Custom Query
Results (2301 - 2400 of 2646)
| Ticket | Summary | Keywords | Owner | Type | Status | Priority |
|---|---|---|---|---|---|---|
| #9207 | Source duplicates template background in IE | IE | Bug | closed | Normal | |
| Description |
Ticket REF : 6557-USFL-1340 | Ticket ID : 6730
Results:
It seems that in IE9 block content is not being styled when it is pasted inside span. |
|||||
| #9247 | [IE&inline] Toolbar lost after accepting security alert for all 3 "paste" buttons | IE7 | Bug | closed | Normal | |
| Description |
Tested on IE8. |
|||||
| #9269 | Maximize plugin test crashes IE7 | IE7 | Bug | closed | Normal | |
| Description |
When fort is configured to be running in iframe mode, the following dt crashes IE7. /dt/plugins/maximize/maximize.html |
|||||
| #9294 | IE: Inserting Cell Before or After not working if the table has only one cell | IE IBM | Bug | confirmed | Normal | |
| Description |
To reproduce the defect:
Expected Result: A new cell inserted before the current cell Actual Result: Nothing happens no new cell inserted Same issue happens with Insert Cell Aafter option Reproducible in in all IE Verions |
|||||
| #9317 | disableObjectResizing and disableNativeTableHandles does not work in IE 9 IE10 in CKE 3.x 4.x | IE9 IE10 IBM | Bug | closed | Normal | |
| Description |
Tested using IE9 on Windows 7, with both CKEditor 3.6.4 and 4.0 beta. Was able to freely resize images, buttons and input fields, despite disableObjectResizing being set to true. Example here: http://jsfiddle.net/zMwnc/ Tested in IE8 with no issues, the problem appears to be specific to IE9 and higher. |
|||||
| #9329 | IE: Focus lost when editor's horizontal or vertical scroll bar is scrolled | IE IBM | Bug | confirmed | Normal | |
| Description |
To reproduce the defect:
Issue: In IE8 & IE9 Focus goes out of editor body where as in IE7 OR IE8/IE9 Compat view cursor jumps out of table. |
|||||
| #9331 | Pasting text creates simple Caesar cipher | IE | Bug | closed | Normal | |
| Description |
When pasting text from a Microsoft word document some text is scrambled in a rather interesting way. The attached file contains the word 'rubrik' on the second row. When pasting the whole contents of the file the word 'rubrik' appears as 'qtaqhk'. Rather funny as q preceeds r and t preceeds u but the last character 'k' is not converted. |
|||||
| #9334 | IE10 cannot aplly toLowerCase() to undefined. CKEditor blocked. | IE | Bug | closed | Normal | |
| Description |
IE10 cannot aplly toLowerCase() to undefined. CKEditor blocked. |
|||||
| #9359 | [IE, RTL] Dialog layout is broken under IE | IE | Bug | closed | Normal | |
| Description |
Tested in IE9. |
|||||
| #9378 | IE10: context menu doesn't work in CKEditor 3.x and 4.x | IE10 | Bug | closed | Normal | |
| Description |
To reproduce:
Results:
Message: Unable to get property 'body' of undefined or null reference As reported on our support channel. Seems that below tiny change resolves this problem for version 4.x if (CKEDITOR.env.ie && widthNode.document) |
|||||
| #9385 | [IE8] Radio input output empty value attribute | IE | Bug | closed | Normal | |
| Description |
IE8 output an empty value attribute even if there's no value specified, checked the attached sample to reproduce. It fails the following test: http://ckeditor.t/tt/6621/1.html |
|||||
| #9394 | IE9/IE10: [regression?] table cell selection lost when clicking outside the editor | IE | Bug | confirmed | Normal | |
| Description |
I have a custom link picking dialog. When we upgraded from 3.6.2 to 3.6.3 (or newer), problems arose with IE: in some cases the selection that was supposed to become a link was lost. I tried to create a minimal test case, see below. How to reproduce:
What I expected to happen: The selection is preserved. (Well. That is actually not the standard behavior with input controls, but seems to mostly happen with CKeditor, maybe due to it using an iframe?) What actually happened: The selection is lost and the cursor is moved to the beginning of the document. Other notes The problem is somehow linked to the table. The behavior seems to have changed between 3.6.2 and 3.6.3. Try here: http://venko.net/naapuri/tyo/ckeditor/3.6.2.html - this page doesn't have this problem. Other versions are available in http://venko.net/naapuri/tyo/ckeditor/.
