Custom Query
Results (1901 - 2000 of 2646)
| Ticket | Summary | Keywords | Owner | Type | Status | Priority |
|---|---|---|---|---|---|---|
| #6583 | IE: Caret disappears in dialogs at the right side in LTR | IE | Bug | confirmed | Normal | |
| Description |
To reproduce (IE, English):
|
|||||
| #6594 | [IE9] Right-aligned table pasted from Word problem | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #6596 | [IE9] anchor and hidden field insertion is broken | IE9 | Bug | closed | Normal | |
| Description |
It's not able to insert anchor and hidden field in IE9. |
|||||
| #6605 | [IE] Indenting with enterMode = BR results in an error | IE | Bug | closed | Normal | |
| Description |
In a enterMode = BR editor, try to indent some text. An error is being thrown and a bookmark is being left. |
|||||
| #6609 | [IE9] Missing HC mode | IE9 | Bug | closed | Normal | |
| Description |
Turn on Windows' High Contrast mode, load the editor in IE9, note that editor hc is NOT loaded well. |
|||||
| #6615 | [IE] tableresize usability | IE | Bug | review_failed | Normal | |
| Description |
The changes of [5747] introduced the following problems in IE:
|
|||||
| #6616 | BIDI: Increase RTL list item indent doesn't work. | IE IBM | Bug | closed | Normal | |
| Description |
Result: Indent is not increased, but when you go to source view you can notice that 'margin-left' of <ul> element is increased. Above source is generated only in IE. In other browsers generated source looks like: <ul dir="rtl"> <li> asdasd</li> </ul> and it works fine. To generate source in IE:
|
|||||
| #6632 | [IE7] Text cursor shape on scrollbar | IE | Bug | closed | Normal | |
| Description |
Both horizontal and vertical scrollbar in IE now have a text cursor shape. Regression of [5903]. |
|||||
| #6642 | IE: Issue with pasting content over the Heading 1 paragraph format | IE IBM | Bug | closed | Normal | |
| Description |
Steps to reproduce the defect:
<h1> Heading 1</h1> <p> Normal Text</p>
Expected: The text that was copied should look the exact same when pasted. Actual: Heading 1 is wrapped in 2 <h1> tags and the Normal text is wrapped in a <h1> tag. |
|||||
| #6647 | IE6 lacks padding on content menu items | IE | Bug | closed | Normal | |
| Description |
IE6 lacks padding on context menu items, so they are presented on 2 lines. |
|||||
| #6650 | IE: Text fields in Table dialog not displaying correct values | IBM IE | Bug | confirmed | Normal | |
| Description |
Steps to reproduce the defect:
Expected: The value in the Cell Spacing textfield is 10. Actual: The value in the Cell Spacing textfield is 1001. |
|||||
| #6661 | BIDI: In IE Language direction applied to a Paragraph is removed when we apply Pre Formatted Paragraph format option | IBM IE | Bug | closed | Normal | |
| Description |
To reproduce the defect:
Expected Result: Pre Formatted Paragraph format is applied to the Paragraph & language direction of the Paragraph still remains the same(RTL). Actual Result: Pre Formatted Paragraph format is applied to the Paragraph but language direction applied to Paragraph(RTL) is removed. |
|||||
| #6665 | NAME ATTRIBUTE IS MISSING FOR LINK ON IE | IE Oracle | Bug | closed | Normal | |
| Description |
Happens in IE6 and IE7. To reproduce:
2.Then, right click the link created in step 1 and choose "Edit Link" 3.open Advanced tab in the editing link dialog,Name attribute is missing in it. 4.checking source mode, the name attribute is not set there either. |
|||||
| #6672 | Cannot "cut" the form element on top of the page | Oracle IE | Bug | confirmed | Normal | |
| Description |
Issue seen in IE7. To Reproduce:
form element is cut, but the form element remains. |
|||||
| #6673 | IE Target combo for Image Link shown as blank even when we select <not set> as an option | IBM IE | Bug | closed | Normal | |
| Description |
To reproduce the defect:
Expected Result: It should show <not set> as selected. Actual Result: It is showing blank. |
|||||
| #6693 | BIDI: When item of a is set to RTL, bullet is not visible | IE | Bug | closed | Normal | |
| Description |
Different Behaviour of #6692 under IE8 <ol> <li> line 1</li> <li> line 2</li> <li> line 3</li> </ol>
back in WYSIWYG, select one item and press RTL
Expected result Actual result: Code looks OK <ol> <li> line 1</li> <li dir="rtl"> line 2</li> <li> line 3</li> </ol> But in WYSIWYG, the the RTL item has no bullet (attached screen) |
|||||
| #6703 | Dialog hide - does not fire focus on editor in IE 7, IE8 | IE | Bug | closed | Normal | |
| Description |
The attached file is the _samples/api.html with a minor modification. I have added an on focus event to the editor instance to alert("Focussed"). Steps to reproduce the bug are
In firefox, the alert is triggered again, but in IE7 and IE8 it is not. |
|||||
| #6705 | IE Selected font not applied to typed text | IBM IE | Bug | confirmed | Normal | |
