table is inside P tag, and when I go to source, CKE moves to outside. To reproduce: use this code as source: <p style="text-indent: 80px"> abcde</p> go to wysiwyg then copy and paste a table from http://www.normaslegais.com.br/legislacao/simples-nacional-anexoI.html Tested in 3.6.3 and nightly build 7578 This works fine in IE9, FF13, FF14 |
|||||
| #9161 | [IE]: SCAYT affecting IsDirty | confirmed | Bug | Normal | ||
| Description |
This is the continuation of #4688 WebSpellChecker team has been reported CheckDirty functionality doesn't work correctly after replacing misspellings with correct word. While preparing solution we discovered additional problem in IE. Here are steps to reproduce:
NOTE: For the above steps you can use api sample
Expected result: checkDirty=false Problem has been reproducible in all versions of IE from CKEditor 3.0 |
|||||
| #9173 | Bulleted list properties context option is missing/unnecessary | confirmed | Bug | Normal | ||
| Description |
Use the following selection and right click:
C]K
Result: Bulleted list properties option is available. Now:
C[K
Result: There's no Bulleted list properties. The problem is that this option is added conditionally depending on whether selection start is inside of a list. Anyway, in both cases (start in list, end in paragraph and vice versa), modifying list properties doesn't change anything. |
|||||
| #9174 | Styles applied to inner table are also applied to outer cell. | confirmed | Bug | Normal | ||
| Description |
I have found it when checking #9154. To reproduce:
Result: Styles are applied to outer cell as well. See video for more details. Problem has been reproducible in all browsers from CKEditor 3.6.1 rev. [6918]. |
|||||
| #9176 | [Webkit] Double-Clicked word and Backspace does not delete word | confirmed | Bug | Normal | ||
| Description |
Expected Outcome: The highlighted word is deleted |
|||||
| #9177 | Selection Field dialog box fails to work after switching to Source mode. | confirmed | Bug | Normal | ||
| Description |
To reproduce in ckeditor 3.6.4 and IE 9.
Clicking on the Cancel button properly closes the dialog box. Once you go to source mode and return, you cannot add any more select list items since the OK button is unresponsive. |
|||||
| #9178 | Setting the selected option in Selection Field doesn't work properly. | confirmed | Bug | Normal | ||
| Description |
To reproduce
<p> <select><option selected="selected" value="">aaa</option><option selected="selected" value="">bbb</option></select></p> I would expect that setting the "bbb" field would remove the selected="selected" tag on the "aaa" entry and place it on the "bbb" entry since the "Allow Multiple Selections" check box has not been checked. |
|||||
| #9182 | Indent does not recognize correct margin when expressed other than px | confirmed | Bug | Normal | ||
| Description |
When I have a paragraph with margin-left:3in (for example) and click on increase indent button, ckeditor change margin-left to 43px. Indent plugin get only the integer part ignoring unit. To correct I've changed _source\plugins\indent\plugin.js adding CKEDITOR.tools.convertToPx to getStyle calls inside parseInt. |
|||||
| #9189 | Changing Table Headers from both to First Column not working | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect:
Expected Result: All the cells in First Column remain as headers and all the cells ( except cell in first column) in first row are changed back to normal. Actual Result: All the cells in First Column remain as headers and all the cells including cell in first column in the first row are changed back to normal.