I didn't try to find workarounds for this yet. Binding |
|||||
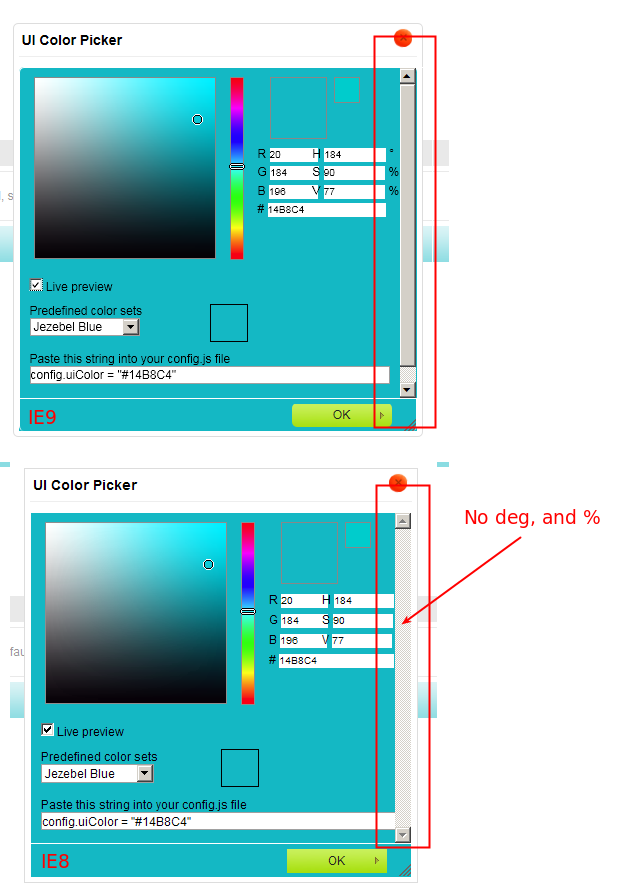
| #9425 | [IE] Unnecessary vertical scrollbar in UI Color dialog | IE8 IE9 | Bug | confirmed | Normal | |
| Description |
|
|||||
| #9427 | [IE6-9] Error when pasting with SCAYT enabled | IE | Bug | closed | Normal | |
| Description |
NOTES:
|
|||||
| #9436 | Span in IE8 not works correctly | Span IE8 | Bug | closed | Normal | |
| Description |
Dear Sir or Madam, Sorry for disturbing you. We found a bug, the whole source code is as below: <html>
<head>
<script type="text/javascript" src="../ckeditor.js"></script>
</head>
<body>
<textarea id="a" ></textarea>
<script type="text/javascript">
var b = CKEDITOR.replace("a");
b.setData('<span class="c"/><div>d<div>')
</script>
</body>
</html>
The problem is:
<span class="c"/><div>d<div> to <div> <span class="c">d</span> <div> </div> </div> In conclusion: we don't want the char 'd' in the <span> tag.
We appreciate it if you could solve this. Many thanks in advance. :)
Best Regards, |
|||||
| #9438 | [IE]: Formatting Normal (Div) removes empty table cells. | IE | Bug | confirmed | Normal | |
| Description |
To reproduce:
Result: In all versions of IE from CKEditor 3.0, empty column will be removed. |
|||||
| #9439 | SCAYT and jQuery Dialog problem | Review? | Bug | closed | Normal | |
| Description |
To reproduce:
Result:
*Scayt no longer works. Issue can be reproduced in all browsers from CKEditor 3.1
NOTE: Please also have a look at jquerydialog.html sample where this issue works. |
|||||
| #9451 | CKeditor 4 IE 8 Insert Image or Link Error | IE 8, insert image | Bug | closed | Normal | |
| Description |
In IE 8 NOT in compatibility mode. Paste this content into empty editor in source mode: <div style="text-align: center"><br /> <br /> <strong>Our Mission</strong><br /> <br /> Our Mission Our Mission Our Mission Our Mission Our Mission Our Mission ,<br /> Our Mission Our Mission Our Mission Our Mission Our Mission ,<br /> Our Mission Our Mission Our Mission Our Mission Our Mission Our Mission Our Mission Our Mission .<br /> <br /> </div> Switch to wysiwyg mode. For best reproducing, click in the editor window outside of the div at the bottom. (Cursor may appear inside the div). Attempt to insert an image or link. You'll get the following error. Webpage error details User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; GTB7.4; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729) Timestamp: Mon, 15 Oct 2012 18:16:13 UTC Message: 'undefined' is null or not an object Line: 673 Char: 403 Code: 0 URI: http://nightly-v4.ckeditor.com/3563/ckeditor.js If you are in compatibility mode, you will get: Webpage error details User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; GTB7.4; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729) Timestamp: Mon, 15 Oct 2012 18:17:41 UTC Message: Invalid argument. Line: 295 Char: 475 Code: 0 URI: http://nightly-v4.ckeditor.com/3563/ckeditor.js |
|||||
| #9452 | IE 9 Text Formatting Not Applying | IE9 | Bug | closed | Normal | |
| Description |
In IE 9, NOT in compatibility mode, paste the following into http://nightly-v4.ckeditor.com/3563/samples/replacebycode.html in source mode. <p>Beamsville<br /> 6102 Beamsville-Union City Road<br /> Greenville, Ohio 34331<br /> 937-547-0009<br /> Steve Short</p> Switch back to wysiwyg mode. Select the first 3 lines of text. Attempt to bold or underline or apply a font to that text. The text will be deselected and the formatting will not be applied. I did not see a js error. |
|||||
| #9466 | IE8 crashes when adding an image with text selected | IE8 | Bug | closed | Normal | |
| Description |
Duplicated in the demo. This does not happen in IE9 running in IE8 mode. It requires to be running in IE8. If you have text selected and add an image to a URL it will hard crash IE. If you do not have text selected it will add the image without fail. |
|||||
| #9469 | Remove IE6's specific code parts that still left in v4 | IE6 | Task | closed | Normal | |
| #9474 | V4 and IE: It is not possible to insert table in enter mode other than P | IE | Bug | closed | Normal | |
| Description |
To reproduce:
Result JS errors pop out:
Message: SCRIPT5007: can't get property childNodes. It is null or undefined.