| Description |
To reproduce the defect
Expected Result: Selected font option should show in Font Name drop down list. Actual Result: Selected font option not shown in Font Name drop down list. Even when we look at Element path bar or HTML Source <span> tag for Font Name not shown. To reproduce the defect in AJAX Sample. Type some text save the page.open the Editor again and repeat the above steps |
|||||
| #6706 | IE Selected format not applied to typed text | IBM IE VendorFix | Bug | closed | Normal | |
| Description |
To reproduce the defect
Expected Result: Typed text should have Bold,Italic,Underline & Strike Through formats applied and Bold,Italic,Underline & Strike Through icons selected in the Tool bar. Actual Result: Typed text has only last selected format applied (Strike Through) and only last selected format option(Strike Through) shown as selected in the Tool bar. Even when we look at Element path bar or HTML Source only tag for Strike Through format is shown. To reproduce the defect in AJAX Sample. Type some text save the page.open the Editor again and repeat the above steps |
|||||
| #6709 | insertHtml: comments must also be protected | IE8 HasPatch | Bug | confirmed | Normal | |
| Description |
In IE, when setting innerHTML, any starting <!----> comments are removed. Test: insertHtml('<!--comment-->foo') Affected: dataProcessor.toHtml Fix: prefixing a dummy <foo:bar /> tag keeps comments and whitespace in place, remove when converting to data. |
|||||
| #6722 | Issue with styling when Img and <a> tags are present. | IE6 Oracle | Bug | closed | Normal | |
| Description |
Found in IE6. 1.Open CKEditor with IE6
But going to source and coming back to WYSIWYG makes the border 'single'. This seems like an IE6 issue and looks like special checking needs to be done on the CKEDITOR code(for IE6) for this scenario. When Image is added without the hyperlink, with the double border, the functionality is fine. The double border is intact. |
|||||
| #6724 | IE7: List becomes distorted when Increase Indent is pressed | IBM IE7 | Bug | closed | Normal | |
| Description |
Steps to reproduce the defect:
<ol> <li> line 1</li> <li> </li> <li> line 3</li> </ol>
Expected: A list 2 layers deep should display properly in the editor & you should be able to access all 3 lines in the list. Actual: The list becomes obscured & there is no way to access the second numbered list item. (see attachment) |
|||||
| #6726 | Document grows with every subsequent click on source control | Oracle IE | Bug | closed | Normal | |
| Description |
Inserting <tr> or <td> alone in source mode and switching between the source and non source mode. Editor inserting the "<p> </p>" elements automatically and document grows with every subsequent click. Also not sure what other elements are having the similar issues. (Screenshot is attached to see the issue). |
|||||
| #6755 | IE8: 'Paste as plain text' has a big time delay in IE8 | IBM IE8 | Bug | closed | Normal | |
| Description |
Steps to reproduce the defect:
The time taken to paste contents of a text file as plain text in CKEditor in Internet Explorer 8, is much longer than in other browsers.
File size | Time If you paste 80KByte as plain text, the a warning dialog is displayed that says: "Stop running this script? A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer may become unresponsive." |
|||||
| #6770 | [PATCH] switch SCAYT plug-in to use SCAYT core 2.6 | HasPatch, Review? | Task | closed | Normal | |
| Description |
Here is a patch, which switches SCAYT plug-in to use SCAYT core 2.6 |
|||||
| #6781 | [IE7] Dialogs are broken with RTL and office2003 and v2 skins | IE | Bug | closed | Normal | |
| Description |
Dialog layout is broken in IE8's IE7 mode, when using RTL and the office2003 and v2. A regression of the 3.4.2. |
|||||
| #6784 | IE content deletion bug when adjusting indentation levels of bulleted or numbered lists | IE8 IE9 | Bug | closed | Normal | |
| Description |
Repro steps:
Expected: Cursor has again escaped the list, as in step 9 actual: 'mouse' has been deleted. Note that this bug will actually delete the entire inner tier of the list, and can also be invoked via some other (more difficult to reproduce) circumstances. |
|||||
| #6785 | [IE] removing list by backspace causes unexpected behaviour | IE8 | Bug | closed | Normal | |
| Description |
steps to reproduce
|
|||||
| #6791 | [IE7] Editor does not show in IE 7 when textarea name="description" | IE | Bug | closed | Normal | |
| Description |
IE 7 ONLY <textarea name="description">content here</textarea>
The rich editor will not initialize in IE 7 when the textarea's name is set to |
|||||
| #6793 | Copy Paste of List not functioning properly | Oracle IE | Bug | closed | Normal | |
| Description |
Found in IE7.