Expected Result: Table Headers should be shown as First Column Actual Result: Table Headers is shown as none. |
|||||
| #9193 | dont use "-moz-border-radius" use "border-radius" or also use border-radius | confirmed | Bug | Normal | ||
| Description |
Firefox 13 and newer no longer understand -moz-border-radius. The standard border-radius CSS property must be used instead, which is supported since Firefox 4 https://bugzilla.mozilla.org/show_bug.cgi?id=781059 There are some places in the ckeditor css code where you use -moz-border-radius without also using the border-radius |
|||||
| #9197 | IE: Selecting, applying styles or merging empty table cells in IE seems to be impossible | confirmed | New Feature | Normal | ||
| Description |
It is not possible to select empty table cells in IE. This is the source of merging problem. When trying to merge empty table cells in IE the context-menu "Merge Cells" option remains disabled. Steps to reproduce:
Reproducible in all versions of IE from CKEditor 3.0. |
|||||
| #9199 | filebrowser throws element is undefined because fails to correctly check what attachFileBrowser is looking at | confirmed | Bug | Normal | ||
| Description |
in http://dev.ckeditor.com/browser/CKEditor/trunk/_source/plugins/filebrowser/plugin.js#L249 this if ( element.type == 'hbox' || element.type == 'vbox' || element.type == 'fieldset' ) should be something like if ( element == undefined ) continue; if ( element.type == 'hbox' || element.type == 'vbox' || element.type == 'fieldset' ) otherwise random apparently unrelated things like the link create/edit dialogue cause a RTE. Often happens when CKEditor is used as a component in some other visual framework i.e. Ember |
|||||
| #9203 | <br> inside <body> tag crashes CKEditor | confirmed | Bug | Normal | ||
| Description |
Result: CKEditor crashes in Chrome, IE, FF and Opera. All browsers except Opera need to be restarted to unfreeze. Any variation of BR causes the crash (<br>, </br>, <br/>). |
|||||
| #9211 | Editor content replaced with a link's destination page when the editor is in readonly mode | confirmed | Bug | Normal | ||
| Description |
Steps: Make it so you have an image with a link in the editor. Something like this: <a href="http://www.google.com"><img alt="smiley" height="20" src="http://nightly-v4.ckeditor.com/3419/plugins/smiley/images/regular_smile.gif" title="smiley" width="20" /></a> -Make the editor read-only -Click on the image Result: The link's url is followed and the ckeditor's content area is replaced with the destination page. This brakes the ckeditor's functionalities even if the buttons are still visible. If the link has only text, the link is not followed and no problem arise. Reproducible on every browser at http://ckeditor.com/demo with CKEDITOR.instances.editor1.setReadOnly( true )
Or, since there is a button to make read-only, even more easily at: http://nightly-v4.ckeditor.com/3419/samples/readonly.html |
|||||
| #9227 | OnTextChanged event required for CKEditor ASP.NET control doesn't fire | confirmed | Bug | Normal | ||
| Description |
The event is fired in OnPreRender(). This is not the proper place to fire this event. It should be fired in IPostBackDataHandler.RaisePostDataChangedEvent(). In attachment you can find a pach |
|||||
| #9237 | [Webkits] [CKE 3.x 4.x] Incorrect handling of ctrl+a in specific cases | confirmed | Bug | Normal | ||
| Description |
9 .In v3 result is different - nothing is selected. |
|||||
| #9254 | [Webkits] Checkbox is rendered on the right of cursor | confirmed | Bug | Normal | ||
| Description |
Actual: it is not possible. Logically caret is on the right of checkbox (you can type there), but it's shown on the left. |
|||||
| #9259 | [IE] Click on disabled menu item | confirmed | Bug | Normal | ||
| Description |
Affected v3. |
|||||
| #9266 | [IE9, Inline] Toolbar is lost when clicking fast after a dialog is closed. | confirmed | Bug | Normal | ||
| Description |
|
|||||
| #9272 | Enter key does not work in textareas anymore | confirmed | Bug | Normal | ||
| Description |
-> The dialog is closed.
|
|||||
| #9280 | Provide a plugin that will replace code entered in source with fake image in wysiwyg | confirmed | New Feature | Normal | ||
| Description |
Based on #7822. This is very similar to proctectedSource.