IE8 and IE7 |
|||||
| #9483 | CKE 3.x and 4.x - Menu buttons do not open in IE10 | IE10 | Bug | closed | Normal | |
| Description |
Since IE10 with Windows8 will be released in several days (Oct 26, 2012) I tested CKEditor with it. It seems that the menu buttons like SCAYT, Font Color and Font Background Color do not open in IE10. This can be confirmed on <http://ckeditor.com/demo>. I also checked the nightlyies, no difference. I think the problem lies in floatpanel/plugin.js in line 217, where widthNode.document is undefined. If I add a env.ie10Compat (in env.js) and check for that in the line mentioned above, everything works fine. I attached a patch file with a potential fix. |
|||||
| #9497 | [link] [IE] No link created in enter mode BR | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9502 | [IE] The selection expands by some characters when eg. creating a link | IE9 IE10 | Bug | closed | Normal | |
| Description |
It seems that under some very specific circumstances IE9 and IE10 expand the selection by a character or two. How to reproduce:
Expected result:
Actual result:
This bug can also be reproduced on the CKEditor demo page, by pasting the same code to the editor source view: <table><tr><td><p><b>foo<br/><a href="#">baz</a> </b>qux</p><p><br/> fred<br/> doubleclickthis foo <a href="#">fred</a> foo<br/> bar<br/> baz<br/> qux<br/> foo<br/> bar<br/><b>baz</b><br/> </p></td></tr></table><p> </p> Apologies for the long test case. It seemed that if I change anything, the bug doesn't show up. Gotta love IE. <3 Note that this bug also appears if you right-click on the text and then push ESC, so it's not only connected to the hyperlink dialog. |
|||||
| #9513 | IE10: some cursor problems while working with tables. | IE10 | Bug | confirmed | Normal | |
| Description |
Open replacebycode sample, clear editor contents with New Page button and insert table
1
2
3
Result should be seen in cells 3.1 and 3.2. Please see "lateType.swf" |
|||||
| #9516 | [IE] Table Row Insert/Delete Error and enterMode = CKEDITOR.ENTER_BR | IE | Bug | closed | Normal | |
| Description |
We use config.enterMode = CKEDITOR.ENTER_BR in our config.js. Removing that line fixes the following problem. However, we wish for the enter_br behavior on enter. So, with that line in config.js:
<table border="1" cellpadding="1" cellspacing="1" style="width: 500px"> <tbody> <tr> <td>1</td> <td> </td> </tr> <tr> <td>2</td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> </tbody> </table>
If you do not get an error bringing up the context menu, you should get one when clicking to delete the row. Again, if we remove the config.enterMode = CKEDITOR.ENTER_BR line from config.js, the behavior is corrected, but we need that mode. Thanks. |
|||||
| #9526 | [IE] Selection is not properly reflected on startup | IE Discussion | Bug | new | Normal | |
| Description |
|
|||||
| #9529 | [IE] Paragraph format not reflected on selection | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9532 | [IE9] Apply anchor cause editor focus lose | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9533 | [RTL][IE7] Dialog text field not visible | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9535 | [IE10] Wrong cursor position after enter BR | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9536 | [IE8] Certain inline style lost in bbcode plugin | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9538 | [IE8] Duplicated line-break in bbcode plugin | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9544 | [IE7] Disabled button icon ghost | IE | Bug | closed | Normal | |
| Description |
Disabled button icon doesn't look right, as shown in the below screenshot:
|
|||||
| #9545 | [IE7] Black page mask flicks when opening dialog | IE7 | Bug | confirmed | Normal | |
| Description |
|
|||||
| #9548 | [IE7] Toolbar text color changed on zoomed page | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9552 | [IE] Paste from toolbar on which security alert is opened isn't caught | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9565 | in IE, incorrect enter key behavior with block element in a list item | IE | Bug | confirmed | Normal | |
| Description |
steps for recreation:
(you already have a weird gap between lines 2 and 3)
-> you got <ol> <li> <h1>as</h1> </li> <li>sdf <h1>sdf</h1> </li> <li> <h1>df</h1> </li> </ol> there is some text that is inside the li but outside the h1. (i saw a similar ticket but for ck3 #4927) |
|||||
| #9569 | [IE] Plugins test failures related to selection | IE | Bug | closed | Normal | |
| Description |
Start from d8c53c master tests on IE9 has shown regressions when tests are running in iframe mode, but it works fine once running in a separate window. |
|||||
| #9576 | Inline editing and IE: 7th div when we invoke Context menu on image using keyboard it shows up in wrong place | IE | Bug | closed | Normal | |
| Description |
To reproduce the defect:
Expected Result: Context menu opens and shows properly.