these 3 lines and copy it to clipboard. (Please note that selecting just after "333" in last line, DO NOT include blank characters at the end of last line.) (Attaching a picture to give a better idea)
Looks like the <ol> is not being copied and only the <li>'s are being copied in this case. |
|||||
| #6797 | [Spellchecker] Supported languages for spellchecker and SCAYT don't match | Review? | Bug | closed | Normal | |
| Description |
The lists of supported languages for spellchecker and SCAYT differ: SCAYT's radio buttons contain 16 languages, spellchecker's list (available in the drop-down menu on the right, as shown in the screenshot) contains 17 languages, with additional "English Australian" (incorrect language name, as per 6796) included. |
|||||
| #6798 | IE7: Dialog buttons disappearing in RTL after dragging | IBM IE7 | Bug | closed | Normal | |
| Description |
Dialog buttons disappearing in RTL after dragging in V2 and Office2003 skins when using IE7 (standards). Regression of [6139]. |
|||||
| #6800 | After disabling the contextmenu plugin, native context menu on a selection is broken in IE7 and IE8 | IE | Bug | closed | Normal | |
| Description |
The native context menu is broken in IE 7 and IE 8 without contextmenu plugin when a selection exists. Steps to reproduce (in my real live application I removed all UI, menu, etc. plugins):
Result: the selection disappears, the cut, copy, etc. buttons are disabled. If you select one of the other elements (e.g. Select All) the selected text is removed! If you select nothing in the context menu and click back into the editor, the selection is restored! I suppose this is some kind of strange focus bug, that only seems to occur in IE 7 and IE 8 (in IE 6, FF, Chrome, ... it works) |
|||||
| #6806 | [IE7] Dialog buttons invisible on focus | IE IBM | Bug | closed | Normal | |
| Description |
Once receiving focus, dialog footer buttons are not invisible any more, unable to cue even move focus away. |
|||||
| #6808 | [IE] dialog field content lost | IE | Bug | assigned | Normal | |
| Description |
Happens also to "table" dialog. |
|||||
| #6809 | [IE7] Remove format make styled image invisible | IE | Bug | closed | Normal | |
| Description |
|
|||||
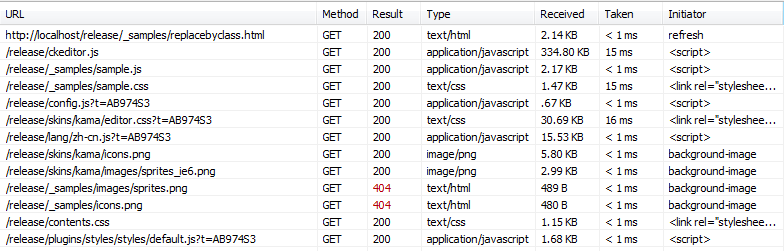
| #6820 | [IE] toolbar icons sprites 404s on editor load | IE | Bug | closed | Normal | |
| Description |
Load the editor in IE7/8/9 note that there comes two 404s as shown in below timeline profile. |
|||||
| #6821 | [IE] enterkey doesn't create new list item | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #6828 | [IE] Block selection breaks enterBr | IE Opera | Bug | confirmed | Normal | |
| Description |
Same problem applies to other block commands like alignment. |
|||||
| #6857 | [IE] wrong toolbar buttons states | IE | Bug | closed | Normal | |
| Description |
When switching to "Source" mode, all wysiwyg-only toolbar buttons are still enabled, combos are not affected though. |
|||||
| #6863 | Full page mode: Spell check dialog causes a JS error | HasPatch, Review? | Bug | closed | Normal | |
| Description |
When SCAYT is enabled and the spell check dialog is used to check the document, a JavaScript error occurs (empty style tags are covered by #6859).