Please note that it is impossible to edit such code but it is still possible to remove it by removing the image. |
|||||
| #9290 | Loading CKEditor in readOnly mode breaks the undo/redo toolbar buttons | confirmed | Bug | Normal | ||
| Description |
Loading a CKEditor instance with the config setting readOnly = true breaks the undo/redo user interface buttons. Ctrl-z and ctrl-y still work, but the undo and redo UI buttons never get activated, they remain grayed out. Steps to reproduce: Load CKE with readOnly = true, set readonly to false and type. See This JSfiddle for an example. In the example, wait for the editor to be set editable, write something and the undo button never gets enabled but ctrl-z works. The undo buttons flash enabled every time the editor is set to readOnly false, but after focusing on the editor input they get grayed. Tested in IE9 and Chrome13 on Win 7 64bit. |
|||||
| #9294 | IE: Inserting Cell Before or After not working if the table has only one cell | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect:
Expected Result: A new cell inserted before the current cell Actual Result: Nothing happens no new cell inserted Same issue happens with Insert Cell Aafter option Reproducible in in all IE Verions |
|||||
| #9295 | Font Size and Bold/Italic/Underline create multiple spans | confirmed | Bug | Normal | ||
| Description |
Using the following configuration: config.coreStyles_bold = { element: 'span', styles: { 'font-weight' : 'bold' } };
config.coreStyles_italic = { element: 'span', styles: { 'font-style' : 'italic' } };
config.coreStyles_underline = { element: 'span', styles: { 'text-decoration' : 'underline' } };
Start with this content: <p>Test Line</p> Highlight the text and mark it bold produces this expected content: <p><span style="font-weight:bold;">Test Line</span></p> Highlight the text and change the font size produces this unexpected content: <p><span style="font-size:48pt;"><span style="font-weight: bold;">Test Line</span></span></p> Expected content: <p><span style="font-size: 48pt; font-weight: bold;">Test Line</span></p> This is an issue for us because the resulting content from the editor is displayed in a page with the following css file: *
{
font-family: Arial, Helvetica, Verdana;
font-size:8pt;
}
This causes the inner bold span tag to always force the font size to 8pt. Leaving the config coreStyles set to the default also produces a similar issue because the bold span is simply replaced with a strong tag. <p><span style="font-size:48pt;"><strong>Test Line</strong></span></p> |
|||||
| #9306 | Reusable removeFormat command | confirmed | New Feature | Normal | ||
| Description |
Currently removeFormat command may be applied only to the selection inside the editor. Thus, it's useless elsewhere - e.g. on paste.
|
|||||
| #9308 | duplicate no-repeat value for background-repeat in Table dialog | confirmed | Bug | Normal | ||
| Description |
I found this ticket (http://dev.ckeditor.com/ticket/8451) in your database from 11 months ago and it's marked closed/invalid but the issue still seems to exist. Steps: -Create a table -Right-click on it, pick Table Properties -> advanced tab. -Enter: background-repeat:no-repeat; in the Style box, you get background-repeat:no-repeat no-repeat; That is invalid and shouldn't happen. This can be reproduced in your ckeditor.com/demo site as well as latest nightly build. What's interesting is that this doesn't happen when you create a new DIV, edit it and enter the same into style box there. This seems to happen on table properties only. |
|||||
| #9320 | Editor does not autogrow after entering content in Maximize mode | confirmed | Bug | Normal | ||
| Description |
Reproducible in IE, Webkit and Opera.
Expected result: The editor grows to fit its contents. Actual Result: The editor has a scroll bar and does not grow to fit its contents until you click into the editing area. |
|||||
| #9322 | CKEditor should recognize fields like checkboxes pasted from word. | confirmed | New Feature | Normal | ||
| Description |
Allow for adding checkboxes in word 2010 as described in http://www.word-2010.com/insert-a-check-box-in-microsoft-word-2010/ or use the attached docx file. Paste checkboxes into CKEditor and notice that no checkboxes appear. I think it would be nice if CKEditor would recognize at least some of elements presented in Legacy Forms menu (See picture). |
|||||
| #9329 | IE: Focus lost when editor's horizontal or vertical scroll bar is scrolled | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect:
Issue: In IE8 & IE9 Focus goes out of editor body where as in IE7 OR IE8/IE9 Compat view cursor jumps out of table. |
|||||
| #9336 | Automatically generated toolbar duplicates items that are included in a toolbar menu | confirmed | Bug | Normal | ||
| Description |
It is possible to define toolbar menus in CKEditor which can be used to combine a number of toolbar icons into one collection. If toolbar menus are defined, and no config.toolbar value is provided, the toolbar is automatically generated in v4. However any icon included in the toolbar menu is included in the toolbar twice: once in the menu, and once as an individual toolbar icon. To see an example of this, save the attached plugin and sample file into their respective directories and run in any browser. Notice how the toolbar contains a Paste Menu which combines all paste icons into one toolbar entry. However the individual Paste icons are also available on the toolbar. If a toolbar button is included in a toolbar menu, it should not also appear as an individual toolbar icon. Is there any way to prevent this from happening? Is it possible to exclude toolbar icons from the automatically generated toolbar if they are already part of a CKEDITOR.UI_MENUBUTTON? |