Actual Result: Context menu displays properly when we use mouse to invoke Context menu. |
|||||
| #9632 | IE7-8 cut command doesn't work as expected in v4 | IE7 IE8 | Bug | confirmed | Normal | |
| Description |
To reproduce in IE7 or IE8:
Of course if you select some text and press cut icon it will work as expected. |
|||||
| #9653 | Problems with IE10 Quirks mode | IE10 | Bug | closed | Normal | |
| Description |
CKeditor 3.6.5 is not working in IE10 (Windows 7 and Windows 8) if there are no or wrong doctype declarations. Internet Explorer 10 returns to Quirks mode if there are errors in the declaration of html doctype. In the IE10 Quirks mode CKEditor is not working. <html>
<head>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<title>CKEditor</title>
</head>
<body>
<textarea id="story" name="story" class=""></textarea>
</body>
<script type="text/javascript" type="javascript">
//<![CDATA[
CKEDITOR.replace ('story');
//]]>
</script>
</html>
|
|||||
| #9654 | CKE 4.x - Problems with IE10 Quirks mode | IE10 | Bug | closed | Normal | |
| Description |
Results:
Message: Unable to get property '0' of undefined |
|||||
| #9655 | CKE 4.x & IE7-9 - editor styles look really bad in quirks mode | IE | Bug | closed | Normal | |
| Description |
Results: See attached pic |
|||||
| #9679 | Deleting extra space below table and "unlisting" causes JS error | Webkit IE | Bug | confirmed | Normal | |
| Description |
Reproducible from CKEditor 3.6.4 rev. [7538]. Can also be reproduced in CKEditor 4.x.
Result: table and taxt that previously belonged to last list item disappears and JS error pops out: |
|||||
| #9719 | [IE10] Enterkey is not working | IE | Bug | confirmed | Normal | |
| Description |
#9535 ticket is for v4, this enter key bug also affects v3, even worse it breaks both enter and shift-enter. |
|||||
| #9720 | [IE10] script error from elementpath | IE | Bug | closed | Normal | |
| Description |
The following error is encountered from the elementpath.js, when trying to open context menu on a link. |
|||||
| #9745 | IE9, IE10: Image overriding the link if you try to insert it inside a link. | IBM IE9 IE10 | Bug | confirmed | Normal | |
| Description |
To reproduce the defect
Issue: See that the image/smiley overriding the link. |
|||||
| #9760 | IE9 crashes when user clicks on toolbar dropdowns | IE9 VendorFix | Bug | confirmed | Normal | |
| Description |
The problem occurs in IE9. I am able to replicate it on 3 out of 5 computers. 2 of the problem computers are Win7-64Bit. One problem computer is Win2008R2-64Bit. Basically, clicking the toolbar dropdowns ('Styles', 'Format', 'Font', 'FontSize') will work the first time you click them. Clicking them a second time, will cause IE to crash. I can't replicate this on the cdeditor site, however, I can replicate it everywhere else (multiple servers). You may test it here: http://www.maimedia.com/ckeditortest/test.html |
|||||
| #9819 | image selector overlap in IE8 | IE | Bug | closed | Normal | |
| Description |
image selector overlap the editor screen in IE8. FF it works correctly. |
|||||
| #9839 | DIV with id="content" | IE | Bug | closed | Normal | |
| Description |
If a page contains a div element with id="content", the CkEditor picks up the contents of the element and puts it into the editor area.It works in IE7 only. |
|||||
| #9864 | [IE10] Paste results in "Object doesn't support property or method 'createRange'" | IE10 | Bug | closed | Normal | |
| Description |
Steps to reproduce (1)Open Special Character and try inserting any character. Result: SCRIPT438: Object doesn't support property or method 'createRange' wysiwygarea/plugin.js, line 125 character 4 Steps to reproduce (2)
Result as above. Steps to reproduce (3)<p> Sample <img src="http://b.cksource.com/a/1/img/sample.jpg" /> image</p>
Result as above. |
|||||
| #9865 | [IE10] Cursor is not visible after reaching the bottom of editing area using enter key | IE10 | Bug | closed | Normal | |
| Description |
Happens in all enter modes.