Tried to register widget with id==scayt_2 but that id is already registered http://svc.spellchecker.net/scayt26/_base.xd.js Line 880 Confirmed in Safari 5.0.3 and Firefox 3.6.13. (js error moved from #6859) |
|||||
| #6872 | IE: Link target field is not populated properly when no target is set | IE | Bug | closed | Normal | |
| Description |
Note that the field is blank. |
|||||
| #6891 | BIDI: [IE] Not all numbers are displayed in a mixed content Numbered List | IE IBM | Bug | closed | Normal | |
| Description |
Steps to reproduce:
Expected: The number 1 appears to the left of the text on the 1st line & the number 2 appears to the right of the text on the 2nd line. Actual: The number 1 appears to the left of the text on the 1st line & the number 2 is not visible. |
|||||
| #6900 | [IE] Shared toolbar's buttons don't inherit language direction from UI | IE | Bug | closed | Normal | |
| Description |
Using shared spaces sample on IE, the toolbar buttons don't inherit language direction from UI, thus all buttons are displayed like LTR buttons (source icon and arrows on the left etc.). |
|||||
| #6903 | IE: Additional   is appended to 'empty' initial content (enter mode=DIV) | IBM IE | Bug | closed | Normal | |
| Description |
When setting the content of a document with an empty div e.g. editor.setData('<div></div>');
The editor will insert an unnecessary into the content. The user is then required to remove this extra space. This has been found to happen in IE but not in FF. For this test case the enter mode is DIV. |
|||||
| #6909 | GIF icons of external plugins are not diplayed in toolbar | IE | Bug | closed | Normal | |
| Description |
Icons of external plugin buttons are not displayed in IE7/IE8 in WYSIWYG mode. If switched to "source" mode, icons are displayed but dimmed (which is normal). When you switch back to WYSIWYG mode, some icons may show but still, they are dimmed. If you change icon format from GIF to PNG, everything works as expected. |
|||||
| #6917 | IE shows error when user clicks [OK] button of [Cell Properties] dialog | IE | Bug | closed | Normal | |
| Description |
[Browser] MSIE 7.x MSIE 8.x [Error Details] Message: Object doesn't support this property or method Line: 77 Char: 2242 [Procedures]
|
|||||
| #6923 | IE: Caret shows through styles dropdown | IE IBM | Bug | confirmed | Normal | |
| Description |
IE7, IE8, caret shows through the styles dropdown box; doesn't show through the other dropdowns (format etc.) |
|||||
| #6936 | [IE]: Background color panel remains visible when another toolbar button is clicked. | IE IBM | Bug | closed | Normal | |
| Description |
Steps to reproduce the defect:
Webpage error details Message: 'null' is null or not an object Line: 46 Char: 1279 Code: 0 URI: http://nightly.ckeditor.com/6288/ckeditor.js
Expected: The background color panel disappears and a numbered list is created. Actual: An error has occurred on the page. The background color panel remains visible and a numbered list is created. |
|||||
| #6938 | IE/Opera: RTL language direction is not preserved when enter is pressed at the end of a list. | IE Opera IBM | Bug | closed | Normal | |
| Description |
Steps to reproduce the defect:
<p> paragraph 1</p> <ol> <li> list item 1 <ol> <li> list item 2 <ol> <li> list item 3</li> </ol> </li> </ol> </li> </ol>
Expected: The cursor should remain on the right and the language direction should be RTL. Actual: The cursor is on the left and the language direction is be LTR.