|||||
| #9340 | Import of bulleted list from MS Word fails when the bullets are styled | confirmed | Bug | Normal | ||
| Description |
Copy/Pasting a bulleted list from Microsoft Word ends up in broken text. Pasting the bulleted list from the attached file doesn't work. I have a feeling that it is related to the encoding of the file, since I cannot reproduce it on a newly created file The real problem here is that if below two options are not set to false table gets broken which should not hapen: config.pasteFromWordRemoveFontStyles=false; config.pasteFromWordRemoveStyles=false; |
|||||
| #9349 | Custom style with anchor element fails | confirmed | Bug | Normal | ||
| Description |
The following anchor style is invisible on the list of available styles: CKEDITOR.stylesSet.add( 'default', [
{
name: 'Custom anchor',
element: 'a',
styles: {
'line-height': '18px',
color: 'red'
}
}
]);
The following code also fails: var range = CKEDITOR.instances.editor1.getSelection().getRanges()[ 0 ];
new CKEDITOR.style( { element: 'a', ... } ).applyToRange( range );
It is visible when accessing via CKEDITOR.instances.editor1.getStylesSet( function( stylesDefinitions ) {
console.log( stylesDefinitions );
});
>>> [ Object ]
This problem is only for |
|||||
| #9357 | Empty 'a href' confuses CKEditor | confirmed | Bug | Normal | ||
| Description |
If the HTML source includes this: <a href="">TEXT HERE</a> ...then CKeditor gets confused and won't show "Edit Link" when you right-click on "TEXT HERE". |
|||||
| #9374 | Opera: Editor displays off-screen in autogrow sample in maximize mode | confirmed | Bug | Normal | ||
| Description |
To reproduce the defect:
Issue: Editor does not return to Maximize mode correctly at all. Editor displayed off-screen. This issues was mentioned in comment 2 on defect 9311 https://dev.ckeditor.com/ticket/9311#comment:2 which was closed as fixed. |
|||||
| #9391 | Inline editing: editor in iframe doesn't react on parent page scroll | confirmed | Bug | Normal | ||
| Description |
Result: Toolbar stays in viewport which is good.
Result: Toolbar doesn't stay in viewport. Probably editor doesn't listen to parent page events. |
|||||
| #9394 | IE9/IE10: [regression?] table cell selection lost when clicking outside the editor | confirmed | Bug | Normal | ||
| Description |
I have a custom link picking dialog. When we upgraded from 3.6.2 to 3.6.3 (or newer), problems arose with IE: in some cases the selection that was supposed to become a link was lost. I tried to create a minimal test case, see below. How to reproduce:
What I expected to happen: The selection is preserved. (Well. That is actually not the standard behavior with input controls, but seems to mostly happen with CKeditor, maybe due to it using an iframe?) What actually happened: The selection is lost and the cursor is moved to the beginning of the document. Other notes The problem is somehow linked to the table. The behavior seems to have changed between 3.6.2 and 3.6.3. Try here: http://venko.net/naapuri/tyo/ckeditor/3.6.2.html - this page doesn't have this problem. Other versions are available in http://venko.net/naapuri/tyo/ckeditor/.
I didn't try to find workarounds for this yet. Binding |
|||||
| #9395 | [magicline] line style differs from top to bottom | confirmed | Bug | Low | ||
| Description |
On triggerEditable, the bottom has an outlook of 1px dotted line while the top line doesn't have. This's a consistency issue. Please see commnet:3 for full explanation of the problem. |
|||||
| #9400 | Magicline out of the editable | confirmed | Task | Normal | ||
| Description |
Since magicline is injected into editable in brings a lot of problems, especially in old IEs:
The idea is to keep magicline outside of the editor in a top-level document, pretty much the same way like dialogs and panels. The problem might be the CSS interaction with existing styles, which needs to be considered. Related issues |
|||||
| #9403 | Popup plugin should return the handler | confirmed | Task | Normal | ||
| Description |
At the moment |
|||||
| #9405 | Object style from the styles combo not visible in the styles combo | confirmed | Bug | Normal | ||
| Description |
When an instance is loaded with a custom stylesSet that contains a table or image style and there already is a table or image with that style in the loaded content, the style is not displayed in the styles combo when the table or image has the caret/focus. Expected: the style would be visible in the combo. It works as expected with even triple nested unordered lists, but not tables or images (see example). Other elements not tested at this point, but basically all the styles combo possible elements (like div) might be good to be checked. Tested with CKEditor 3.6.2 Reproducable in IE9, Firefox 15.0.1 and Chrome 18. All running on Windows 7. |
|||||
| #9406 | Anchor dialog should be extended to allow entering/editing text | confirmed | New Feature | Normal | ||
| Description |
This issue is related to #3582 and #9330.