Result: when reaching the bottom of the editing area, the wysiwygarea is not scrolled automatically to the cursor position. Only after pressing any other key, the editor scrolls correctly to the cursor. Started happening in revision [7662] |
|||||
| #9866 | [IE10] The full toolbar is displayed in two lines in RTL environment | IE10 | Bug | closed | Normal | |
| Description |
See the attached screenshot (Hebrew language was selected)
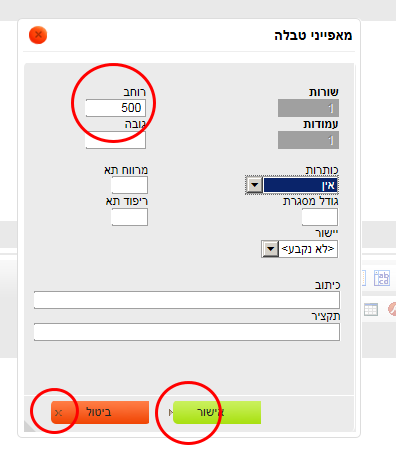
The monitor must be wide enough to see the issue. Reproduced in 3.6.6(SVN), happens at least since 3.5 (previous versions did not load at all). I was unable to confirm it in 4.0. |
|||||
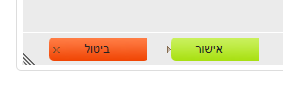
| #9867 | [IE10] Dialog buttons - the arrow for "OK" button is outside of the button | IE10 | Bug | confirmed | Normal | |
| Description |
The "OK" button looks a bit bad in RTL environment. Happens at least since 3.5, did not try earlier versions. |
|||||
| #9886 | [IE8-10] No scrollbar in maximized editor with autogrow enabled | IE | Bug | confirmed | Normal | |
| Description |
|
|||||
| #9888 | [IE7-10] Magicline keyboard support for editor.enterMode BR | magicline IE | Bug | confirmed | Normal | |
| Description |
This is because the focus space is not an element anymore (BR mode), so it cannot have Tested in IE9. Possibly also in other browsers. |
|||||
| #9890 | [Quirks Mode] UIColor button doesn't show in toolbar when uicolor plugin loaded | IE | Bug | confirmed | Normal | |
| Description |
|
|||||
| #9893 | [Quirks Mode] Mixed dir breaks toolbar layout | IE | Bug | closed | Normal | |
| Description |
|
|||||
| #9904 | IE7-10: Pressing Ctrl+Z after inserting HR causes JS error | IE | Bug | closed | Normal | |
| Description |
In IE7-10 latest master (Problem does not occur in CKE 4.0):
Result: JS error pops out |
|||||
| #9918 | IE7 & IE8 - CKEditor not fully loading on Page refresh | IE7 IE8 IBM | Bug | closed | Normal | |
| Description |
To Reproduce:
Problem: The IE loading icon continues to display and the status bar states that the skin icons.png file is still being downloaded - see attached screen capture. This only seems to be an issue in 4.x - it does not happen with 3.x builds. |
|||||
| #9926 | IE9: deleting iframe in BR mode causes JS error | IE9 | Bug | confirmed | Normal | |
| Description |
How to reproduce:
JS error is thrown: NOTE: IE8 has its own problems defined here #8446. Problem can be reproduced from CKEditor 4.0. In CKEditor 4 beta inserting iframe caused another error - insufficient privileges. |
|||||
| #9927 | IE10: Executing new page command in enter BR cuases JS error. | IE10 IE9 | Bug | confirmed | Normal | |
| Description |
To reproduce:
Result: JS error is thrown Problem can be reproduced in IE10 from CKEditor 4.0 |
|||||
| #9931 | Copy/paste of hyperlinks with IE creates font tags | IE | Bug | confirmed | Normal | |
| Description |
Hi, There appears to be a bug affecting IE8 in CKEditor where copying and pasting (via CTRL+C, CTRL+V) changes the HTML and wraps the hyperlink text in font tags. I have been able to reproduce it 100% on http://ckeditor.com/demo. I was able to reproduce with IE8 versions in both WinXP 32-bit and Win7 32-bit. Before copy HTML: <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> After paste HTML: <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong"><font color="#0000ff">Neil Armstrong</font></a> It seems to affect IE8 only. I've tried to reproduce in IE9, Firefox and Chrome and there was no issue with those browsers. |
|||||
| #9934 | CKEditor 4 in Twitter Bootstrap modal disables dropdowns in IE | CantFix IE | Bug | closed | Normal | |
| Description |
Summary: When viewing CKEditor 4 in a Twitter Bootstrap modal using IE, the floating panel does not remain open, but immediately closes. Steps:
Expected Result: The floating panel should open, allowing selection of menu items. Actual Result: The floating panel immediately opens and closes. |
|||||
| #9942 | FCKeditor FileManager IE10 Compatibility | IE10 | Bug | closed | Normal | |
| Description |
Any chance of FCKeditor's FileManager receiving a patch for IE10 compatibility? It's still a great free file uploader. I receive an error which prevents files and folders from being listed: SCRIPT438: Object doesn't support property or method 'selectSingleNode' fckxml.js, line 136 character 3 Thanks |
|||||
| #9958 | Press ok button will trigger onbeforeunload event in popup-dialog on ie9 | IE | Bug | closed | Normal | |
| Description |
In my code,
ex:
//jQuery 1.9.0
$(window).bind('beforeunload', function(e){
// do some check ....
return 'beforeunload';
});
But IE9 fires beforeunload event while user press ok button in popup-dialog (link, image ...etc), so, it causes the error flow in my code. Is anyway to avoid it?