|
|||||
| #6945 | Pasted blocks doesn't split inline element | IE | Bug | closed | Normal | |
| Description |
This bug can be reproduced even in the online demo website of ckeditor 1) write the three line of text for example: a b c 2) underline the first row (you can use the ctrl+u) 3)select the three line of text and paste it over immediately (you can do ctrl+c ctrl+v as a result of the copy paste as a result of the above operations the text will be shiffted down couple of lines and all the line will become underlined... here are the screen shots http://img543.imageshack.us/img543/7017/ckeditorbug1.jpg http://img529.imageshack.us/img529/6911/ckeditorbug2.jpg from this moment the underline/bold (maybe other functions as well) wont work anymore on the text and most of the time if you will try to play with the styles(underline/bold) a js will be thrown. Regards, Daniel. |
|||||
| #6946 | [IE] copy and paste lists from own document leads into invalid lists | IE | Bug | closed | Normal | |
| Description |
When copying and pasting lists in the CKEditor lists end up malformed in Internet Explorer (7 and 8). Test setup:
Now the bullets are gone. Visually it looks like one paragraph with between the two items a <br />
When pasting a subset of a list, the new pasted data should be wrapped in a <ul> tag in order to create valid code. |
|||||
| #6953 | Relative links turn to absolute after copy & paste on IE7 | IE | Bug | closed | Normal | |
| Description |
Relative links turn to absolute after copy & paste on IE7 Steps to reproduce:
Result: <p> This is <a href="http://nightly.ckeditor.com/6300/_samples/aaa">some </a><strong>sample text</strong>.</p> Expected: <p> This is <a href="aaa">some </a><strong>sample text</strong>.</p> Tested against nightly revision 6300 |
|||||
| #6964 | Custom icon disappeared in IE | IE | Bug | closed | Normal | |
| Description |
Custom icons for buttons are missing since 3.5 in IE. I'm having this problem with gif images. Removing in Developer Tools the following CSS rule "solves" the problem: cke_skin_kama .cke_browser_ie .cke_button .cke_icon {
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale')
}
check the attached sample to reproduce the issue. |
|||||
| #6966 | <p> Tag Gets Added in Editor Text | IE | Bug | closed | Normal | |
| Description |
I have set the configuration file to not show <p> tag at the beginning and end of the editor text using the property "config.enterMode = CKEDITOR.ENTER_BR;". It works fine at initial load of editor control, however when I write something in the control and the use backspace key to remove it and then write something else then it adds the <p> tag at the beginning and end of the editor text. |
|||||
| #6967 | IE: autogrow plug in is not working properly | IBM IE | Bug | closed | Normal | |
| Description |
To reproduce the defect:
Expected Result: Editor body size should increase automatically with out any scrollbars no matter how many paragraphs we created in editor body. Actual Result: In IE6 & IE7 we are getting scrollbars in editor body after 5 empty paragraphs or after 11 lines of text in a paragraph. In IE8 we are getting scrollbars after 15 empty paragraphs. |
|||||
| #6970 | IE: Dialog borders broken in v2 and office2003 skins | IE | Bug | closed | Normal | |
| Description |
In IE, when using the v2 or office2003 skins, dialog boxes have a gap in their borders. For most dialog boxes this is a 1px gap near the bottom of the dialog, but for the image dialog it's larger. This can be seen in the CKEditor Sample by just changing the skin to v2 or office2003 in the config and then opening a dialog box. Have found this problem in IE6, IE7, IE8 and IE9 Beta 1. The only difference is that in IE6 the gap is near the top of the dialog instead of the bottom. |
|||||
| #6974 | IE Flash Auto Play functionality not working | IBM IE | Bug | confirmed | Normal | |
| Description |
To reproduce the defect:
Expected Result: Flash is shown on the page but it should not play since we un checked the check box Auto Play. Actual Result: Flash is shown on the page but it is playing automatically even though we un checked the check box Auto Play. |
|||||
| #6975 | Edit definition lists crashes IE 7,8,9 | IE | Bug | closed | Normal | |
| Description |
Steps to reproduce: Go to: http://nightly.ckeditor.com/6325/_samples/output_xhtml.html Or: http://ckeditor.com/demo
Notice: It works with only <dt>'s inside <dl>: <dl> <dt>Coffee</dt> <dt>Milk</dt> </dl> Browser name and OS: IE 7.0.5730.11 - MS Windows Server 2003 |
|||||
| #6987 | IE: insertHtml inserts content at the beginning and ignores the selection | IE | Bug | closed | Normal | |
| Description |
Regression, probably caused by [5962]. To reproduce, use the attached api_dialog sample. When calling insertHtml from a dialog, content is inserted always at the beginning, the initial selection is ignored. Confirmed in IE8. |
|||||
| #6992 | [IE7] Selection error when typing text after table | IE | Bug | closed | Normal | |
| Description |
The bug is only reproducible in and below IE7:
|
|||||
| #7000 | [IE8] Unable to put cursor before horizontal line at start | IE | Bug | confirmed | Normal | |
| Description |
The following procedures applies to IE above version 7.