Since it is possible now (#3582 was fixed) to insert text for anchor in source mode it would be nice if such text could be also entered through anchor dialog. |
|||||
| #9410 | An issue applying rowspan for the last column of a table | confirmed | Bug | Normal | ||
| Description |
When rowspan is applied columnwise to the equal amount of rows, e.g. <table border="1" cellpadding="1" cellspacing="1" style="width: 500px;"> <tbody> <tr> <td colspan="1" rowspan="3"> </td> <td colspan="1" rowspan="3"> </td> <td> </td> </tr> ...rowspan'ing the last column the same way in WYSIWIG should most probably lead to replacing all previously made rowspans and colspans with simple <td></td>, but it doesn't. It leads to strange errors and weird table behaviour. |
|||||
| #9413 | Handle text pasted by drag&drop | confirmed | Bug | Normal | ||
| Description |
Unfortunately this method doesn't trigger paste events. |
|||||
| #9414 | Browser hangs and crashes when editing some valid HTML combination | confirmed | Bug | Normal | ||
| Description |
On the demo page, edit as "Source" and paste this: <br><ul><pre>TEST</pre></ul> This will crash the browser when trying to view or edit as html again. Tested in all browsers (Chrome, Firefox, Safari, IE 9). Seems to be some kind of infinite loop because browser starts using lots of cpu. |
|||||
| #9418 | Fake element must have at least two inside or it gets removed. | confirmed | Bug | Normal | ||
| Description |
To reproduce:
Result: Div will be removed. This is only happening when there is nothing in div or just one blank space or one or one and blank space. If there are E.g at least two or one letter then everything is working as expected: <div class="myfakedivsframe" > </div> |
|||||
| #9419 | Icons localization | confirmed | New Feature | Normal | ||
| Description |
There should be a way to localize the toolbar and context menu icons. For example, in German, the bold and italic buttons should be "P" and "K", instead of "B" and "I". The original request comes from our blog. |
|||||
| #9421 | The background of dialog tabs looks bad with dark UI color | confirmed | Bug | Normal | ||
| Description |
|
|||||
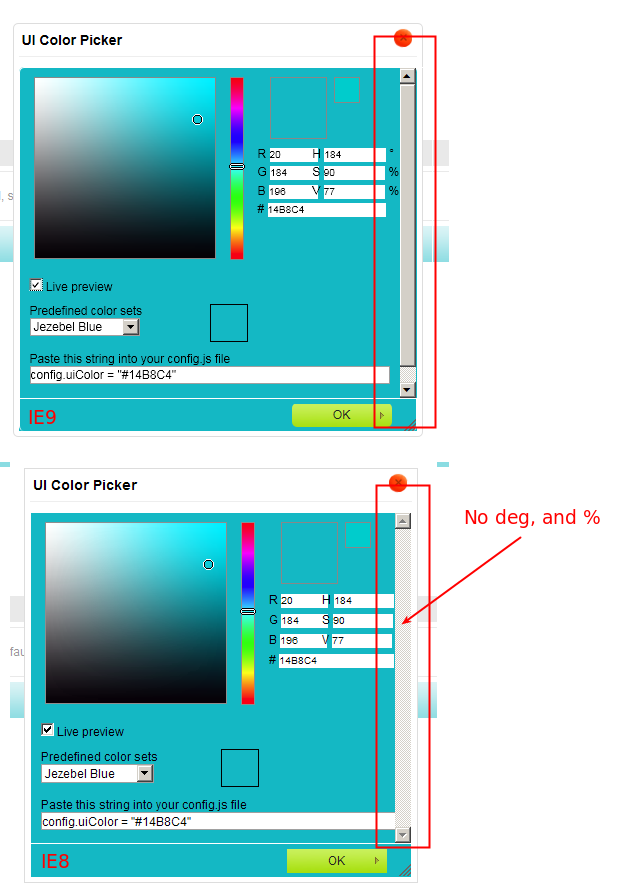
| #9425 | [IE] Unnecessary vertical scrollbar in UI Color dialog | confirmed | Bug | Normal | ||
| Description |
|
|||||