Edit: window.onbeforeunload = function(){
return 'beforeunload';
};
Below causes onbeforeunload only in IE9 and IE10 (mentioned in #10484): window.attachEvent('onbeforeunload', function() {
return 'You will lose your content.';
});
|
|||||
| #9959 | IE: select a text, right click to open context menu, click to insert Link or Anchor --> OK button not work | IE | Bug | closed | Normal | |
| Description |
Tested ok on Chrome. This issue happens on IE8,9,10. Steps to reproduce:
|
|||||
| #9962 | Paste buttons are disabled after deselecting text. | IE | Bug | confirmed | Normal | |
| Description |
Paste buttons are disabled after deselecting text by clicking inside selection. Reproducible in: IE9, IE8, IE7 with CKEditor 4.0.1 and 3.6.4 Reproduce steps:
|
|||||
| #10011 | pasteFromWordRemoveFontStyles ignored in IE9 under certain conditions | IE9 IE10 | Bug | closed | Normal | |
| Description |
Summary: When copying from a Microsoft word document using IE font tags are copied over despite config.pasteFromWordRemoveFontStyles set as true in the config.js. Steps to reproduce: When you copy part or all of the line of text (but not the paragraph mark at the end) into the editor, the original formatting is retained. However, if you include the paragraph mark at the end of the line, the font tags are correctly stripped. The font is Arial 20 bold, but if changed it to, say, Algerian 20 bold, the font is also correctly stripped on import. This only happens in IE. I cannot reproduce in Chrome or Firefox. Browser name and OS: IE9 & Windows 7
Edit: |
|||||
| #10030 | IE8 "Unspecified Error ckeditor.js, line 63 character 296" on CKEditor 4 load | CantFix IE8 IE9 Support | Bug | closed | Normal | |
| Description |
I updated from CKEditor 3 to 4, updated the custom config, plugins etc, and everything seems to work ok, except that sometimes when the editor instance loads I get this error "Unspecified Error ckeditor.js, line 63 character 296". The section of ckeditor.js on line 63 that is highlighted by IE8 debugger is: return new CKEDITOR.dom.element(this.$.activeElement) This is sporadic, doesn't happen every time, and never used to happen with CKEditor3. I can load a page and editor content loads correctly, save the content, reload the page, and then I get the error, even though the content to include in the textarea has not changed (it's stored in an SQL table). As far as I am aware this is only happening in IE8 (I am running XP Pro with SP3). I can't replicate on FF or Chrome. Attached is: (a) The code on the page that activates the editor (b) The editor content that is being loaded (c) The custom config. |
|||||
| #10055 | CKEditor backspace IE - When selecting a image and pressing "backspace" causes browser to go back | IE IBM | Bug | closed | Normal | |
| Description |
Hi, When selecting a image and pressing "backspace" causes browser to go back instead of removing the image. Steps to Reproduce
Expected Result
Actual Result
|
|||||
| #10079 | IE8: Permission denied cleaning editor on focus | IE | Bug | closed | Normal | |
| Description |
I want to clean up the editor when it's focused and it's throwing an error in Internet Explorer 8 using CKEditor 4.0.1. The code that produces the error is: CKEDITOR.on('instanceReady', function (e) {
}); CKEDITOR.replace('editor1'); Note: The error is not preventing the editor from being cleaned, but it's ugly to have an error in the status bar. |
|||||
| #10086 | Can't edit fields in jQuery UI modal dialog | edit fields, ui dialog, jquery ui | Bug | closed | Normal | |
| Description |
I can't edit input fields in filemanager, link or any other dialog, when I open Ckeditor in jQuery UI Dialog. It's the same problem like in this ticket (https://dev.ckeditor.com/ticket/5779). psyafter wrote a comment, but there is no progress yet. So I created this ticket. jQuery 1.8.3 jQuery UI 1.10.0 Ckeditor 4.0.1 with filemanager (https://github.com/simogeo/Filemanager) |
|||||
| #10092 | Focus lost on IE when reopening in an iframe with a jQuery onload listener | CantFix IE | Bug | confirmed | Normal | |
| Description |
CKEditor doesn't receive the focus with a mouse click in a quite specific case. The editor area seems to only be refocusable by clicking on a toolbar button.
See the test case here:
Download the test case here: http://venko.net/naapuri/tyo/ckeditor/focus.zip |
|||||
| #10093 | IE9 inline/destroy multiple times causes return key to repeat that many times | IE9 IE10 Support | Bug | confirmed | Normal | |
| Description |
In IE9 if you call inline and destroy multiple times on the same div then you hit the enter key in the editor you get as many paragraph tags as you inline/destroyed the editor. Doesn't appear to happen in IE7, IE8 or Firefox (sorry, can't test webkit browsers where I am). Attached is file with simple script to recreate. |
|||||
| #10096 | [IE10] Error javascript (Browser mode IE 10) | IE10 | Bug | confirmed | Normal | |
| Description |
To reproduce: Press New Table Toolbar button Result: Unable to get property '0' of undefined or null reference Line: 463 URI: ckeditor/ckeditor.js Problem can be reproduced in IE10 (Browser mode IE 10) from CKEditor 4.0.1 |
|||||
| #10099 | element.createFromHtml gives error on IE7/8 when adding HTML5 Section tag | IE7 IE8 | Bug | closed | Normal | |
| Description |
The execution of the code editor.insertElement(htmlElement); gives errors in Internet Explorer Version 8. The code works perfect in Mozilla, but it gives the following error on IE8: " The object doesn´t accept this property or attribute." This happens on line 269 char 69 of the min version of the javascript file ckeditor.js downloaded 12/02/2013 from the website. I´ve been searching already for a while. and found that it has something to do with the following function: m=b.getName(). regards Stephan |