|
|||||
| #7002 | [IE] Undo when table is selected results in an error | IE8 IBM | Bug | closed | Normal | |
| Description |
JS error is thrown in the selection plugin. |
|||||
| #7009 | [IE] Incorrect copy button state | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #7010 | IE: UIcolor picker plugin does not load | IE | Bug | confirmed | Normal | |
| Description |
Under new samples/User Interface color each editor has Color picker icon installed. |
|||||
| #7014 | Samples - Ajax - error on page, when Create/Remove button is pressed one by one | IE6 | Bug | closed | Normal | |
| Description |
Test case
Expected result Actual result Error is thrown line 141 char 237 error: 'element' is null or not an object code: 0
Error does not occur in previous versions of samples. Probably IE6 is much slower in refreshing new ajax sample. |
|||||
| #7017 | [IE] Table cells deleted when trying to set formatting for the entire table | IE Discussion IBM | Bug | confirmed | Normal | |
| Description |
DUP with a better description: #7220. Test/Use Case
In MS Word, user is allowed to select whole table by clicking [+] in left upper corner, then it is possible to set unified format to all table cells and resizing. CKEditor also allows selection of whole table for resizing.
Instead of resize try to change formating
Result in IE6 - part of cells are deleted <h3 style="color: blue"> </h3> <h3 style="color: blue"> </h3> <h3 style="color: blue"> </h3> <h3 style="color: blue"> </h3> <table border="1" cellpadding="1" cellspacing="1" style="width: 500px"> <tbody> <tr> <td> </td> </tr> <tr> </tr> <tr> <td> </td> </tr> </tbody> </table> <p> </p> In CKEditor v3.5 it was not possible to select style when table resize icons were visible Should it be possible to set formating this way? Or when resizing table, setting format should be disabled? In Opera, formating is set outside of selected table, but without changes inside. <h2> </h2> <table border="1" cellpadding="1" cellspacing="1" style="width: 500px"> <tbody> ... In Firefox, only first cell got formating |
|||||
| #7018 | [IE] Combo boxes have no border in office2003/v2 | IE | Bug | closed | Normal | |
| Description |
Note that starting with v3.5, combo boxes in IE don't have border around them. Regression of [5911]. |
|||||
| #7022 | [IE] % in image URL breaks dialog close | IE | Bug | confirmed | Normal | |
| Description |
|
|||||
| #7023 | IE: JS error when Selection field inserted on page | IE Oracle | Bug | closed | Normal | |
| Description |
TC
Expected result:
Actual result Selection field is added to edit area, but JS error is thrown Line 14 char 1708 error 'parentNode' is null or not an object
Error was not shown in CKE v3.5, under IE |
|||||
| #7072 | Javascript error on ElementPath plugin.js | IE | Bug | confirmed | Normal | |
| Description |
hi, sorry for my english in advance. i found a bug on IE in element path plugin. when i select multiple cell on a table, edit properties of cell, change a value and click ok a javascript error raise on the line 85 if ( element.data( 'cke-real-element-type' ) ) the object element don't have a property data. the bug raise only on IE no problem whit FF and Chrome. |
|||||
| #7080 | clear selection cause window scroll | IE6 IE7 | Bug | confirmed | Normal | |
| Description |
happen in ie6 steps: 1.place a button far below editor : <textarea id='test'></textarea>
<div style='height:1500px;'></div>
<button>click</button>
<script>CKEDITOR.replace("test");</script>
2.insert a page-break('插入分页符') into editor 3.keep focus(cursor) in the editor and scroll to 'click button' using mouse wheel 4.click button expected : window does not scroll actual : window scrolls to editor reason : caused by line 184 in _source/plugins/selection/plugin.js doc.selection.empty() causes scrolling. we should record scrollTop and scrollLeft before empty() and restore them after empty() , i provide a patch ,hope helpful.