|||||
| #10120 | [IE7, BIDI] Changing paragraph direction breaks toolbar | IE7 | Bug | closed | Normal | |
| Description |
Something similar to #9893. |
|||||
| #10122 | [IE7] Error when clicking TD in elementspath | IE7 | Bug | closed | Normal | |
| Description |
|
|||||
| #10165 | CKeditor 4.0.1 Access denied error in IE9-10 | Oracle IE9 IE10 | Bug | closed | Normal | |
| Description |
When i upgrade CKeditor from 3.6.2 to 4.0.1 I'm getting access denied error in IE. When try to investigate i found that the issue due to the document.domain set in the parent page which is invoking ckeditor. In Previous versions Ckeditor picks up the document.domain from the parent which is invoking it and sets it to the iframe which ckeditor generates but the 4.0.1 is not doing this. This is impacting our upgrade and it is very critical for us. Please provide the fix as quick as possible. Thanks, Ramesh |
|||||
| #10189 | IE7 - 'dropdown' toolbar items not working | IE7 | Bug | closed | Normal | |
| Description |
In IE7 toolbar items that create a 'dropdown' menu to select from (such as font, size and text color) do not appear to work. When the icon is clicked nothing happens. This behaviour can be reproduced in versions:
In the 4.0 release however the 'dropdown' toolbar items do work. I've tried to reduce this to a simple test case which is attached.This expects the ckeditor files to be present in the 'scripts/ckeditor' subdirectory |
|||||
| #10212 | [IE7-10] Undo gives JS error after 2+ switches to source mode. | IE IBM | Bug | closed | Normal | |
| Description |
Reproducible in IE9 in http://ckeditor.com/demo and nightly 13-03-13-08-51
The error comes in IE developer tools console. For me the error was SCRIPT70: Ei käyttöoikeutta ckeditor.js?mjldea, rivi 58 merkki 486 IE9, Win 7 64bit. Not reproducible in Chrome or Firefox. |
|||||
| #10226 | Add extra <p> tag in IE in enter mode is <br> | IE | Bug | confirmed | Normal | |
| Description |
1) select text 2) bold it 3) type anything 4) issue -> add p tag |
|||||
| #10240 | [IE] JS errors logged when pressing delete in specific case | IE8 | Bug | closed | Normal | |
| Description |
I can reproduce this issue on IE8, but I haven't checked other IEs. Sometimes I have to repeat this TC few times. Error: Invalid argument. node.js, line 295 character 3 Sometimes different one is logged: Invalid argument. selection.js, line 928 character 10 I've been able to reproduce this issue from 4.0, but I think that it is older, because I stopped being able to reproduce it when we changed our sample content layout (image was moved from left to right). |
|||||
| #10279 | 4.0.x Autogrow in IE8/9 causes cursor to 'jump' | IE | Bug | confirmed | Normal | |
| Description |
When the autogrow plugin is enabled we're noticing an issue in IE8/9. Steps to reproduce:
Once the cursor reaches the end of the available editor, every time the enter key is pressed the cursor moves to the next line, then immediately jumps back to its position in the prior line. I know this isn't a ton to go on, and we also found it difficult to reproduce under certain circumstances. We did notice that this was an issue when IE went into compatibility mode, such as with an intranet site. |
|||||
| #10297 | Context menu layout is skewed | IE9 | Bug | closed | Normal | |
| Description |
I have a strange situation that only occurs for IE9 and not for Chrome, which are the two browser available to me. It also works fine for both browsers when using version 3.6.6, so it is due to some recent development. I have verified the downloaded zip to work, but I need to upload it into a repository and use the URL replace method. My pages start like this: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type='text/javascript'>
function CKEDITOR_GETURL ( resource ) {
var res = resource.replace( '?', '?open&' ) ;
if ( res.indexOf( '://' ) === -1 && res.indexOf( '/' ) !== 0 ) { return this.basePath + res } else { return res }
}
</script>
<script type='text/javascript' src='/common/svg03547.nsf/ckeditor402/ckeditor.js'></script>
I am unable to trace what happens when populating the context menu, but the result for IE9 is like in the attached file. Here I have written "test", selected it and right-clicked. More complex menus, like for table, gets skewed to the right with one extra indent per line, and the grey selection background is narrower than the text. Since I can use Chrome without a problem it must be related to some browser peculiarity and maybe som missing URL replace method somewhere. Does this seem like a fair assessment? I cannot check this without deepdiving in your code. |
|||||
| #10301 | [IE9-10] - Undo fails after 3+ consecutive paste actions with JS Error. | IE oracle | Bug | closed | Normal | |
| Description |
The undo function breaks after three or more consecutive paste actions when pasting as the last characters in a paragraph. Reproducible in [ckeditor.com/demo the demo] and in nightly. Steps:
Error in Console (nightly): DOM Exception: INDEX_SIZE_ERR (1) ckeditor.js, rivi 339 merkki 374 If you type something after the pastes, undo works fine until it hits the pasted text, then the error is thrown. BUT! If there is something after the caret when pasting it doesn't fail. For example after step 3, if you type in "foo" and move the caret to "|foo" or "fo|o" and then paste three times, undo keeps working fine and no errors. |
|||||
| #10308 | Unspecified Error when deleting a Row in Internet Explorer 10 | IE10 | Bug | closed | Normal | |