|
|||||
| #7081 | [IE7] Multiple cell selection break with tableresize plugin | IE7 | Bug | closed | Normal | |
| Description |
|
|||||
| #7084 | SCAYT options menu is empty / incorrect work of "scayt_uiTabs" config param for multiple CKEditor instances | HasPatch, Review? | Bug | closed | Normal | |
| Description |
Bug 1. "SCAYT options menu is empty for multiple CKEditor instances"
Steps to reproduce:
Expected result:
Actual result:
Bug 2. "Incorrect work of "scayt_uiTabs" config param for multiple CKEditor instances"
Steps to reproduce:
CKEDITOR.replace( 'editor2', { scayt_uiTabs: '0,0,0' });
Expected result:
Actual result: |
|||||
| #7089 | [IE] Error when expand toolbar if height of editor is not enough. | IE HasPatch | Bug | confirmed | Normal | |
| Description |
The cause is here. https://dev.ckeditor.com/browser/CKEditor/trunk/_source/plugins/toolbar/plugin.js#L326 contents.setStyle( 'height', ( contentHeight - dy ) + 'px' ); I think that it only has to prevent height from reaching a minus value. Like this. https://dev.ckeditor.com/browser/CKEditor/trunk/_source/themes/default/theme.js#L325 contents.setStyle( 'height', Math.max( height - delta, 0 ) + 'px' ); |
|||||
| #7090 | IE8: Error "Line: 96 error: 'N' is null or not a object" in scenario with ASP.NET AJAX and Postbacktrigger | IE8 | Bug | confirmed | Normal | |
| Description |
if I have a PostBacktrigger that is hit after a partial page update has been done, I get the following error: actual nightly build (revision 6386): "Line 19: error: object does not supprt property or method" at "return i&&new g(i.contentWindow.document)" release 3.4.2: "Line 19: error: object does not supprt property or method" at "return i&&new g(i.contentWindow.document)" Attached please find a small sample project to reproduce the issue. |
|||||
| #7100 | JS error when empty list selected and trying to insert element | IE6 | Bug | closed | Normal | |
| Description |
In IE6 JS error is thrown: line 33 char 214 error getFirst() is null or not an object
Probably connected with #7098 |
|||||
| #7106 | [IE] Paste with button leave bookmark nodes | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #7118 | SCAYT: options dialog is not translated | HasPatch, Review? | Bug | confirmed | Normal | |
| Description |
CKEditor language files contain entries for the scayt plugin, where options from the SCAYT dialog are translated, e.g. in German language file there is: scayt :
{
title : 'Rechtschreibprüfung während der Texteingabe (SCAYT)',
opera_title : 'Nicht von Opera unterstützt',
enable : 'SCAYT einschalten',
disable : 'SCAYT ausschalten',
about : 'Über SCAYT',
toggle : 'SCAYT umschalten',
options : 'Optionen',
langs : 'Sprachen',
moreSuggestions : 'Mehr Vorschläge',
ignore : 'Ignorieren',
ignoreAll : 'Alle ignorieren',
addWord : 'Wort hinzufügen',
emptyDic : 'Wörterbuchname sollte leer sein.',
optionsTab : 'Optionen',
allCaps : 'Groß geschriebenen Wörter ignorieren',
ignoreDomainNames : 'Domain-Namen ignorieren',
// ...
However if you check the options dialog, strings from the language file are not used (for example ignoreDomainNames). See the attached screenshot. |
|||||
| #7132 | Paste toolbar buttons are becoming disabled | IBM IE | Bug | closed | Normal | |
| Description |
Steps to reproduce the defect:
Result: The paste buttons in the toolbar become disabled. N.B. This is always reproducible in IE7 & IE8 and has been reproduced in FF 3.6.8 but it is not reproducible in other versions of FF e.g. 3.6.6 |
|||||
| #7137 | insertHtml( ' ') inserts a plain space | Firefox IE | Bug | closed | Normal | |
| Description |
Basically, this is a copy of #2248. The editor.insertHtml( ' ') call inserts a plain space in the selection, instead of the proper char. Confirmed on Firefox, Safari. |
|||||
| #7157 | IE9 - in Document mode IE9 standards, CKEditor does not run | IE9 | Bug | closed | Normal | |
| Description |
Result:
Result, a JS error in console (in Nightly): SCRIPT1004: Expected ';' ckeditor.js, line 14 character 238 SCRIPT5009: 'CKEDITOR' is undefined ui_languages.html, line 98 character 6 The {{{SCRIPT1004}} part, occurs in all CKEditor versions |
|||||
| #7159 | IE9, BIDI - cannot switch between paragraphs via kursor keys | IE | Bug | closed | Normal | |
| Description |
IE9, document mode ie8 standards
Expected: Cursor is set to next line Actual: Each RTL paragraph is treated as another "text area" |
|||||
| #7160 | Cannot "paste" the form element on top of the page | Oracle IE6 IE7 | Bug | closed | Normal | |
| Description |
Related to Ticket 6672 : Tested the CKEditor 3.5.1 in IE7: Found that the 'form' did get cut when using 'Cut' icon. But found that I could not use 'Paste' icon or Ctrl+v afterwards to paste the form. The form seems to be lost. |
|||||
| #7161 | IE9 Languages sample - create/destroy editor does not work properly | IE9 | Bug | closed | Normal | |
| Description |
IE9
"result": |
|||||
| #7168 | IE9: Ajax sample does not work | IE9 | Bug | closed | Normal | |
| Description |
Load _samples/ajax.html in IE9 RC. When destroying the editor, a JavaScript error occurs and there is no way to create the editor again: SCRIPT70: Permission denied domobject.js, line206 |
|||||
| #7169 | IE9: context menu looks bad | IE9 | Bug | closed | Normal | |
| Description |
See the screenshot, IE9 RC |
|||||
| #7170 | [IE] incorrect cursor position after enter in pre blocks | IE | Bug | closed | Normal | |
| Description |
Open sample, create preformatted block, type any text and press enter (note that cursor blinks at the start of current line. the new typed text will appear on the new line though). Create a few more lines with text. Click opposite one of the lines to put cursor to the end of it and press enter. In some cases the new line will be created but cursor will appear at the start of the next line. |
|||||
| #7174 | IE9: Cursor path does not load corectly when editor is switched back from source to wysiwyg | IE9 | Bug | closed | Normal | |
| Description |
EnvironmentIE9 Browser mode IE9, document mode IE9 standards CKEditor set to source TC
Expected
caret position is shown in 'status bar of editor'. Example Actual
The bottom line in Editor is empty, until next operation is done.