| Description |
DescriptionDeleting rows other than the first one lead to an Unspecified Error and cause the UI to be unresponsive for a few seconds. Steps to Reproduce
System
Browser: Internet Explorer 10 (Desktop Mode) |
|||||
| #10309 | JS exception on read-only editor when there is no text | IE | Bug | closed | Normal | |
| Description |
If I set read-only property in aspx page and editor does not contain anything, when I click inside editor, following exception happens: Unable to get value of the property 'ownerDocument': object is null or undefined. Bug can be easily reproduced with _Samples/FirstUse.aspx if we change editor control definition to: <CKEditor:CKEditorControl ID="CKEditor1" ReadOnly="true" runat="server" Height="200" BasePath="~/ckeditor" /> Using CKEditor for ASP.Net 3.6.4. |
|||||
| #10312 | Checkbox styling within a Dialog IE applied multiple times. | IE | Bug | confirmed | Normal | |
| Description |
When i add styling to a checkbox within a dialog, It is applied multiple times, To the text and to the Checkbox. This happend in Internet Explorer 7 |
|||||
| #10313 | Hitting Backspace key in Internet Explorer with control selected causes backward navigation | IE | Bug | closed | Normal | |
| Description |
DescriptionSelecting a Control and hitting the backspace key causes backward navigation instead of removing the control from the document, this was fixed in the past for CKEDITOR 3.x 4047 but was reintroduced to 4.x at some point, getSelectedTableList() is not returning an element for IE because the range.startPath() only contains the document body when a table or image is selected. Steps to Reproduce
Expected BehaviorControl is removed from the document Actual BehaviorIE navigates to the previous page SystemI was able to reproduce this on IE 7,8,9 and 10. |
|||||
| #10358 | [IE]:Editor removes if after ­ | IE | Bug | confirmed | Normal | |
| Description |
Result: Problem occurs in all versions of IE from CKEditor 4.0 (it works in CKE 3.0 - 4.0 beta). |
|||||
| #10369 | IE9 ENTER_BR problem with AUTOGROW plugin | IE9 | Bug | confirmed | Normal | |
| Description |
Steps to reproduce:
|
|||||
| #10377 | nested custom config not loading properly in IE | IE | Bug | closed | Normal | |
| Description |
When you have multiple CKEditor instances in one page, nested custom config are not loading properly in IE10. To reproduce : In the first config file, add a custom toolbar and a customConfig. In the second custom config add something else. Create a page with 2 ckeditor replace by code and pass the path of the first config and the name of the toolbar. When you load the page in IE10 you will see your toolbar in the first editor but the second will have the default one. I will upload the replacebycode.html sample modified so you can test it. Because you need custom config, I will also upload a zip that you must unzip in the ckeditor folder. For the sample to work properly you must have something like that after you unzipped : /ckeditor/test/config.js /ckeditor/test/test/config.js The problem is in the loadConfig(editor) function in editor.js : CKEDITOR.scriptLoader.load( customConfig, function() {
// If the CKEDITOR.editorConfig function has been properly
// defined in the custom configuration file, cache it.
if (CKEDITOR.editorConfig )
loadedConfig.fn = CKEDITOR.editorConfig;
else
loadedConfig.fn = function() {};
// Call the load config again. This time the custom
// config is already cached and so it will get loaded.
loadConfig( editor );
});
For a reason unknown to me, in IE10, it seems like the callback is called with the wrong "context". After some call, the callback will be called with the config of the second customConfig but the loadedConfig will be the one of the first config. So it will overwrite the first config with the second one. Not sure if this is clear. But you can put a breakpoint on "if (CKEDITOR.editorConfig )" and you will see. Right now I have fixed the problem in our production environment like that : CKEDITOR.scriptLoader.load( customConfig, function() {
// If the CKEDITOR.editorConfig function has been properly
// defined in the custom configuration file, cache it.
if (!loadedConfig.fn && CKEDITOR.editorConfig )
loadedConfig.fn = CKEDITOR.editorConfig;
else if(!loadedConfig.fn)
loadedConfig.fn = function() {};
// Call the load config again. This time the custom
// config is already cached and so it will get loaded.
loadConfig( editor );
});
But i'm not sure this is the best way to fix it because it may causes more recurssion. |
|||||
| #10378 | IE: empty lines removed from list on copy/paste | IE Opera Oracle | Bug | review_failed | Normal | |
| Description |
Result: and br tags are lost thus new lines get removed. Problem can be reproduced from CKEditor 3.5.3 rev [6624]. |
|||||
| #10383 | IE10 crashes after deleting certain content | IE10 oracle CantFix VendorFix | Bug | assigned | Normal | |
| Description |
IE10 crashes, IE9 is fine. This is also reproducible with the current demo. |
|||||
| #10412 | IE7-8: Undo moves cursor to beginning of div | IE7 IE8 | Bug | confirmed | Normal | |
| Description |
Problem can be reproduced from CKEditor 3.0 in both CKE 3.x and 4.x (v4). To reproduce:
Result: cursor is moved to the beginning of inner div |
|||||
| #10427 | Menu Styles get broken in compatibility view | IE | Bug | confirmed | Normal | |
| Description |
This is continuation of #10292 It seems that menu styles can get broken in IE8-10 when XUA is set to IE8 and compatibility view is turned on. To reproduce:
Problem can be reproduced from CKEditor 4.0 with both skins (kama and moono). |
|||||