User is allowed to make nested blockquotes, which is not possible in other browsers (by repeating two last steps and clicking <blockquote>
<blockquote>
<blockquote>
<table border="1" cellpadding="1" cellspacing="1" style="width: 500px;">
<tbody>
<tr>
<td>
...
|
|||||
| #7175 | IE: Drop-downs closed immediately after show | IE HasPatch IBM | Bug | confirmed | Normal | |
| Description |
Steps to reproduce:
Browser name and OS : Checked on IE8 on Windows 7 and IE6 on Windows XP. |
|||||
| #7176 | IE9 - SCAYT enabled, after inserting template, dialog does not close. js error thrown | IE9, IE8 | Bug | closed | Normal | |
| Description |
EnvironmentIE9 in IE9 mode / Document mode IE9 standards TC
Expected resultTemplate is added to editor area, dialog is closed. Actual result
in console, errors are thrown: SCRIPT70: Permission denied _base.xd.js, line 3458 character 1 SCRIPT70: Permission denied _base.xd.js, line 5624 character 1 When SCAYT is disabled, everything is as expected. |
|||||
| #7178 | IE9 RC: right-clicking on a placeholder does not select it | IE9 | Bug | closed | Normal | |
| Description |
In IE8 it is enough to right-click on a placeholder to access "Edit Placeholder" menu item. In IE9 RC one must left-click on the placeholder first to put the cursor inside of it, to be able to see "Edit Placeholder"in the context menu. to reproduce check _samples/placeholder.html |
|||||
| #7179 | Remains of selected table, stay in edit area after inserting form element | IE Opera | Bug | closed | Normal | |
| Description |
EnvironmentIE9, IE8, Opera11 TC
Expected
Selection is replaced by ActualRemnants of selected table stays in Editor area: <table border="1" cellpadding="1" cellspacing="1" style="width: 500px;"> <tbody> <tr> </tr> </tbody> </table> <form name="te"> </form> |
|||||
| #7180 | [IE9] Small glitch in buttons in RTL in kama | IE9 | Bug | closed | Normal | |
| Description |
In IE9 RC, using an editor with kama RTL UI, there is a small glitch as for the icon in the "OK" button. |
|||||
| #7181 | IE9 RC: RTL toolbars look bad in Office 2003/V2 | IE9 | Bug | closed | Normal | |
| Description |
In Office2003/V2 skin with RTL UI, icons do not fit well with the toolbar row. |
|||||
| #7182 | [IE9] Office2003: Shadows in RTL dialogs may be corrupted | IE9 | Bug | closed | Normal | |
| Description |
IE9 RC, RTL UI, Office 2003 |
|||||
| #7186 | [IE9] HR carries text | IE9 | Bug | confirmed | Normal | |
| Description |
I know you won't believe it but <hr> in IE9 can hold text node, here are the cookbook:
|
|||||
| #7187 | IE9: Insert template inserts content always at the beginning | IE | Bug | closed | Normal | |
| Description |
When inserting the template using the Content Templates dialog, content is inserted always at the beginning, current selection is ignored. Note: insertHtml in the api sample seems to be working fine, looks like another version of #6987. Works fine in 3.5. |
|||||
| #7188 | IE9: impossible to move cursor below horizontal line | IE9 | Bug | closed | Normal | |
| Description |
|
|||||
| #7189 | IE9: impossible to move cursor below horizontal line | IE9 | Bug | closed | Normal | |
| Description |
|
|||||